ブログ運営において、読者との直接的なコミュニケーションは欠かせません。しかし、多くのブログ運営者が直面するのが、効果的なお問い合わせフォームの設置方法です。この記事では、WordPressを使用して、簡単かつ効果的にお問い合わせフォームを設置する方法を紹介します。万一の連絡窓口としての役割、Googleアドセンス審査への影響、企業からの仕事オファーの可能性、ブログの信頼感と安心感の向上など、お問い合わせフォームがブログ運営にもたらす多くのメリットを解説します。この記事を読むことで、WordPressでのお問い合わせフォームの作り方が明確になります。
はじめに:お問い合わせフォームの重要性
ブログを運営する上で、お問い合わせフォームの設置は欠かせません。これは、読者や潜在的なクライアントとの直接的なコミュニケーション手段として、また信頼性を高めるための重要な要素です。
万一の連絡窓口としての役割
お問い合わせフォームは、万が一のトラブル時に重要な連絡窓口となります。例えば、サービスに関する問題や緊急の連絡が必要な場合、読者や利用者が直接運営者に連絡できる手段を提供することは、問題解決を迅速化し、大きなトラブルを未然に防ぐことにつながります。
Googleアドセンス審査への影響
Googleアドセンスなどの広告サービスでは、お問い合わせ先の設置が審査基準の一つとなっています。収益化を目指すブログでは、この要件を満たすことが重要です。お問い合わせフォームの設置は、広告サービスの審査通過率を高めるためにも役立ちます。
企業からの仕事オファーの可能性
ブログを通じて企業からの仕事のオファーを受ける可能性もあります。お問い合わせフォームがあれば、企業が直接連絡を取りやすくなり、新たなビジネスチャンスを生み出すことができます。
ブログの信頼感・安心感の向上
お問い合わせフォームの存在は、ブログの信頼性と安心感を高めます。読者は、何か問題があった時に運営者に連絡できると知ることで、安心してサイトを利用できるようになります。
お問い合わせフォーム設置のメリット
ユーザーとの直接的なコミュニケーション
お問い合わせフォームを通じて、読者や利用者からの直接的なフィードバックを受け取ることができます。これにより、サービスの改善点を把握しやすくなり、より良いコンテンツやサービスを提供することが可能になります。
スパムメール対策の効果
メールアドレスを直接公開すると、スパムメールのリスクが高まります。お問い合わせフォームを設置することで、このリスクを軽減し、安全なコミュニケーションを保つことができます。
プライバシー保護の観点
お問い合わせフォームは、ユーザーのプライバシーを保護する上でも重要です。直接的なメールアドレスの公開を避けることで、ユーザーは安心して問い合わせを行うことができます。
WordPressでのお問い合わせフォーム設置手順
Contact Form 7プラグインの概要
WordPressでお問い合わせフォームを作成する際には、「Contact Form 7」というプラグインが広く利用されています。このプラグインは、HTMLやCSSの知識がなくても簡単にフォームを作成できるため、初心者にもおすすめです。
プラグインのインストールと有効化


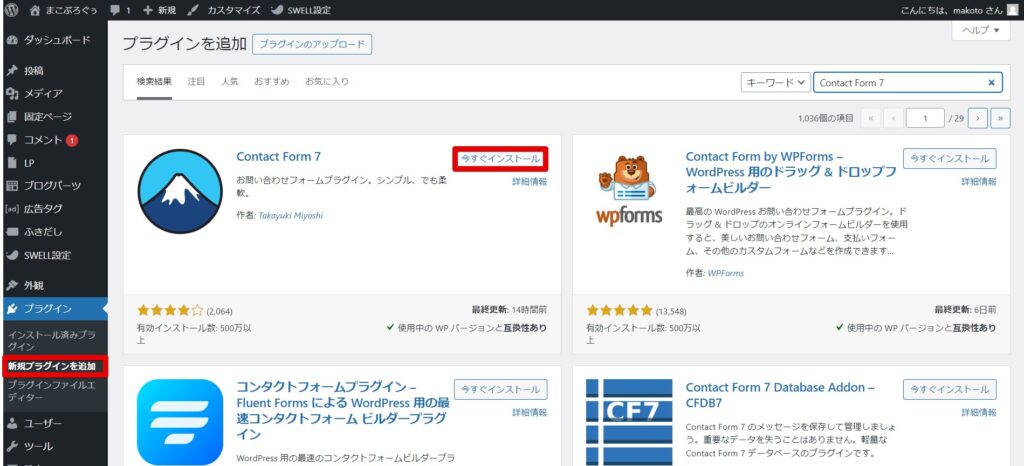
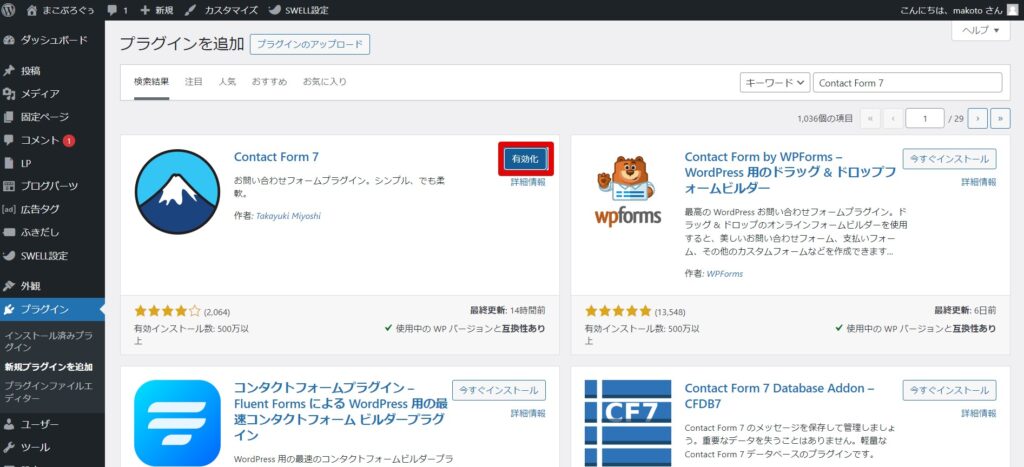
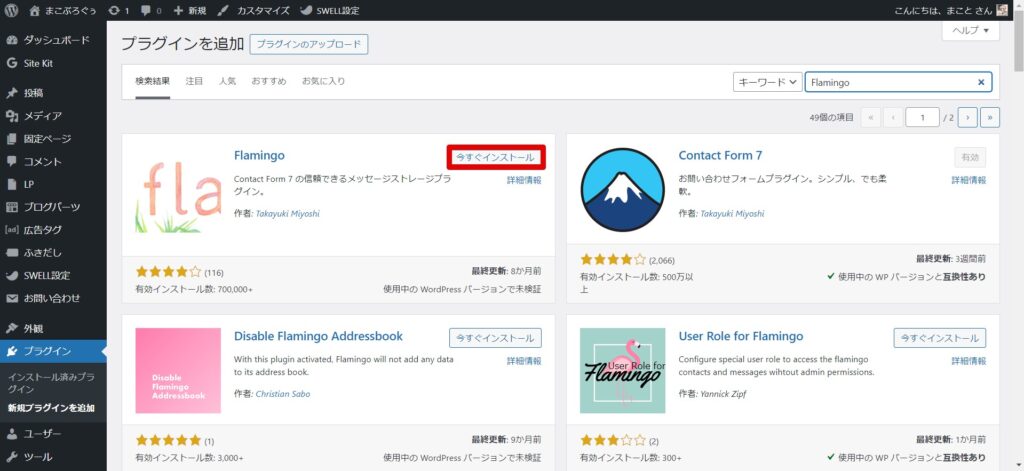
まずは、WordPressの管理画面から「プラグイン」セクションにアクセスし、「新規追加」をクリックします。検索ボックスに「Contact Form 7」と入力し、表示されたプラグインをインストール後、有効化します。
フォームの設定方法

