SWELLでブログを始める際、初期設定は成功への第一歩ですが、多くの方がその重要性を見落としがちです。この記事では、SWELLの初期設定の重要性と目的を解説し、サイト全体のデザイン設定、メニューとウィジェットの設定、サイトの高速化戦略、プロフィール設定の重要性、PR表記とステマ規制への対応について詳しくご紹介します。これを読むことで、SWELLを使ったブログ運営の基本をしっかり押さえることができます。
SWELL初期設定の概要
SWELLテーマを導入した後、最初に行うべき初期設定は、サイト運営の基盤を築く上で非常に重要です。この設定を通じて、サイトのデザイン、機能、速度など、サイトの全体的な品質が決まります。初期設定を適切に行うことで、サイトの魅力を高め、訪問者に良い印象を与えることができます。
SWELL初期設定の重要性と目的
SWELLテーマの初期設定は、サイトの基本的な見た目や機能を決定します。これにより、サイトの使いやすさやアクセス速度、SEO対策などが大きく影響を受けます。初期設定をしっかりと行うことで、サイトの運営がスムーズになり、訪問者にとっても快適な閲覧体験を提供できるようになります。
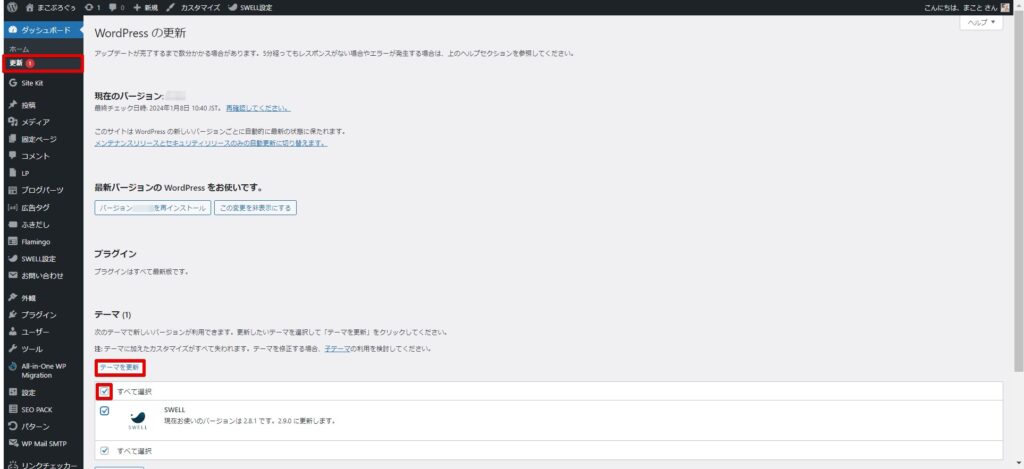
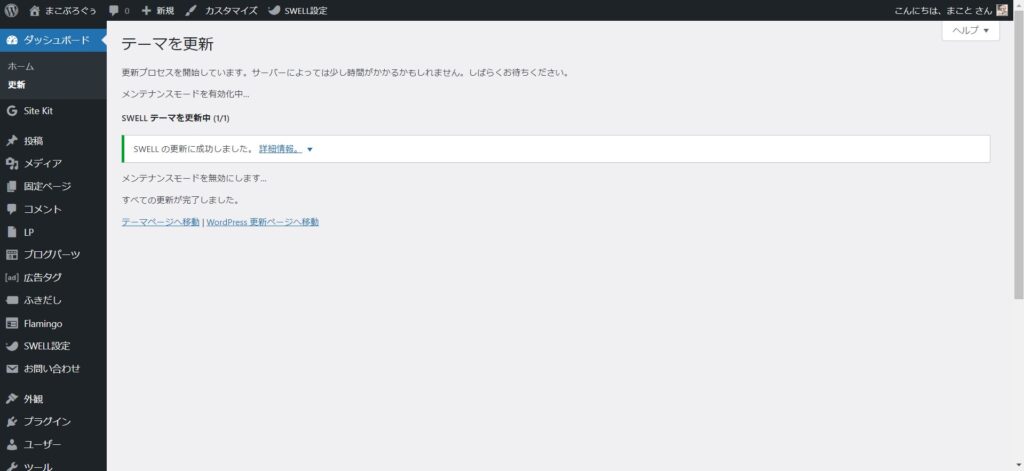
SWELLのテーマの更新がないか確認
テーマのバージョンが最新版ではない場合、更新をしておきましょう。


SWELLの子テーマを有効化
子テーマの役割
SWELLの子テーマを設定することは、ブログのカスタマイズと将来のアップデートにおいて重要な役割を果たします。子テーマを使用することで、親テーマの機能を保持しつつ、個別のカスタマイズを行うことが可能になります。これにより、テーマのアップデート時にカスタマイズした部分が上書きされることを防ぎ、長期的に安定したサイト運営を支援します。
子テーマが設定されていない場合の設定手順
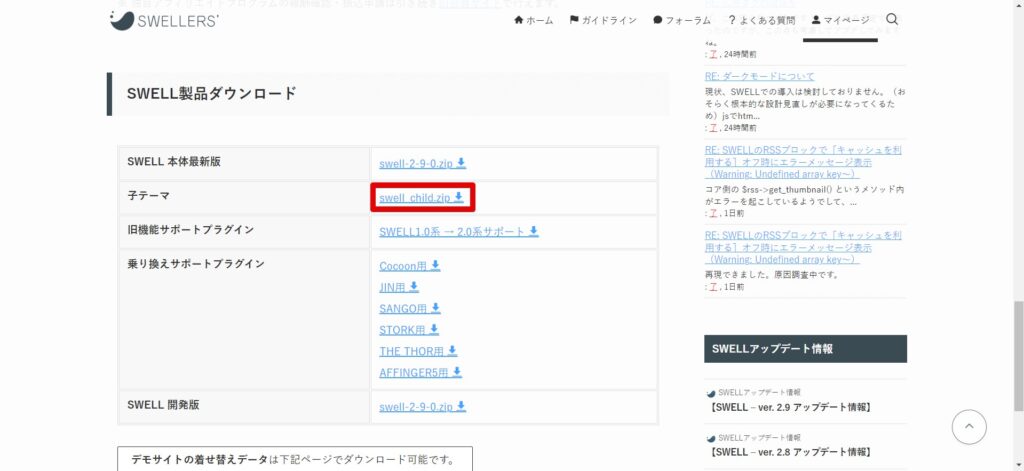
- 子テーマのダウンロード: SWELLの公式サイトから子テーマをダウンロードします。
- WordPressにログイン: 管理画面にアクセスし、ログインします。
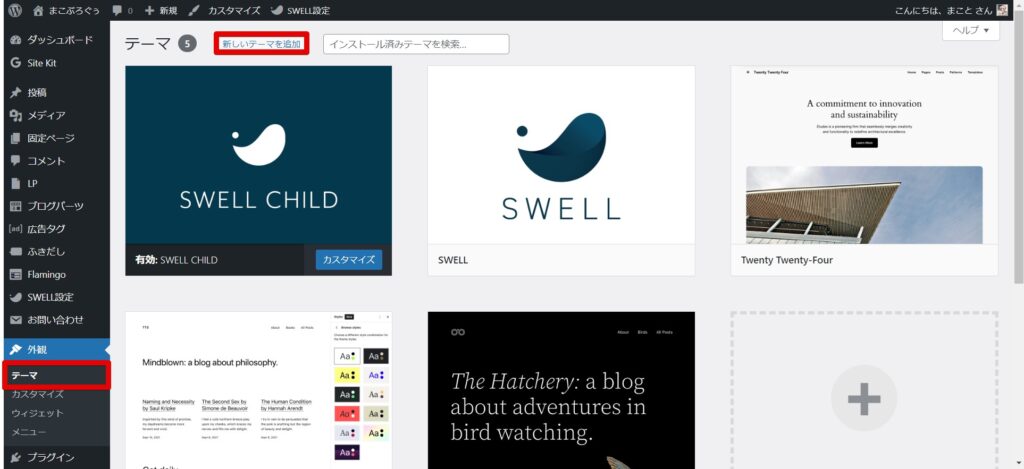
