ブログを訪れる読者にとって、記事の最後にある「この記事を書いた人」のセクションは、著者との最初の出会いの場です。しかし、多くのブログ運営者は、この重要な部分のカスタマイズ方法を知らず、その魅力を十分に活かせていません。この記事では、SWELLを使ったブログで、どのようにして「この記事を書いた人」セクションを魅力的にカスタマイズするかを、具体的な手順とともに解説します。読者とのより深いつながりを築くためのプロフィールの見た目と内容の工夫、さらには、必要に応じてこのセクションを非表示にする方法まで、幅広くご紹介します。
SWELLとは何か?
SWELLは、現代のブログやウェブサイト制作において非常に人気のあるWordPressテーマです。その人気の秘密は、その使いやすさと柔軟性にあります。SWELLを使用することで、初心者でも簡単にプロフェッショナルな見た目のサイトを構築できるため、多くのブログ運営者に選ばれています。
SWELLの特徴と利点
SWELLの最大の特徴は、そのカスタマイズ性の高さです。ユーザーは、さまざまなデザインオプションを利用して、独自のブログを作成できます。また、SEO対策が施されているため、検索エンジンでの視認性も高く、ブログのアクセス数増加に貢献します。
「この記事を書いた人」機能の概要
SWELLでは、ブログの投稿記事の下に「この記事を書いた人」というセクションが自動的に挿入されます。これは、読者に対して記事の著者を紹介し、より親近感を持ってもらうための機能です。
自動挿入されるプロフィールの見た目と内容

このセクションには、通常、著者の名前やプロフィール画像、簡単な自己紹介が表示されます。しかし、初期設定ではプロフィール画像が設定されていないため、カスタマイズが必要になります。
非表示にする方法
「この記事を書いた人」のセクションをブログから削除することも可能です。これは、ブログの運営者が1人である場合や、デザイン上の理由から不要と判断される場合に有用です。
カスタマイザーを使った簡単な設定変更
このセクションを非表示にするには、WordPressのカスタマイザーを開き、「投稿・固定ページ」の「記事下エリア」設定にアクセスします。ここで「著者情報を表示」のチェックを外すだけで、簡単に非表示に設定できます。
プロフィールのカスタマイズ方法
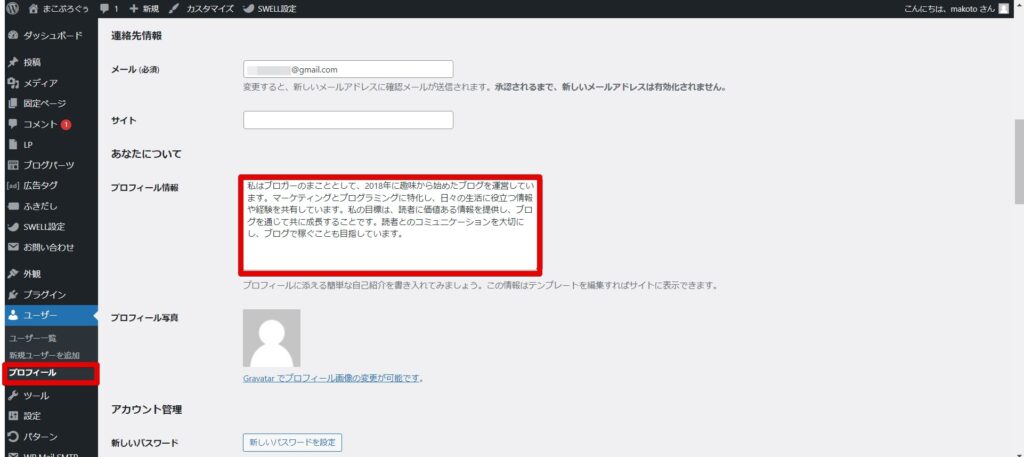
「この記事を書いた人」のセクションで表示されるプロフィールは、WordPressのダッシュボードから編集可能です。ここでは、プロフィール画像や自己紹介文、リンクなどを自由に追加・変更できます。
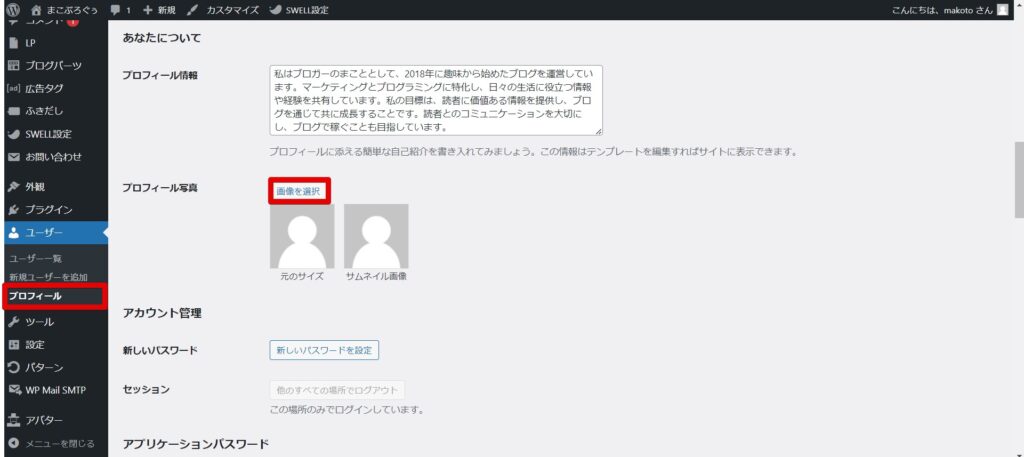
ダッシュボードでのプロフィール設定