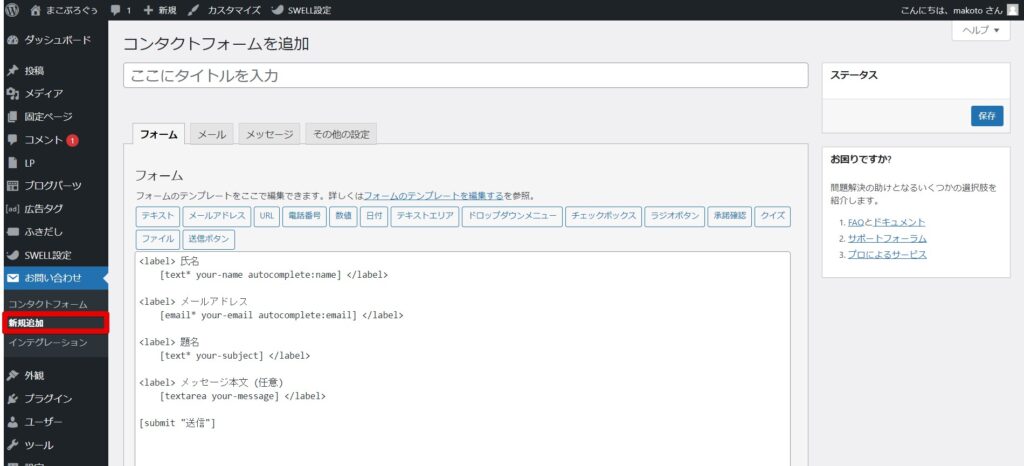
「Contact Form 7」を有効化した後、WordPressの管理画面から「お問い合わせ」セクションにアクセスし、「新規追加」を選択します。ここでフォームのタイトルを設定し、必要に応じてフォームの項目をカスタマイズします。
管理者用メール設定の詳細

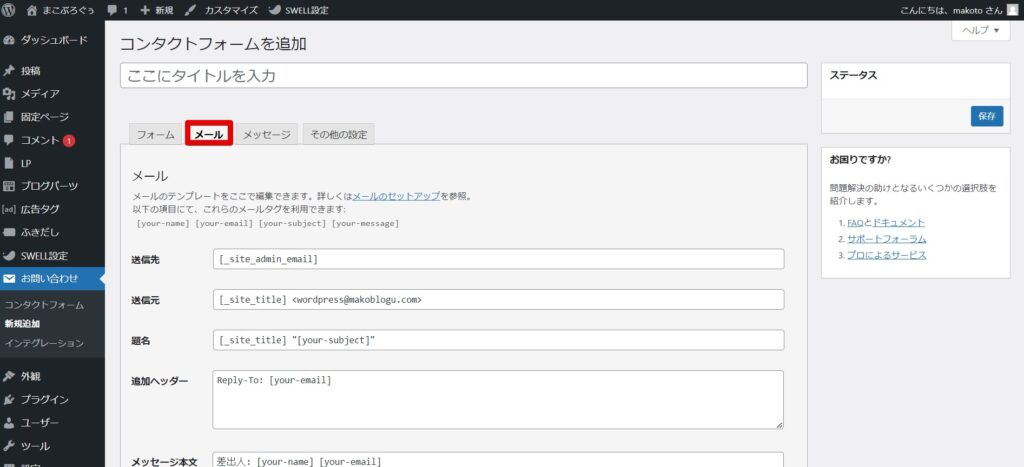
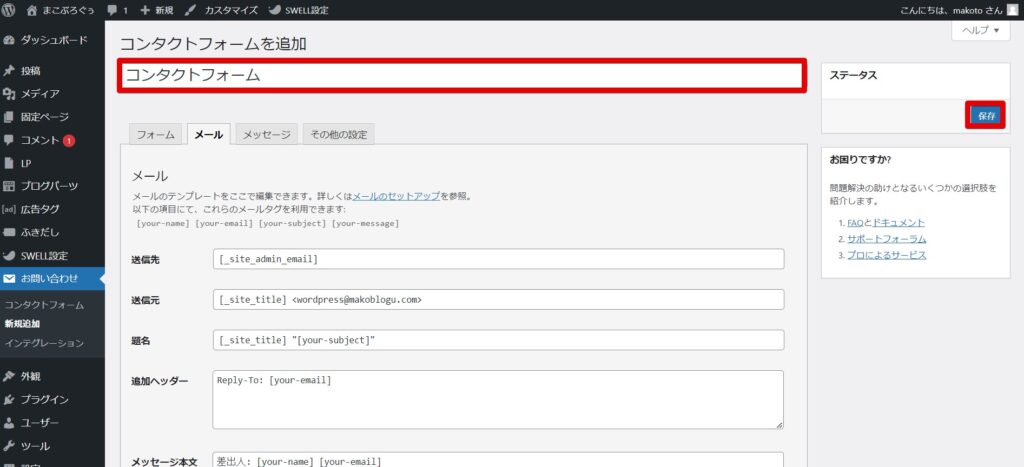
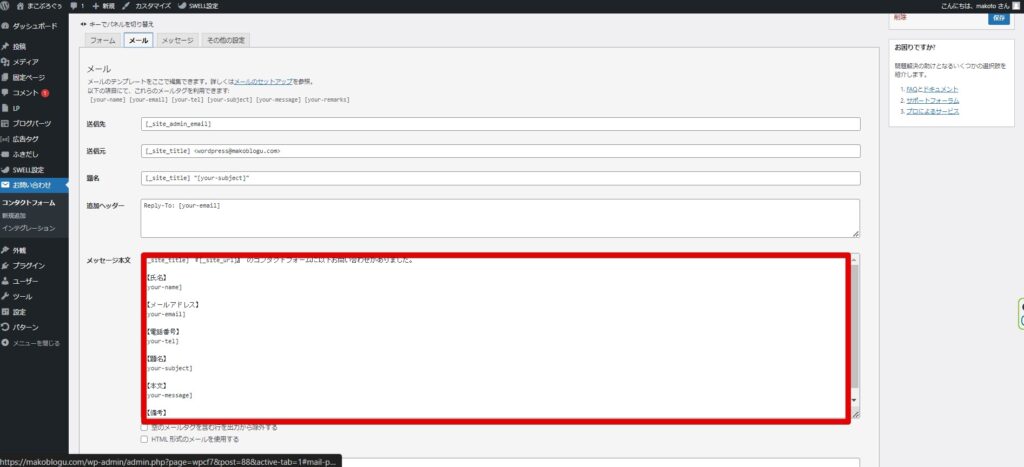
「メール」タブでは、お問い合わせがあった際に自分に届くメールの設定を行います。送信先のメールアドレス、送信元のメールアドレス、メールの件名などを設定し、必要に応じてメール本文をカスタマイズします。
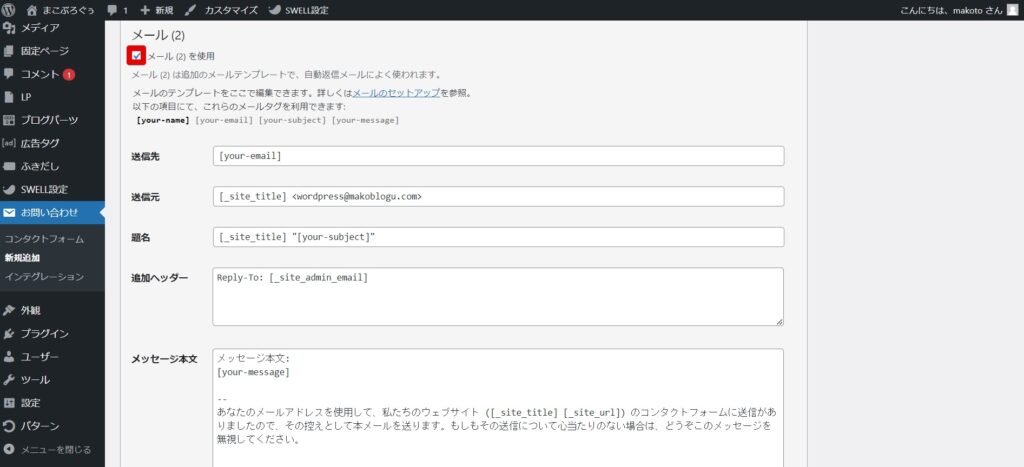
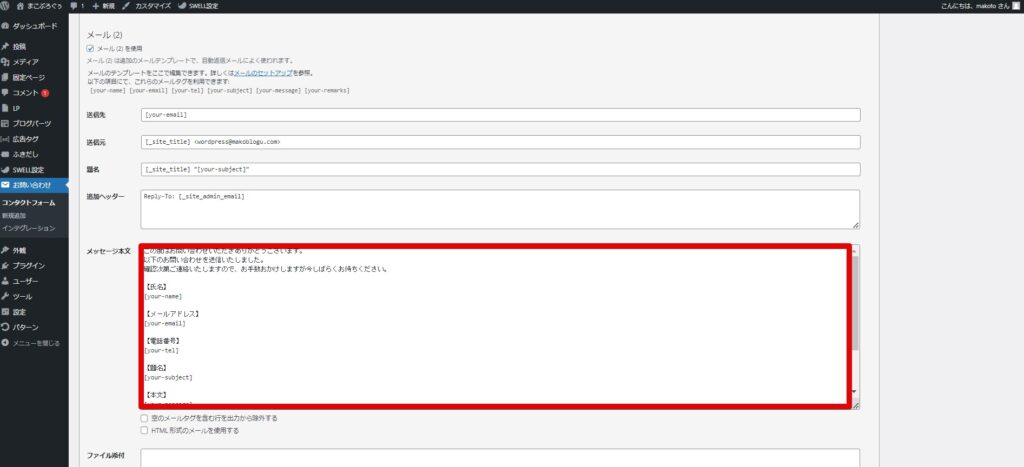
送信者用メール設定の詳細