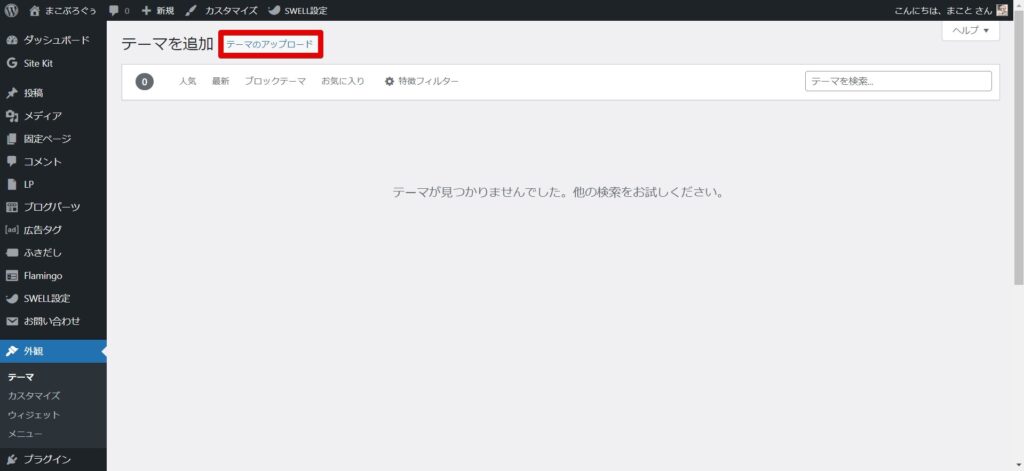
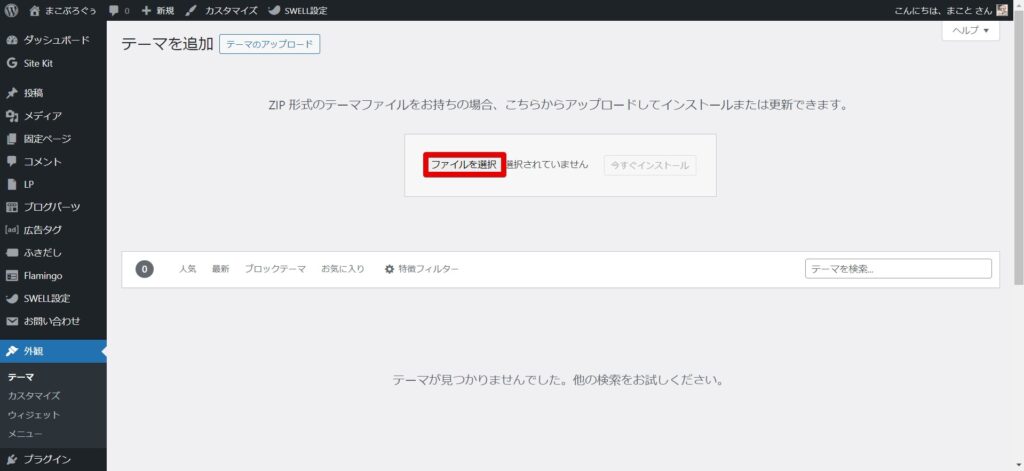
- テーマのアップロード: 「外観」→「テーマ」→「新規追加」→「テーマのアップロード」を選択し、ダウンロードした子テーマのファイルをアップロードします。
- 子テーマの有効化: アップロードした子テーマを見つけ、「有効化」をクリックします。
- カスタマイズの開始: 子テーマが有効化されたら、サイトのカスタマイズを開始します。子テーマでは、CSSの変更、PHPファイルの追加や編集などが可能です。





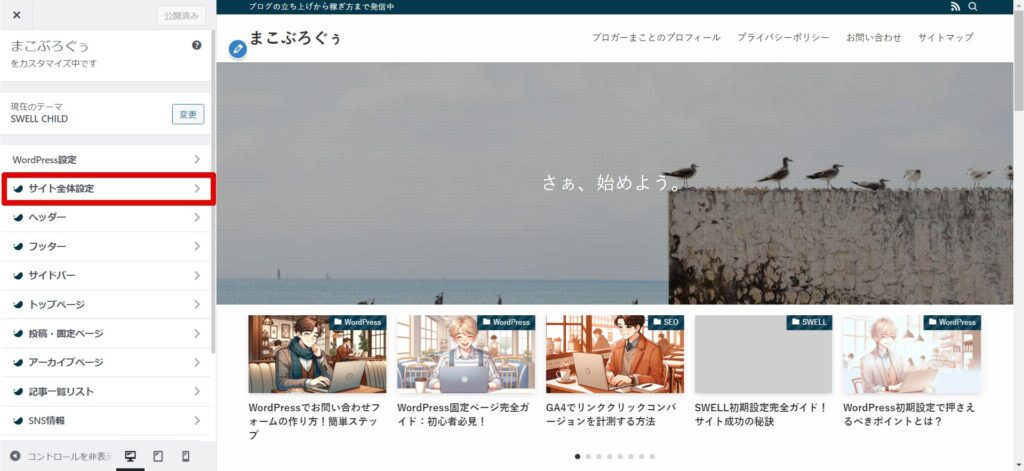
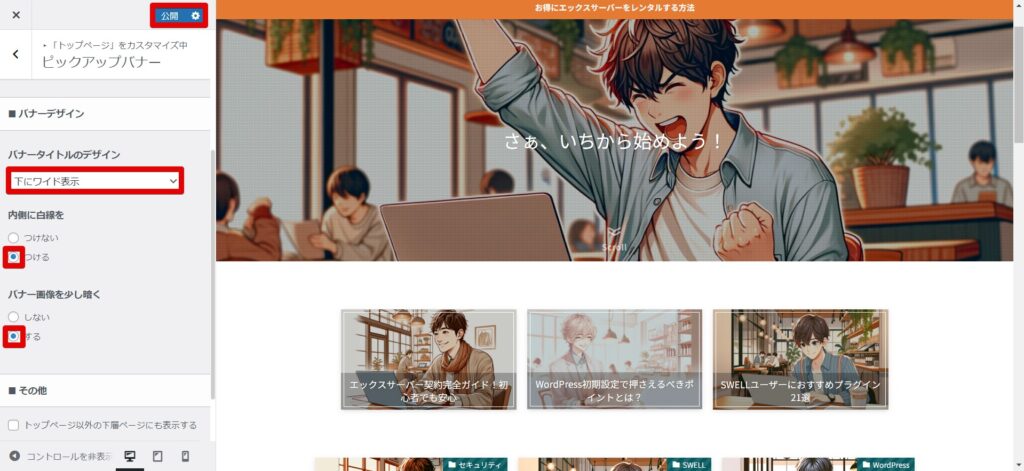
サイト全体のデザイン設定
サイトのデザインは、訪問者の第一印象を決定づける重要な要素です。SWELLテーマでは、柔軟なデザイン設定が可能で、サイトの個性を表現することができます。
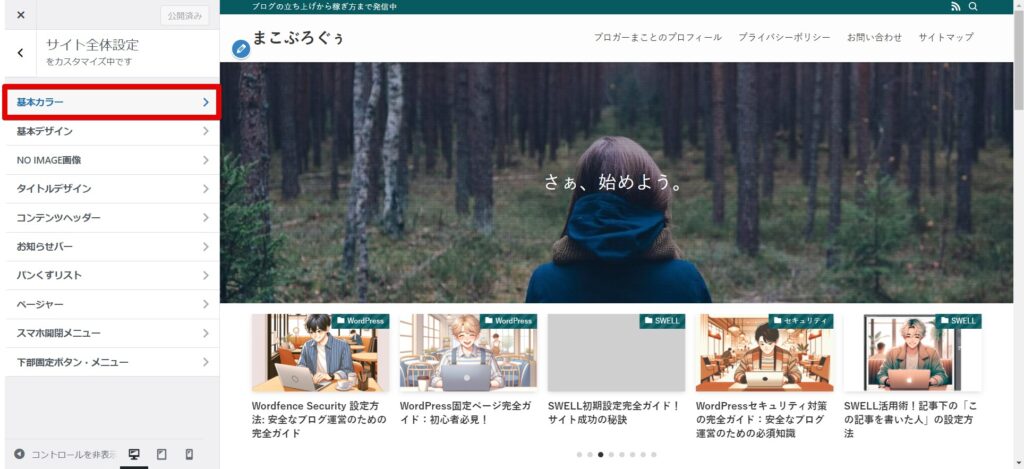