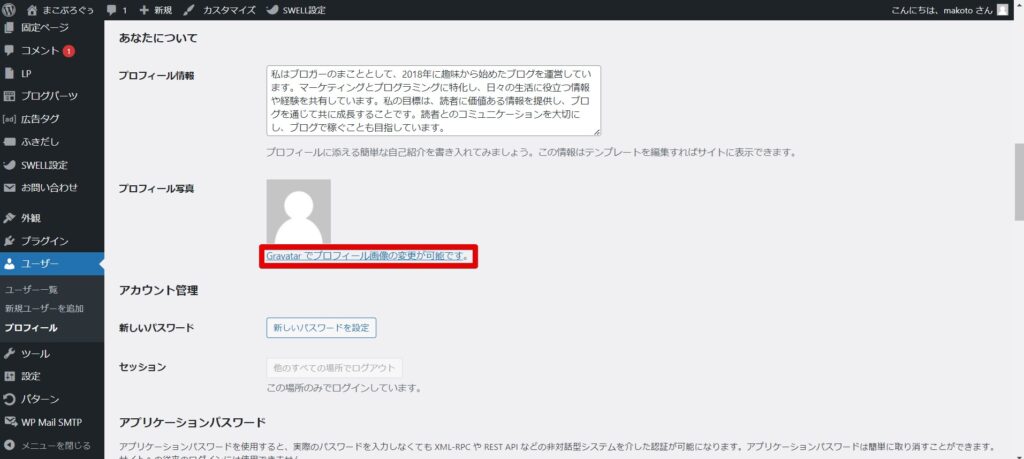
ダッシュボードの「ユーザー」セクションから「プロフィール」を開き、必要な情報を入力・更新します。これにより、ブログに表示されるプロフィール情報が変更されます。
Gravatarを使ったプロフィール画像設定方法