送信者に自動返信することも可能です。「メール(2)を使用する」にチェックを入れましょう。
設定の保存

設定を更新するために保存を押しましょう。また、このタイミングでタイトルに「コンタクトフォーム」と入力して保存しておきましょう。
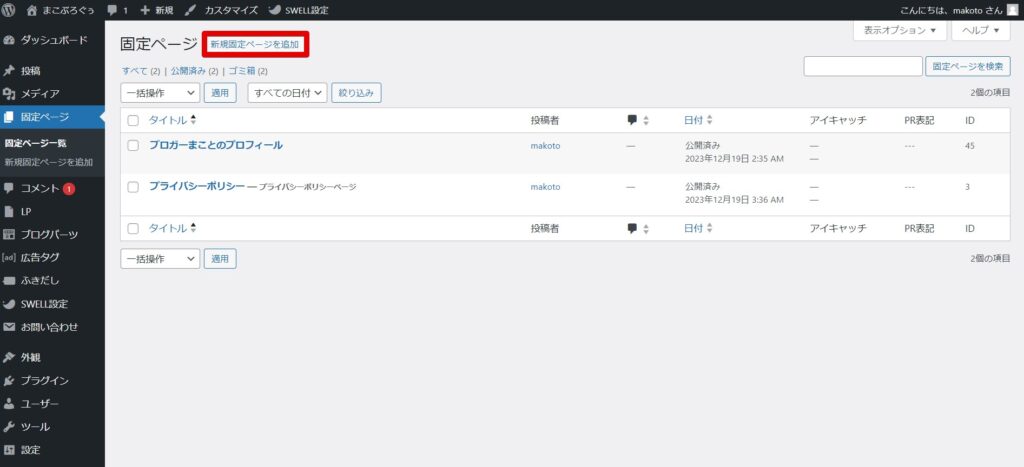
固定ページへのフォーム設置