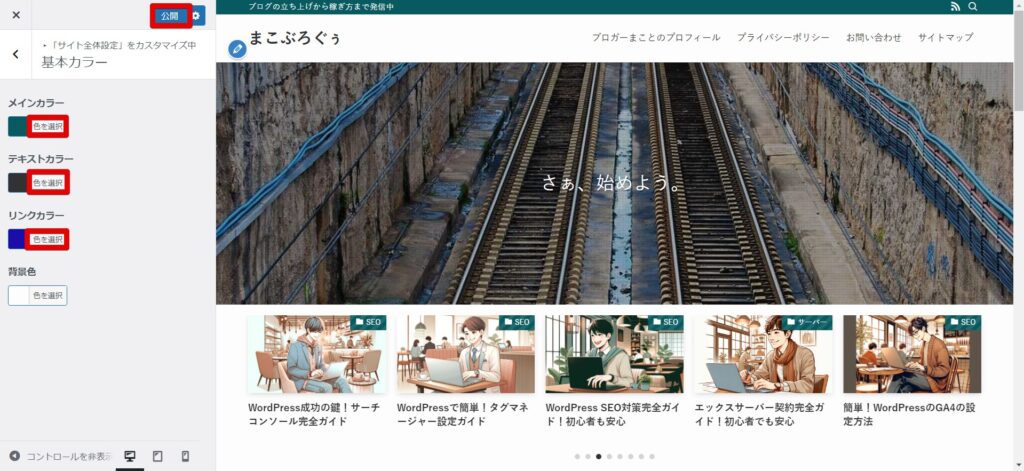
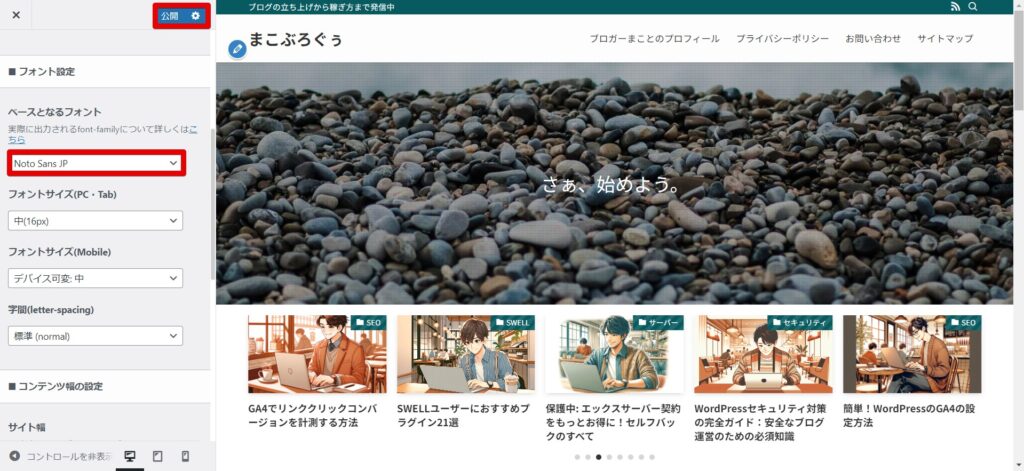
基本設定の概要と重要ポイント
基本設定では、サイト全体のカラー設定やレイアウト設定を行います。これらの設定はサイトの全体的な雰囲気を決めるため、サイトのコンセプトに合わせた色使いやレイアウトを選ぶことが重要です。



















































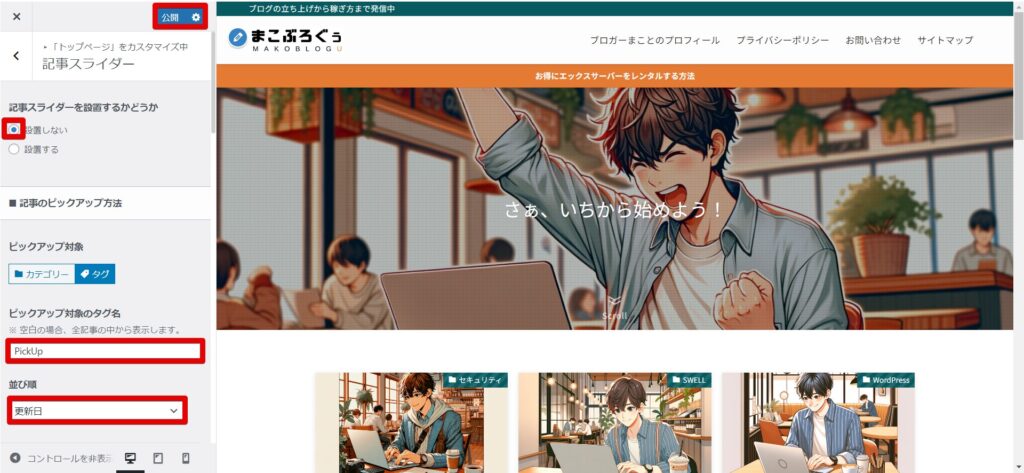
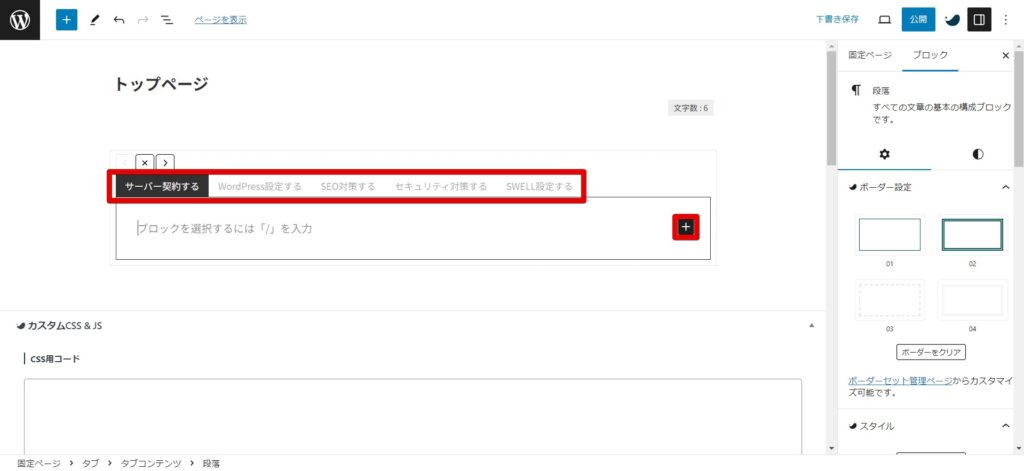
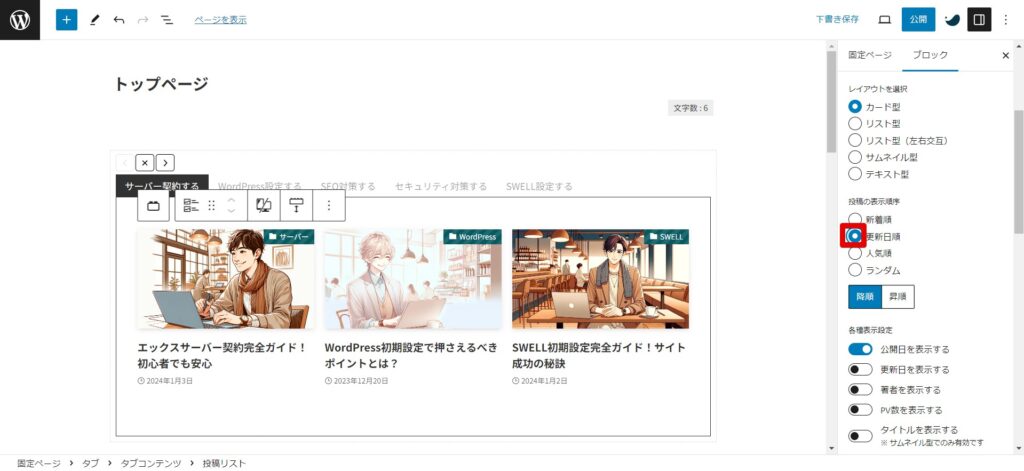
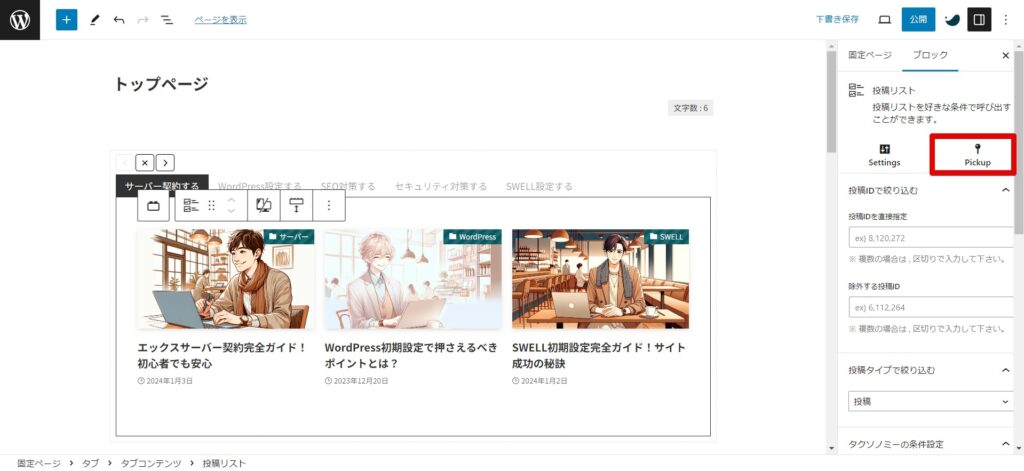
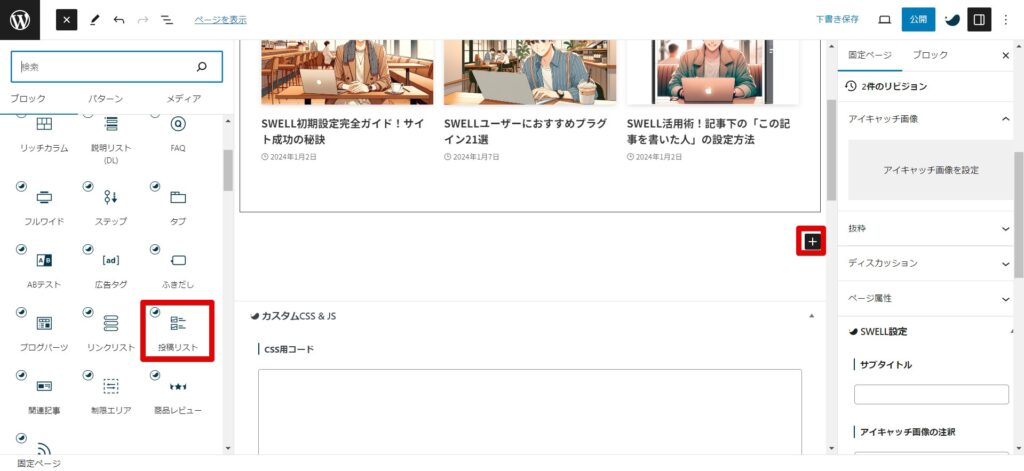
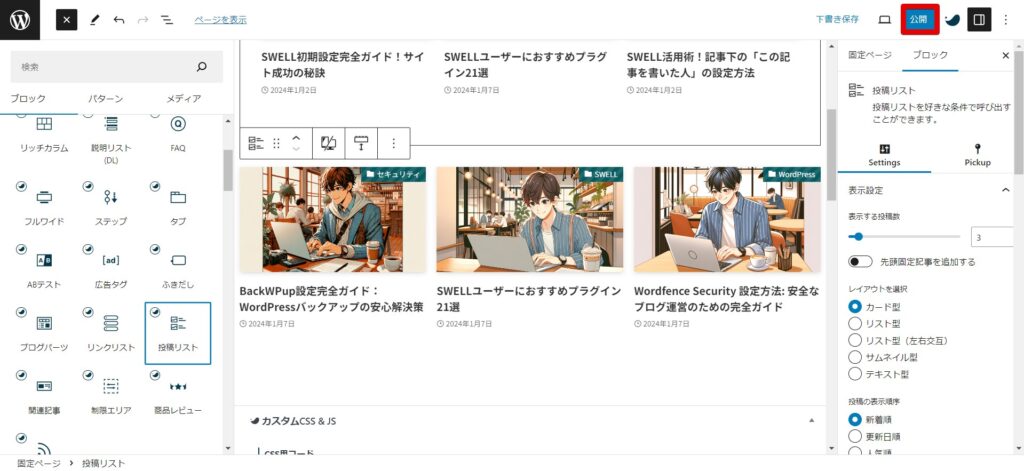