Gravatarは、世界中の多くのWordPressユーザーに利用されているサービスで、メールアドレスに紐づけられたプロフィール画像を簡単に設定できます。このサービスを使用することで、WordPressを含むさまざまなプラットフォーム上で一貫したプロフィール画像を表示させることが可能になります。
Gravatarの設定方法は非常にシンプルです。まず、Gravatarの公式ウェブサイトにアクセスし、WordPress.comのアカウントでログインします。その後、プロフィール画像として使用したい画像をアップロードし、メールアドレスに紐づけるだけです。これにより、そのメールアドレスを使用しているすべてのWordPressサイトで、同じプロフィール画像が自動的に表示されるようになります。
しかし、Gravatarにはいくつかのデメリットも存在します。最も大きなデメリットは、プライバシーの懸念です。Gravatarはメールアドレスに基づいて動作するため、使用するメールアドレスが公開されるリスクがあります。また、一度設定した画像は、Gravatarを使用しているすべてのサイトに影響を与えるため、サイトごとに異なる画像を設定したい場合には不便です。さらに、画像の更新が反映されるまでに時間がかかることもあります。
Gravatarを使わないプロフィール画像設定方法
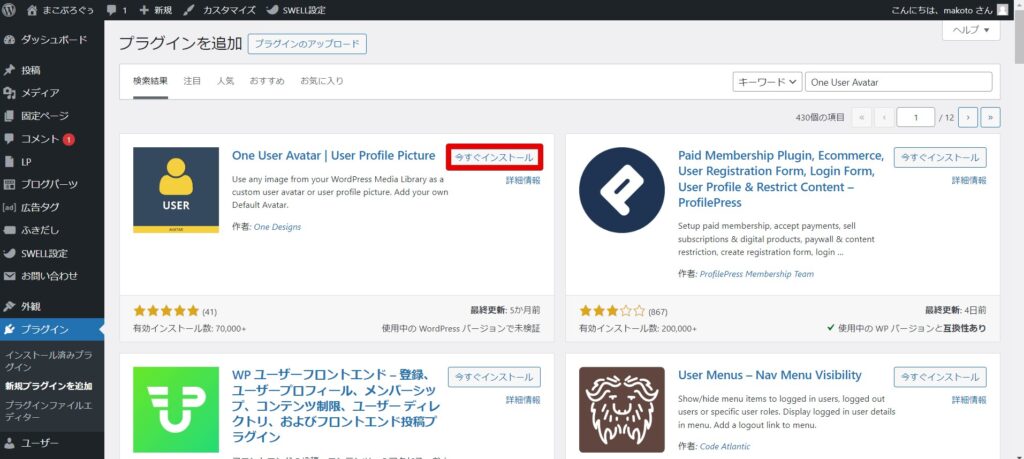
WordPressでブログやウェブサイトを運営する際、プロフィール画像は個性を表現する重要な要素です。Gravatarを使用しないでプロフィール画像を設定する方法の中で、特におすすめなのが「One User Avatar」プラグインの利用です。
「One User Avatar」は、WordPressのダッシュボードから直接プロフィール画像をアップロードし、設定することができるプラグインです。このプラグインの最大の魅力はその簡単さにあります。インストール後、ユーザー設定画面から直接画像をアップロードするだけで、簡単にプロフィール画像を設定できます。
One User Avatarの設定方法は以下の通りです。


実際の設定例とその効果

実際に、私が「この記事を書いた人」のセクションにどのような設定を施したかを紹介します。これにより、読者により親しみやすいブログを提供することができます。
プロフィールの詳細なカスタマイズ方法
私は、プロフィール画像・簡単なプロフィール文を追加し、別途作成しているプロフィールページへのリンクを記載しました。なお、プロフィール文にはHTMLタグが使用できます。一例として私のプロフィール文を掲載させていただきます。
私はブロガーのまこととして、2014年に趣味から始めたブログを運営しています。マーケティングとプログラミングに特化し、日々の生活に役立つ情報や経験を共有しています。私の目標は、読者に価値ある情報を提供し、ブログを通じて共に成長することです。読者とのコミュニケーションを大切にし、ブログで稼ぐことも目指しています。
詳しいプロフィールは<a href="https://makoblogu.com/swell-profile-tips/">こちらのリンク</a>でご覧ください。まとめ
この記事では、SWELLを使用したブログで「この記事を書いた人」セクションをカスタマイズする方法を詳しく解説しました。プロフィールの見た目や内容の工夫から、非表示設定まで、読者との関係構築に不可欠なポイントをご紹介しました。このサイトでは、今後もブログ運営に役立つ情報を発信していきます。一緒に、読者に愛され、稼げるブログを目指しましょう。読者とのつながりを深め、ブログの魅力を最大限に引き出すためのヒントが、ここにはあります。