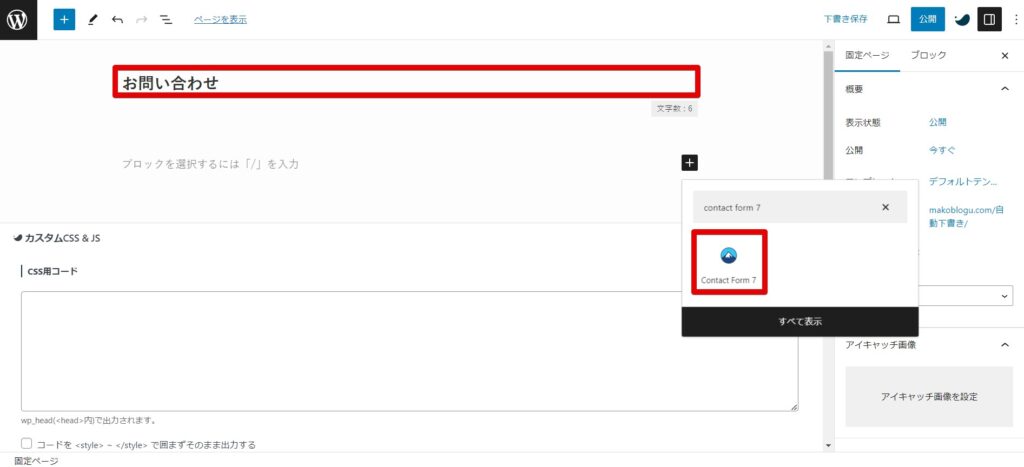
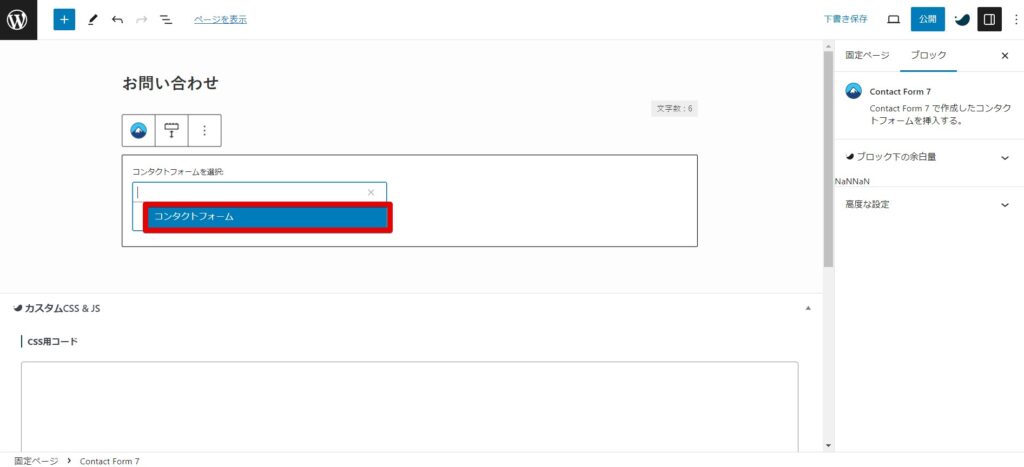
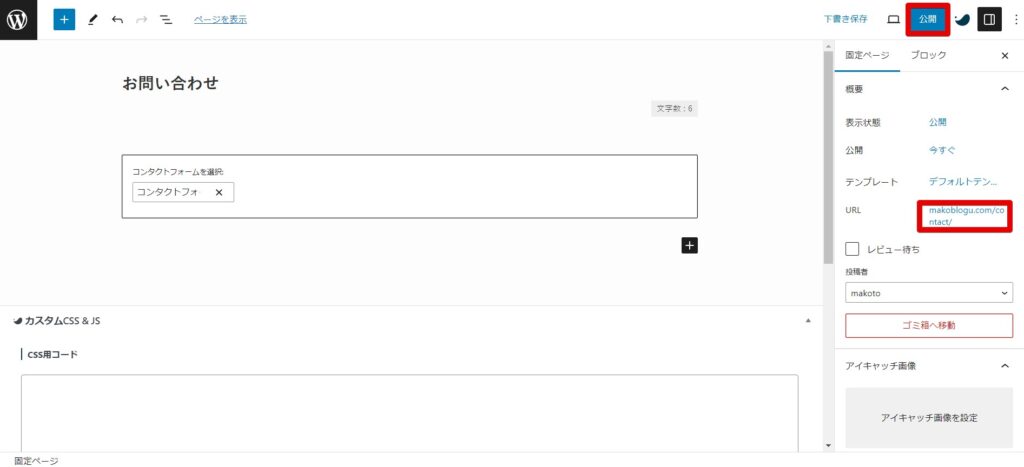
作成したフォームは、固定ページに設置します。WordPressの管理画面から「固定ページ一覧」から「新規固定ページを追加」を選択。ページのタイトルを設定し、フォームを挿入したい箇所に「Contact Form 7」のブロックを追加します。パーマリンクを「contact」に修正し、公開を押します。

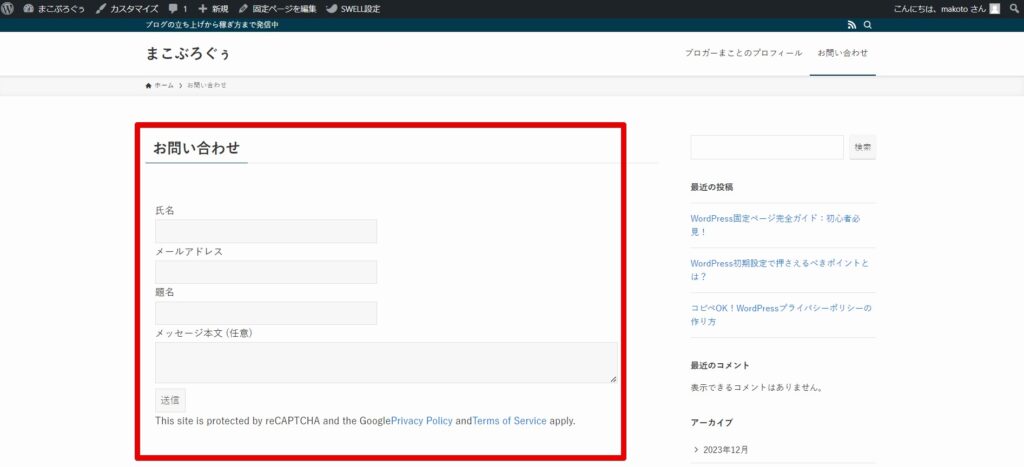
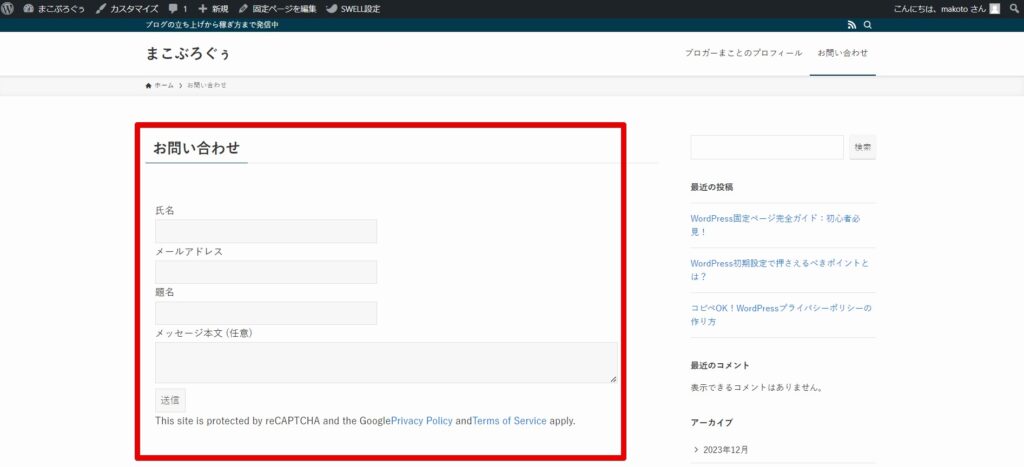
上記のようなお問い合わせフォームが完成します。
スパム対策(reCAPTCHAの設定)
スパム対策として、「reCAPTCHA」というGoogleが提供する認証ツールを使用します。これにより、自動化されたスパムからフォームを保護することができます。設定にはGoogleアカウントが必要で、サイトキーとシークレットキーをWordPress管理画面で設定します。