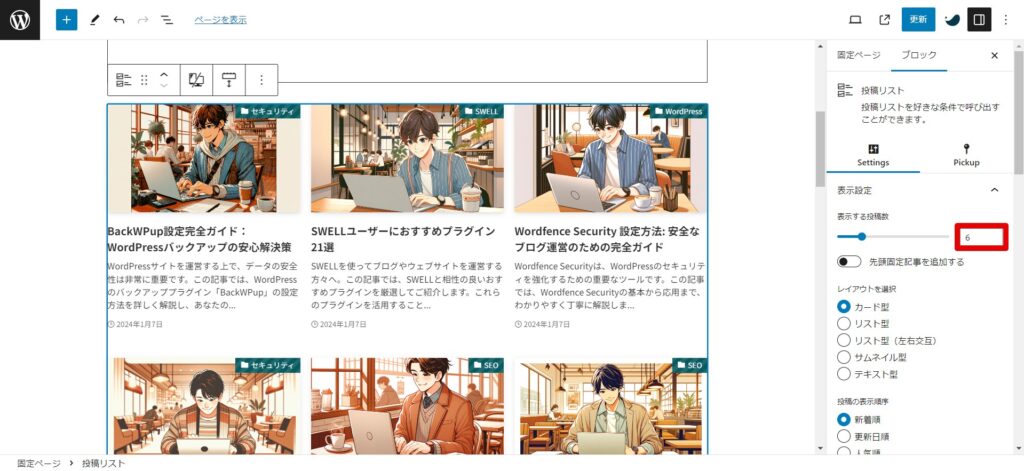
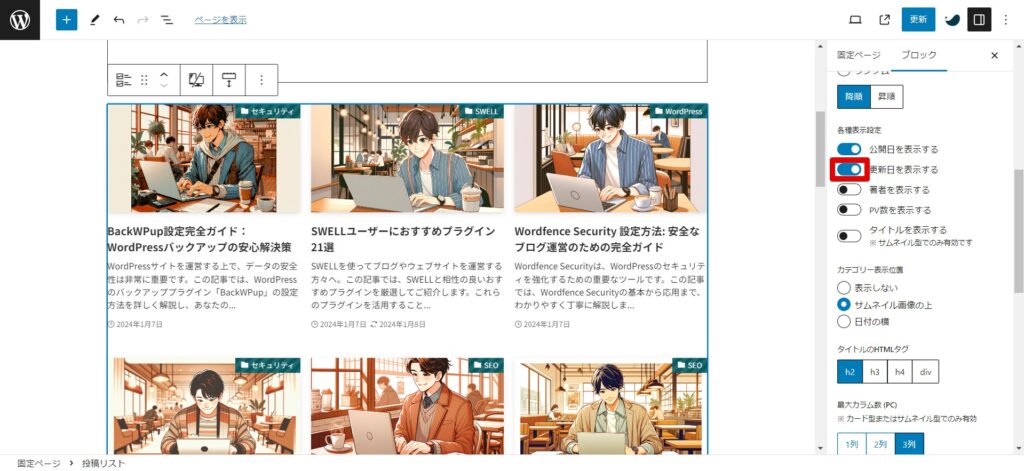
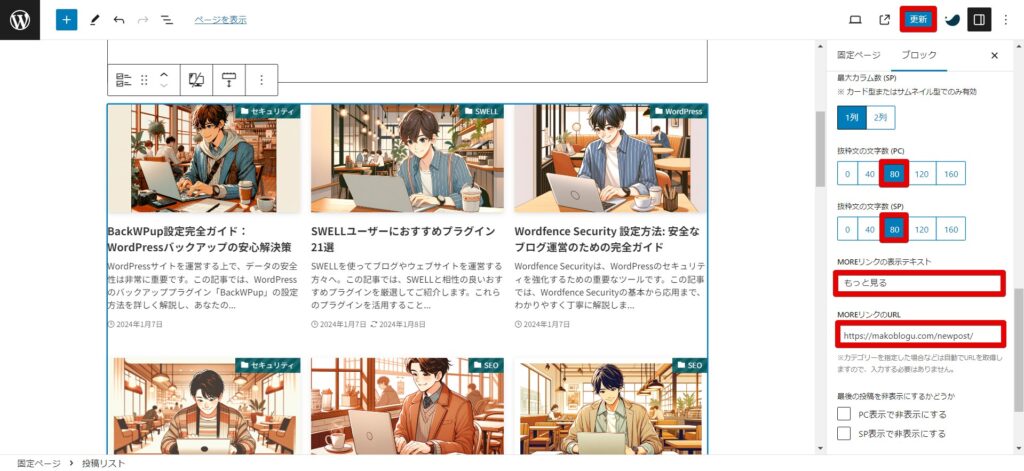
記事一覧リストのカスタマイズ方法
トップページやアーカイブページに表示される記事一覧リストのデザインやレイアウトをカスタマイズできます。これにより、訪問者が興味を持ちやすい記事を効果的に表示することができます。
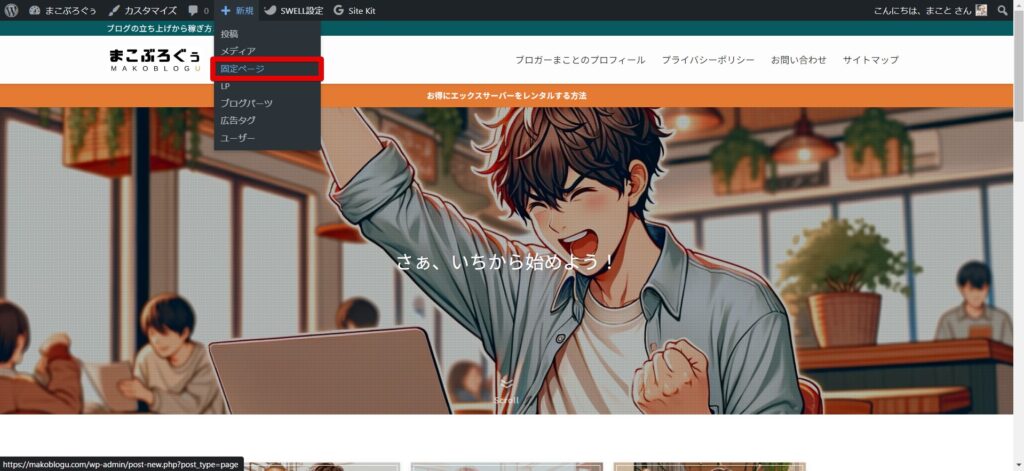
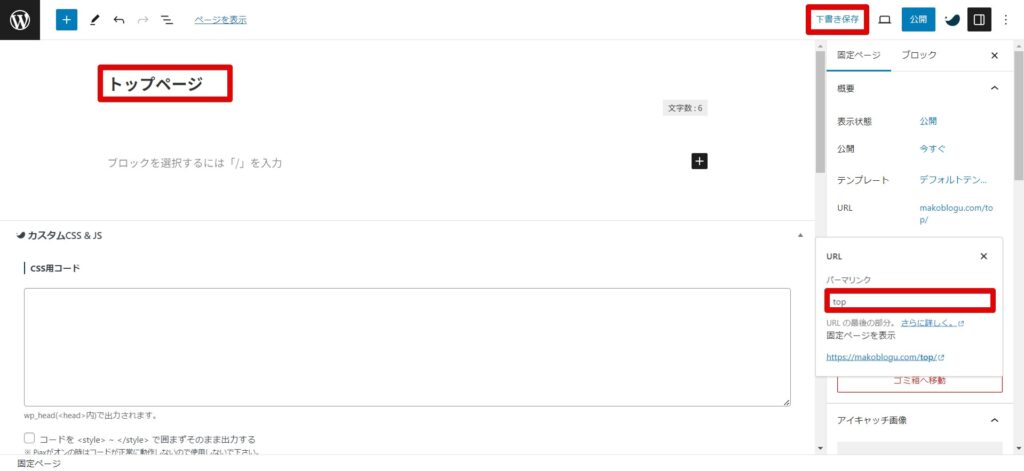
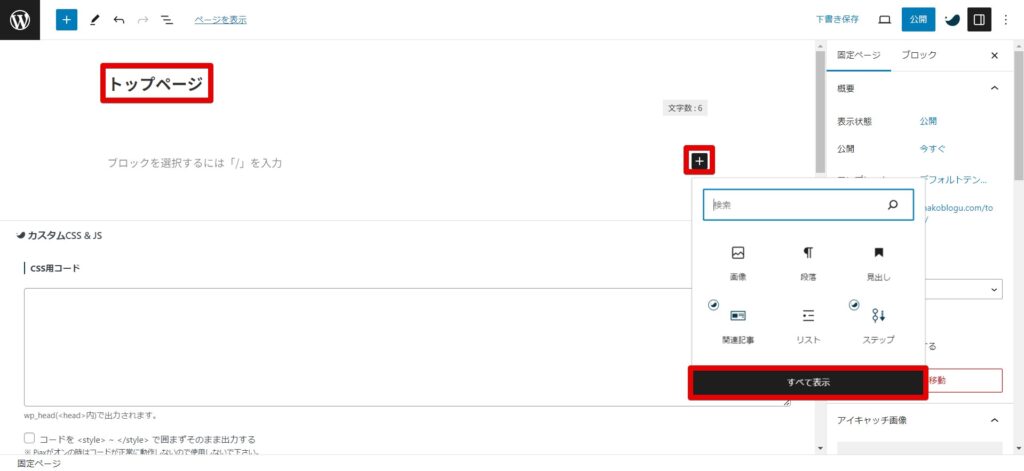
投稿・固定ページのデザイン設定
投稿ページや固定ページのデザイン設定では、記事タイトルの表示デザインや目次のデザイン、見出しのデザインを調整できます。これにより、記事の読みやすさや魅力を高めることができます。
アーカイブページのカスタマイズ
アーカイブページのカスタマイズでは、カテゴリーページやタグページなどの一覧表示ページのデザインを調整できます。これにより、訪問者が興味のある内容を見つけやすくなります。