「Google reCAPTCHA」にアクセスします。
「v3 Admin Console」ボタンをクリックして、Googleアカウントログインをしていない場合、Googleアカウントでログインします。
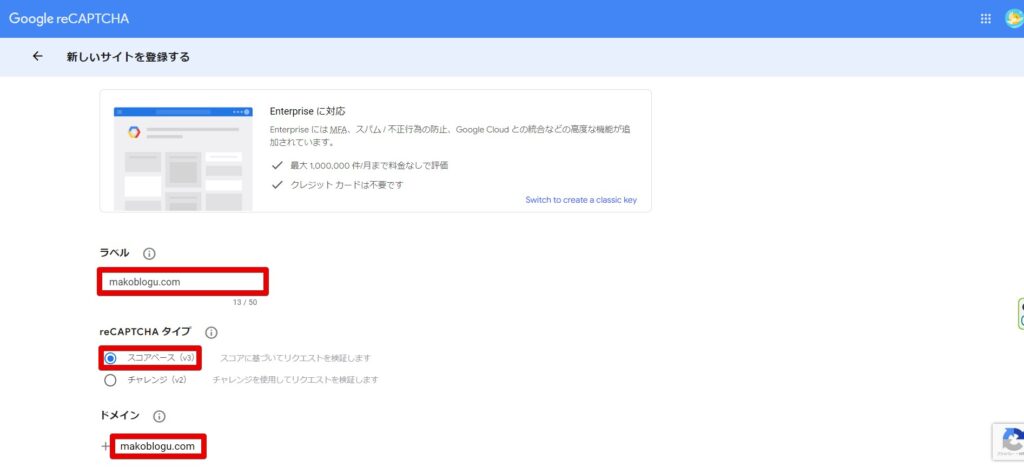
新しいサイトを登録するためのフォームに必要な情報(ラベル、reCAPTCHAのタイプ(v3を選択)、ドメイン名)を入力し「送信」をクリックします。

「サイトキー」と「シークレットキー」が生成されます。これらは後のステップで使用しますので、メモしておきましょう。

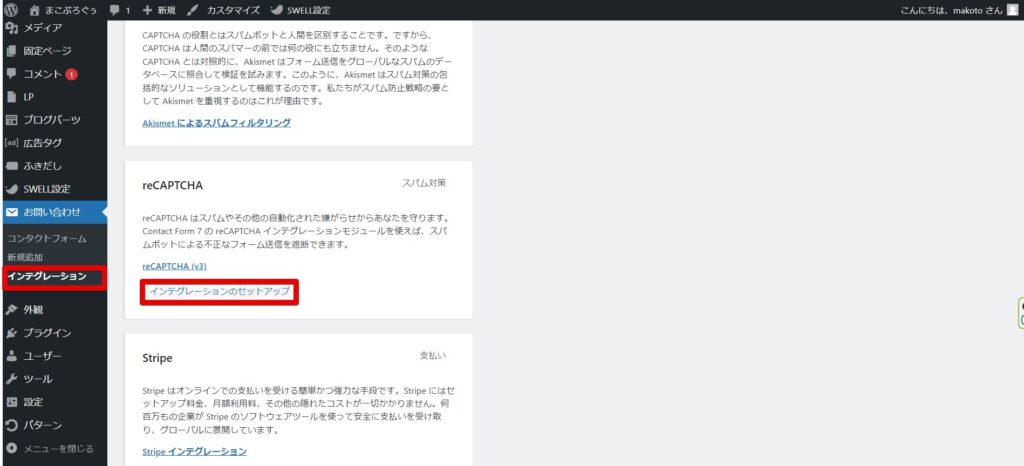
WordPressの管理画面にログインします。「Contact Form 7」プラグインがインストールされていることを確認し、設定ページにアクセスします。「お問い合わせ」セクションの「インテグレーション」タブをクリックします。ここで「reCAPTCHA」セクションを見つけ、「インテグレーションのセットアップ」をクリックします。

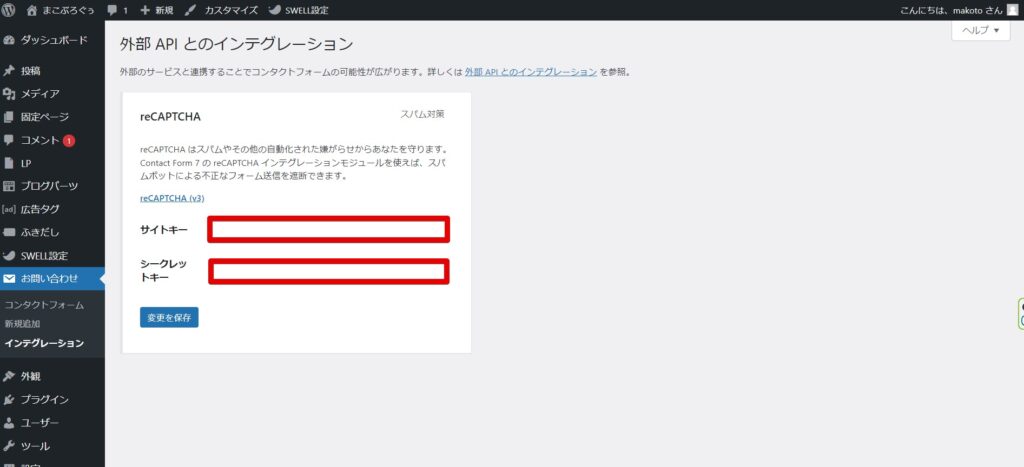
先ほどメモした「サイトキー」と「シークレットキー」を入力し、設定を保存します。

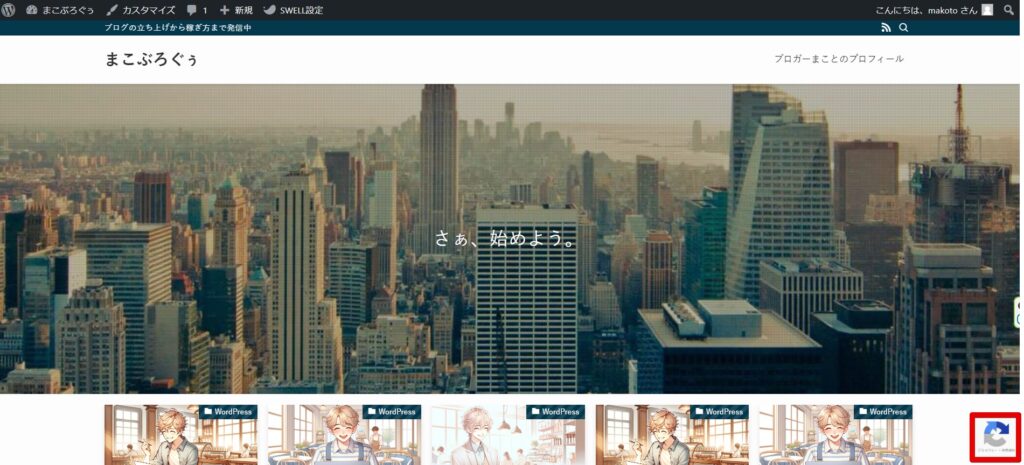
右下にreCAPTCHAバッジが表示されている場合、reCAPTCHAの設定は完了しております。ただし常に表示されていることで場合によっては記事ページが見にくくなる可能性もあるため、非表示にしましょう。
非表示にする手順は『reCAPTCHA バッジを非表示にします。どうすればよいですか?』に則って実施する必要があります。