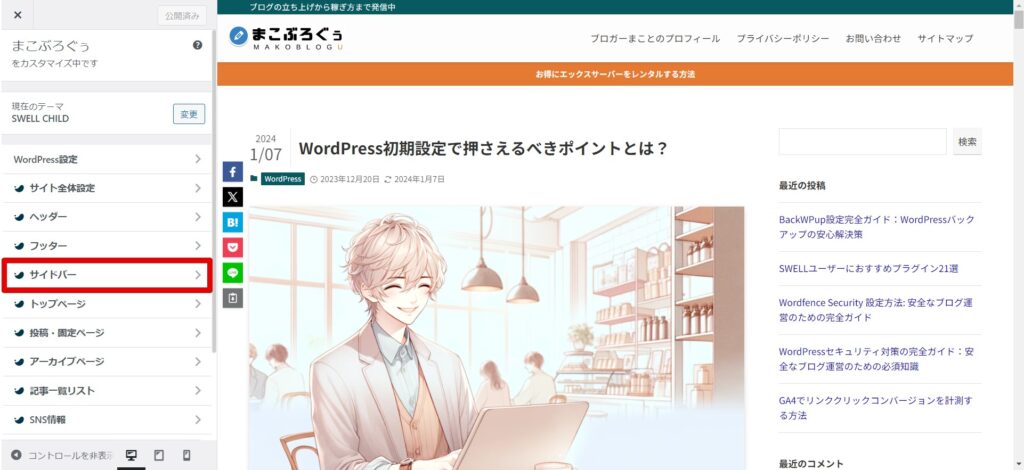
メニューとウィジェットの設定
メニューとウィジェットは、サイト内のナビゲーションを強化し、訪問者にとって重要な情報を効果的に提供します。
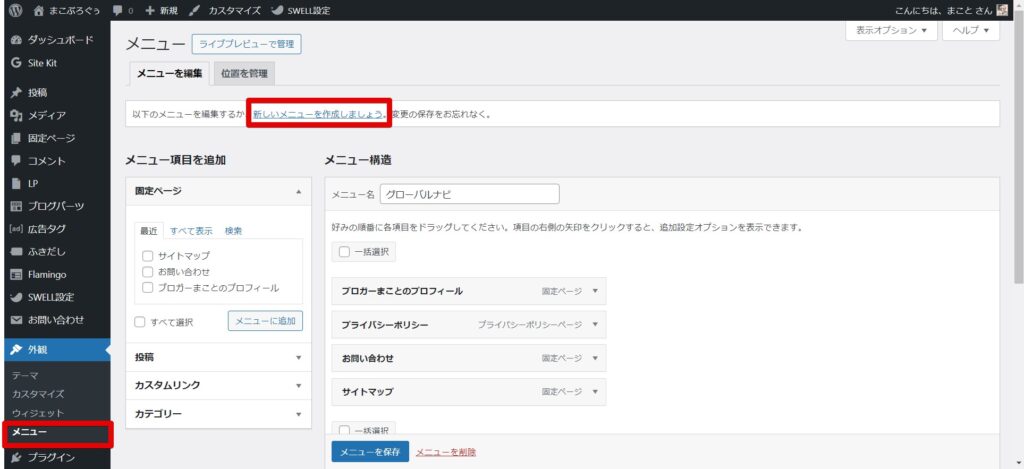
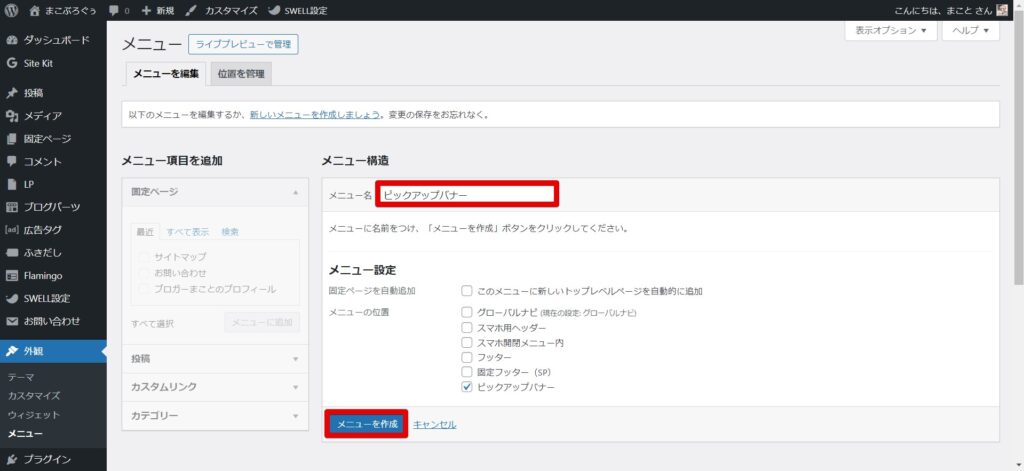
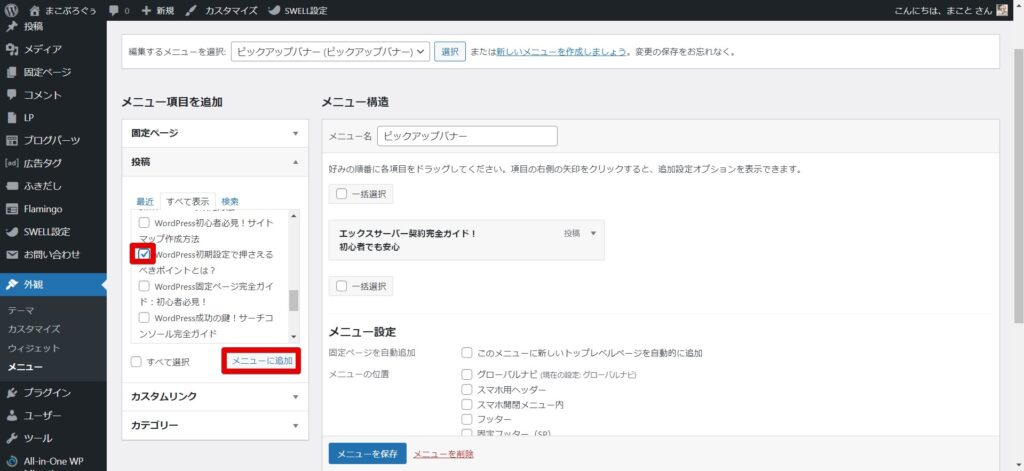
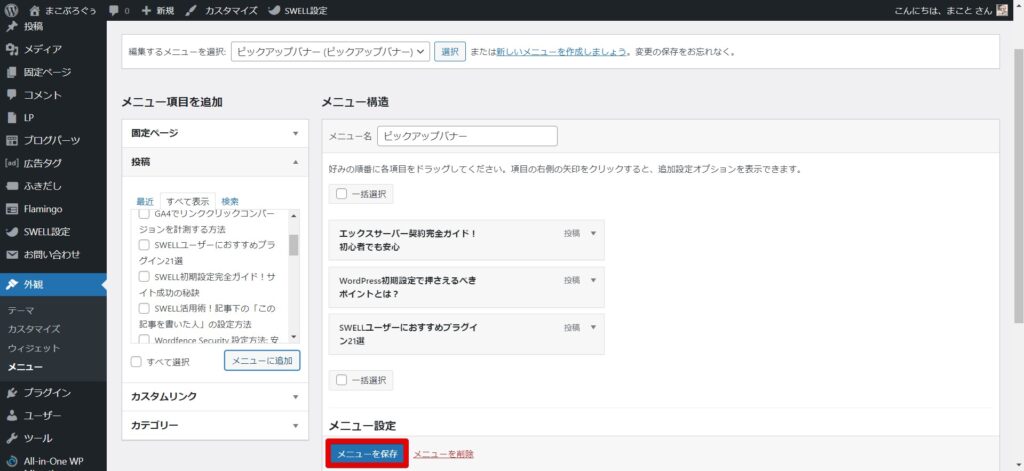
メニュー設定の基本
メニュー設定では、サイト内のナビゲーション構造を決定します。これにより、訪問者がサイト内で迷うことなく、必要な情報にアクセスできるようになります。
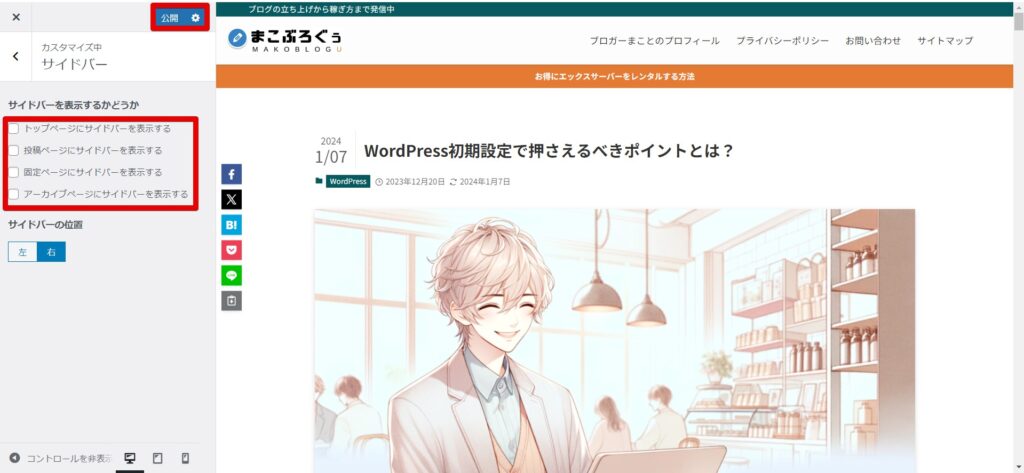
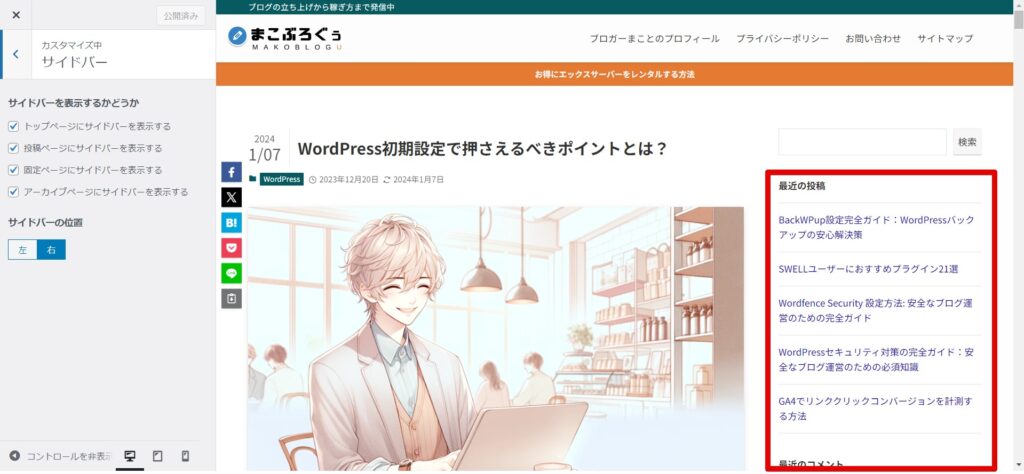
ウィジェットの活用方法と例