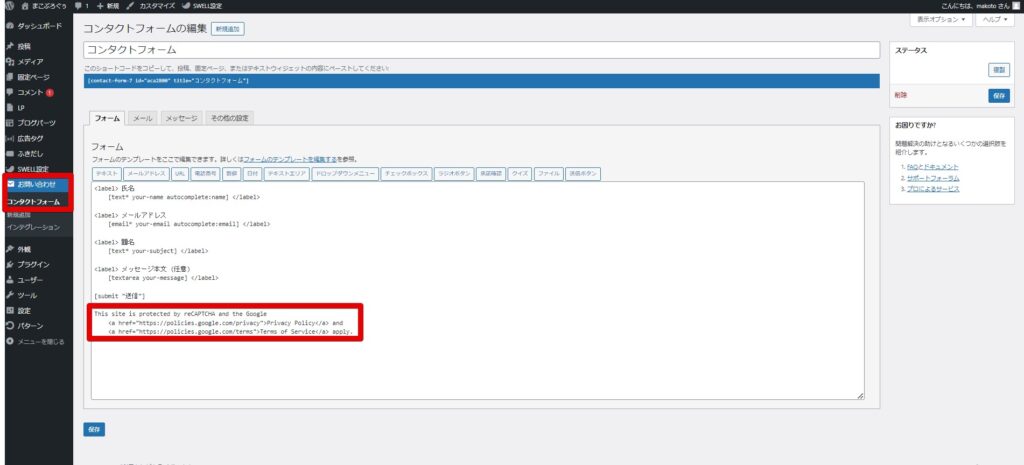
コンタクトフォームの編集から一番下に以下のコードを追加します。
This site is protected by reCAPTCHA and the Google
<a href="https://policies.google.com/privacy">Privacy Policy</a> and
<a href="https://policies.google.com/terms">Terms of Service</a> apply.
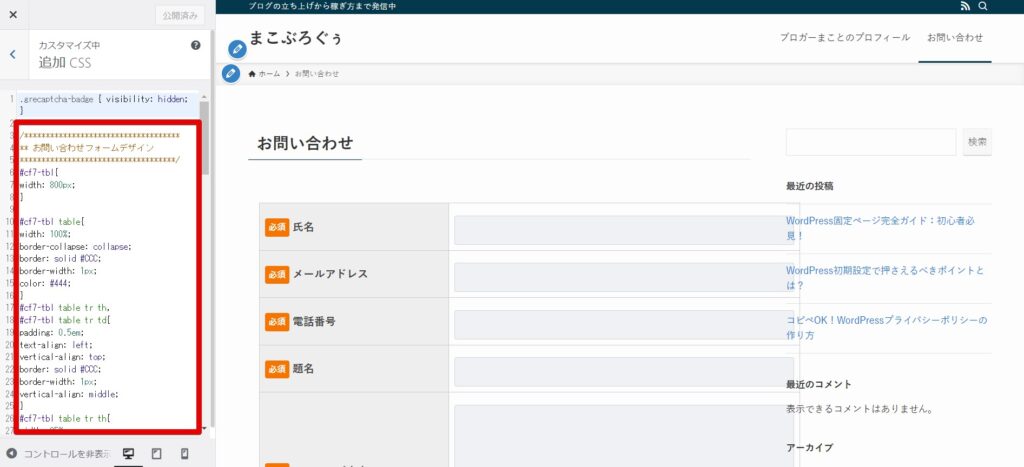
カスタマイズをクリック

追加CSSをクリック

追加CSSに以下のコードを張り付けて「公開」をクリックで非表示になります。
.grecaptcha-badge { visibility: hidden; }グローバルメニューに設定

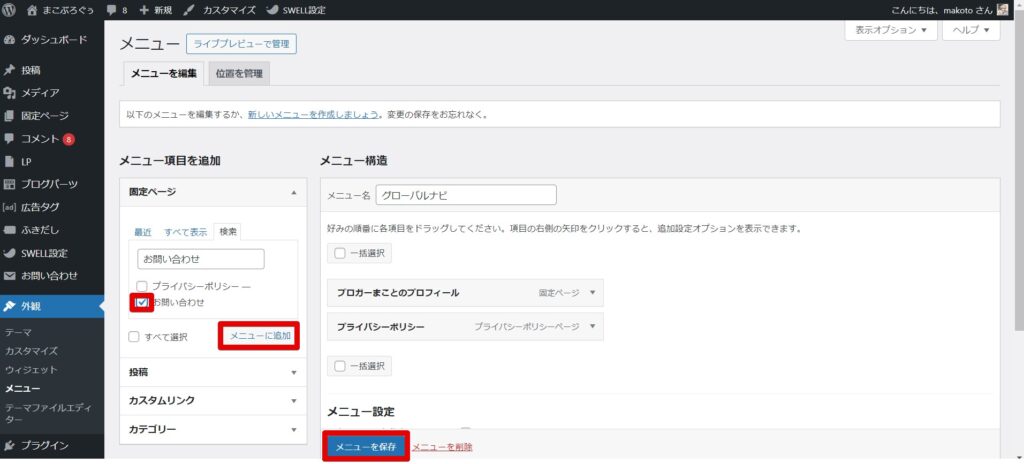
「メニュー」から「お問い合わせ」を選択し、「メニューに追加」をクリックし、「メニューを保存」を押します。

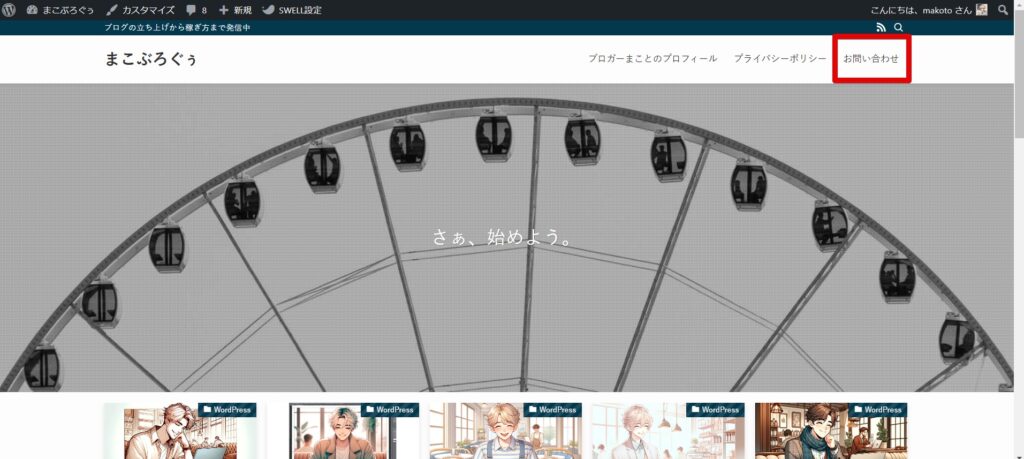
グローバルメニューに「お問い合わせ」が表示されれば完了です。
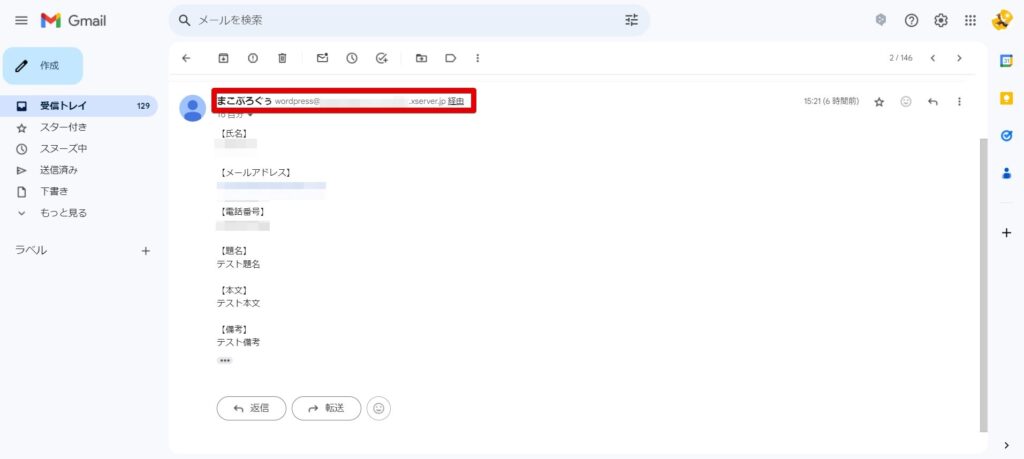
コンタクトフォームからのメールが「〇〇経由」と表示されるのを改善する方法

Gmailを差出人に使用している場合、Gmailのメールサーバーからメールが送られているのではなくワードプレスの設置サーバーからメールが送られているため、その経由情報が表示されます。これを改善するためには、「WP Mail SMTP」といったプラグインを設定し、Gmailサーバーからメールを送信させることで改善が可能です。

お問い合わせの保存と管理
お問い合わせを保存するプラグイン
お問い合わせフォームからの問い合わせを効率的に管理するためには、専用のプラグインを利用することがおすすめです。これにより、受け取った問い合わせをデータベースに保存し、簡単に管理することができます。
Flamingoによる問い合わせの保存と管理

「Flamingo」は、Contact Form 7を使用して送信されたお問い合わせをデータベースに保存し、WordPressの管理画面から簡単にアクセスできるようにするプラグインです。これにより、メールの紛失や見落としを防ぎ、すべての問い合わせを一元管理することが可能になります。こちらのプラグインは有効化することをおすすめします。
保存された問い合わせの活用方法
保存された問い合わせは、顧客データベースとして活用したり、マーケティングやサービス改善の参考にしたりすることができます。これにより、より効果的なコミュニケーションとサービス提供が可能になります。
フォームデザインと送受信内容のカスタマイズ方法
「Contact Form 7」では、フォームの見た目をカスタマイズすることができます。

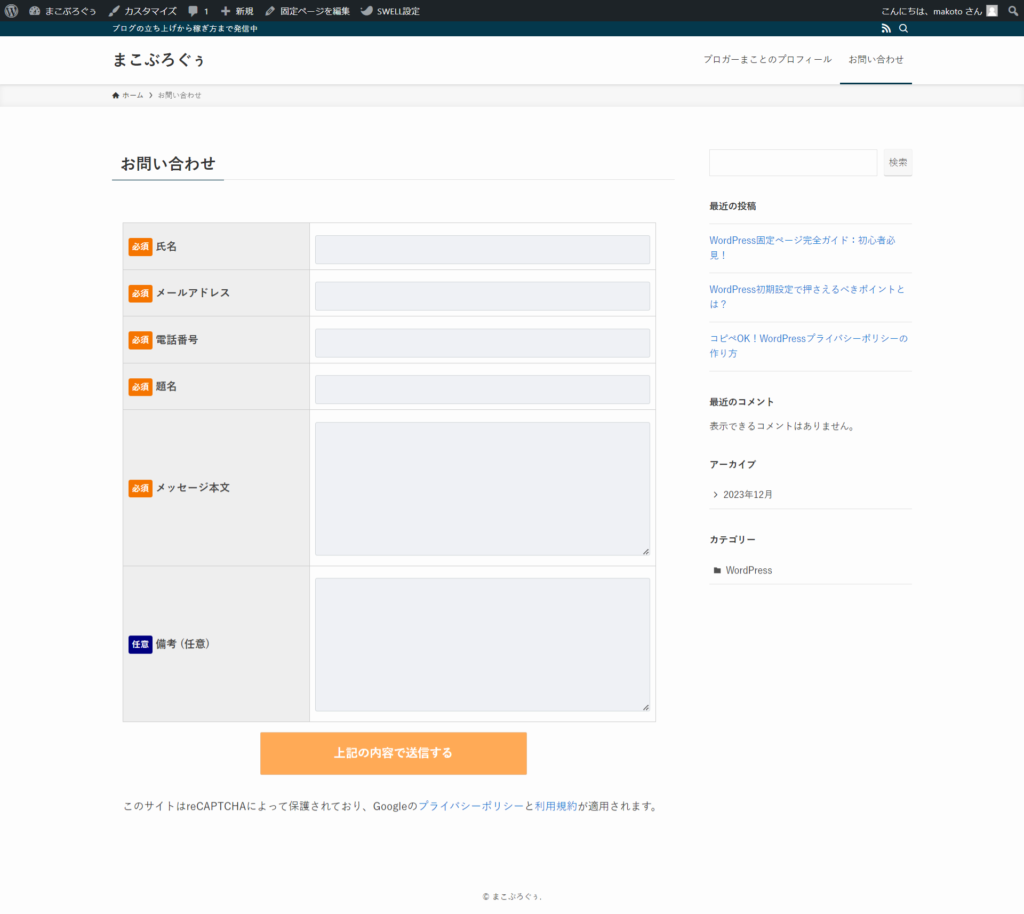
上記のようなデフォルトのデザインから、以下のようなデザインに改善する方法になります。