ウィジェットを活用することで、サイトのサイドバーやフッターに様々な情報や機能を追加できます。例えば、最新記事の一覧やカテゴリー、検索バーなどを設置することができます。
サイトの高速化戦略
サイトの高速化は、訪問者の体験を向上させるだけでなく、検索エンジンによる評価にも影響します。
高速化設定の基本
SWELLテーマでは、スクリプトの遅延読み込み機能やファイルの読み込み設定を通じて、サイトの読み込み速度を向上させることができます。
Core Web Vitalsの最適化
Core Web Vitalsは、サイトのユーザー体験の質を測定する指標です。SWELLテーマでは、これらの指標を最適化することで、サイトのSEO評価を高めることができます。
プロフィール設定の重要性
サイト運営者のプロフィール設定は、訪問者に対する信頼性を高めるために重要です。
プロフィール表示の設定方法
SWELLテーマでは、プロフィールウィジェットや著者情報エリアなど、様々な場所に運営者のプロフィールを表示することができます。
運営者の信頼性向上のためのポイント
運営者のプロフィールを適切に設定し、表示することで、サイトの信頼性を高めることができます。これにより、訪問者はサイトの内容をより信頼しやすくなります。
PR表記とステマ規制への対応
2023年10月1日から施行されるステルスマーケティング規制に対応するため、PR表記の設定が必要です。
PR表記機能の設定と利用方法
SWELLテーマでは、PR表記機能を通じて、アフィリエイト広告などの広告表記を簡単にページ内に挿入できます。
法規制への適応とその重要性
法規制への適応は、サイト運営者としての責任を果たす上で非常に重要です。PR表記を適切に行うことで、法的な問題を避けることができます。
以上の設定を通じて、SWELLテーマを最大限に活用し、一緒にブログで稼いでいきましょう。サイト運営は一歩一歩の積み重ねです。皆さんのサイトが多くの訪問者に愛されるよう、丁寧にサポートしていきます。
まとめ
この記事を通じて、SWELLの初期設定の重要性と具体的な設定方法について理解を深めることができました。このサイトでは、今後もSWELLを使ったブログ運営に役立つ情報を発信していきます。一緒に魅力的で稼げるブログを目指しましょう。SWELLの初期設定をマスターし、ブログ運営の成功への道を歩み始めましょう。