また、加えて送受信メールの内容のカスタマイズ方法もお伝えいたします。

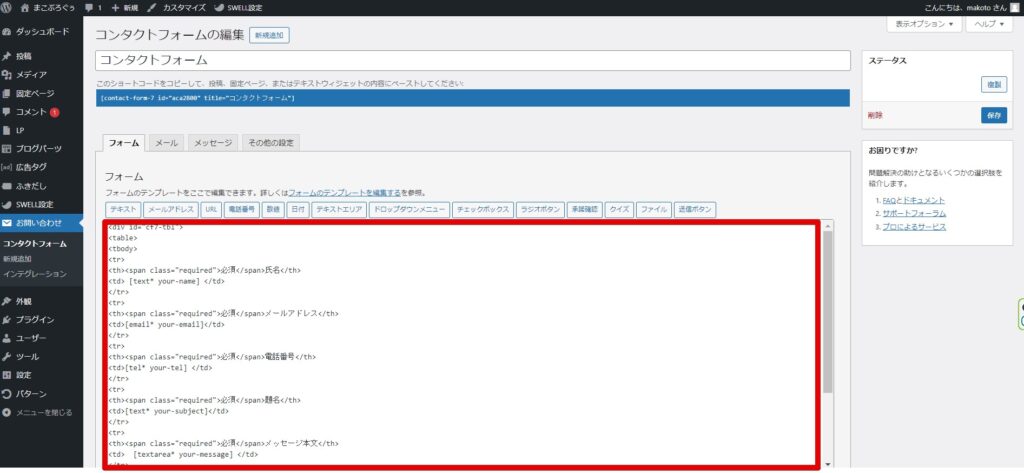
『フォーム』項目に以下を貼り付けます。
<div id="cf7-tbl">
<table>
<tbody>
<tr>
<th><span class="required">必須</span>氏名</th>
<td> [text* your-name] </td>
</tr>
<tr>
<th><span class="required">必須</span>メールアドレス</th>
<td>[email* your-email]</td>
</tr>
<tr>
<th><span class="required">必須</span>電話番号</th>
<td>[tel* your-tel] </td>
</tr>
<tr>
<th><span class="required">必須</span>題名</th>
<td>[text* your-subject]</td>
</tr>
<tr>
<th><span class="required">必須</span>メッセージ本文</th>
<td> [textarea* your-message] </td>
</tr>
<tr>
<th><span class="optional">任意</span>備考 (任意)</th>
<td> [textarea your-remarks] </td>
</tr>
</table>
</tbody>
</div>
[submit "上記の内容で送信する"]
このサイトはreCAPTCHAによって保護されており、Googleの<a href="https://policies.google.com/privacy">プライバシーポリシー</a>と<a href="https://policies.google.com/terms">利用規約</a>が適用されます。
『メッセージ本文』項目に以下を貼り付けます。
[_site_title] 『[_site_url]』 のコンタクトフォームに以下お問い合わせがありました。
【氏名】
[your-name]
【メールアドレス】
[your-email]
【電話番号】
[your-tel]
【題名】
[your-subject]
【本文】
[your-message]
【備考】
[your-remarks]
メール(2)の『メッセージ本文』項目に以下を貼り付けます。
この度はお問い合わせいただきありがとうございます。
以下のお問い合わせを送信いたしました。
確認次第ご連絡いたしますので、お手数おかけしますが今しばらくお待ちください。
【氏名】
[your-name]
【メールアドレス】
[your-email]
【電話番号】
[your-tel]
【題名】
[your-subject]
【本文】
[your-message]
【備考】
[your-remarks]
--
あなたのメールアドレスを使用して、私たちのウェブサイト ([_site_title] 『[_site_url]』) のコンタクトフォームに送信がありましたので、その控えとして本メールを送ります。もしもその送信について心当たりのない場合は、どうぞこのメッセージを無視してください。メール(2)の『メッセージ本文』項目に以下を貼り付けます。

追加CSSに以下を貼り付けます。
/************************************
** お問い合わせフォームデザイン
************************************/
#cf7-tbl{
width: 800px;
}
#cf7-tbl table{
width: 100%;
border-collapse: collapse;
border: solid #CCC;
border-width: 1px;
color: #444;
}
#cf7-tbl table tr th,
#cf7-tbl table tr td{
padding: 0.5em;
text-align: left;
vertical-align: top;
border: solid #CCC;
border-width: 1px;
vertical-align: middle;
}
#cf7-tbl table tr th{
width: 35%;
background: #eee;
}
@media screen and (max-width:768px){
#cf7-tbl{
width: 100%;
}
#cf7-tbl table,
#cf7-tbl table tbody,
#cf7-tbl table tr,
#cf7-tbl table tr th,
#cf7-tbl table tr td{
display: block;
}
#cf7-tbl table{
width: 100%;
border-width: 0 0 1px 0;
}
#cf7-tbl table tr th,
#cf7-tbl table tr td{
width: 100%;
padding: 3% 5%;
}
#cf7-tbl table tr td{
border-width: 0px 1px 0px 1px;
}
}
/*<必須>文字デザイン*/
.required{
font-size:.8em;
padding: 5px;
background: #F57500;
color: #fff;
border-radius: 3px;
margin-right: 5px;
}
/*<任意>文字デザイン*/
.optional{
font-size:.8em;
padding: 5px;
background: #000080;
color: #fff;
border-radius: 3px;
margin-right: 5px;
}
/* 入力項目デザイン */
input.wpcf7-form-control.wpcf7-text,
textarea.wpcf7-form-control.wpcf7-textarea {
width: 100%;
padding: 8px 15px;
margin-right: 10px;
margin-top: 10px;
border: 1px solid #d0d5d8;
border-radius: 3px;
background-color: #eff1f5;
}
textarea.wpcf7-form-control.wpcf7-textarea {
height: 200px;
}
/* <送信する>ボタンデザイン */
input.wpcf7-submit {
display: block;
padding: 15px;
width: 400px;
background: #ffaa56;
color: #fff;
font-size: 18px;
font-weight: 700;
border-radius: 2px;
margin: 15px auto 0
}
@media screen and (max-width:768px){
input.wpcf7-submit {
width: 250px;
}
}
input.wpcf7-submit:hover {
box-shadow: 0 15px 30px -5px rgba(0,0,0,.15), 0 0 5px rgba(0,0,0,.1);
transform: translateY(-4px);
opacity:0.7;
}
/* エラーメッセージデザイン */
span.wpcf7-not-valid-tip,
.wpcf7-response-output.wpcf7-validation-errors {
color: red;
font-weight: 600;
}トラブルシューティング:よくある問題と解決策
メールが届かない場合の対処法
メールが届かない場合は、まずメール設定を確認しましょう。送信先のメールアドレスが正しいか、またサーバーの設定に問題がないかをチェックします。
スパムメールの対処法
スパムメールが多い場合は、reCAPTCHAの設定を見直すか、追加のスパムフィルタリング機能を導入することを検討しましょう。
フォームの動作不良の解決策
フォームが正しく動作しない場合は、プラグインの設定やWordPressのバージョンを確認します。必要に応じて、プラグインの再インストールや更新を行いましょう。
まとめ
この記事では、WordPressを用いたお問い合わせフォームの設置方法とその重要性について詳しく解説しました。読者とのコミュニケーション強化、スパム対策、プライバシー保護など、お問い合わせフォームがブログ運営にもたらす利点を学ぶことができました。このサイトでは、今後もWordPressの活用方法やブログ運営のコツを発信していきます。一緒に、より効果的で収益性の高いブログを目指しましょう。






