ウェブサイトの成功は、訪問者の行動を理解することから始まります。しかし、多くのウェブマスターは、訪問者がサイト内でどのように行動しているかを把握するのに苦労しています。ここで、Microsoft Clarityが役立ちます。この記事では、WordPressでClarityを使用する方法、その特徴、そしてGoogleアナリティクスとの連携方法について詳しく解説します。Clarityを活用することで、ウェブサイトのユーザーエクスペリエンスを向上させ、より効果的なマーケティング戦略を立てることができるようになります。
はじめに:ヒートマップとは何か?
ヒートマップは、ウェブサイトの各部分でユーザーがどのように行動しているかを色の濃淡で示すグラフィカルな表現方法です。これにより、ウェブページ上でのユーザーのクリック、スクロール、注目度などが一目でわかります。特に、赤色はユーザーの関心が高いエリアを、青色はあまり注目されていないエリアを示します。
ヒートマップの基本概念
ヒートマップは、ウェブページのどの部分が最も注目されているか、または無視されているかを視覚的に理解するのに役立ちます。例えば、ページの上部が赤く表示されることが多いですが、これは多くのユーザーがページのこの部分を見ていることを意味します。逆に、ページの下部が青い場合、そこはあまり見られていないことを示しています。
Clarityと他のヒートマップツールの比較
MicrosoftのClarityは、他の有料ヒートマップツールと比較しても遜色ない機能を無料で提供しています。例えば、リアルタイムのデータ分析、無制限のページ数、トラフィックの制限なしといった点が特徴です。これにより、中小企業や個人のウェブマスターでも、高度なウェブ分析ツールを利用することが可能になります。
Microsoft Clarityの3つの特徴
Microsoft Clarityは、特に以下の3つの特徴があります。
特徴1:無料でありながら豊富な機能
Clarityは、クリック、スクロール、アテンションの3種類のヒートマップを提供します。これにより、ユーザーの行動を多角的に分析することができます。また、これらの機能は無料で利用できるため、コストを気にせずに広範囲な分析が可能です。
特徴2:ビデオトラッキング機能
Clarityのビデオトラッキング機能により、ユーザーがウェブページ上でどのように操作しているかを動画で記録し、分析することができます。これにより、どの部分が長く見られているか、どこが読み飛ばされているかなど、より詳細なユーザー行動の理解が可能になります。
特徴3:Googleアナリティクスとの連携
ClarityはGoogleアナリティクスとの連携が可能で、設定も簡単に行えます。これにより、アナリティクスで作成した特定のユーザー層やセグメントに基づいて、Clarityのヒートマップでユーザーの行動を分析することができます。
Clarityの導入方法
Clarityをウェブサイトに導入する方法は主に2つあります。
WordPressでの導入手順
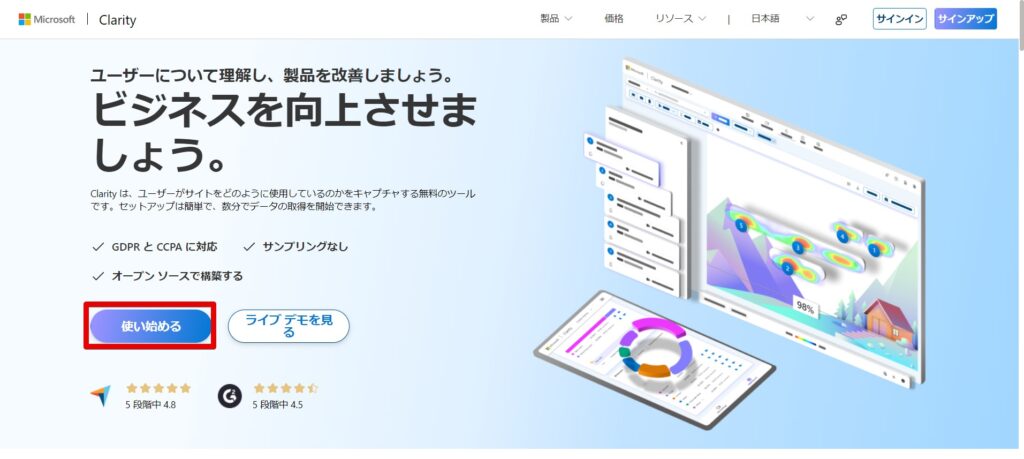
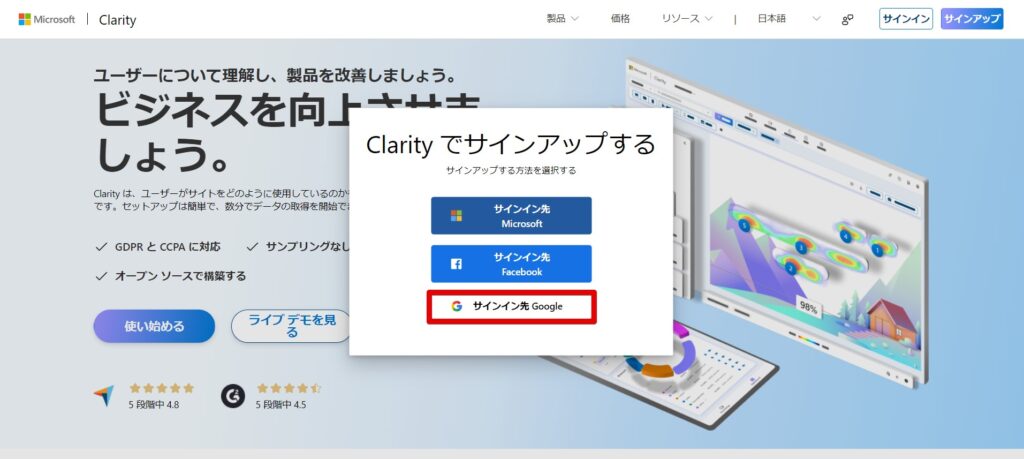
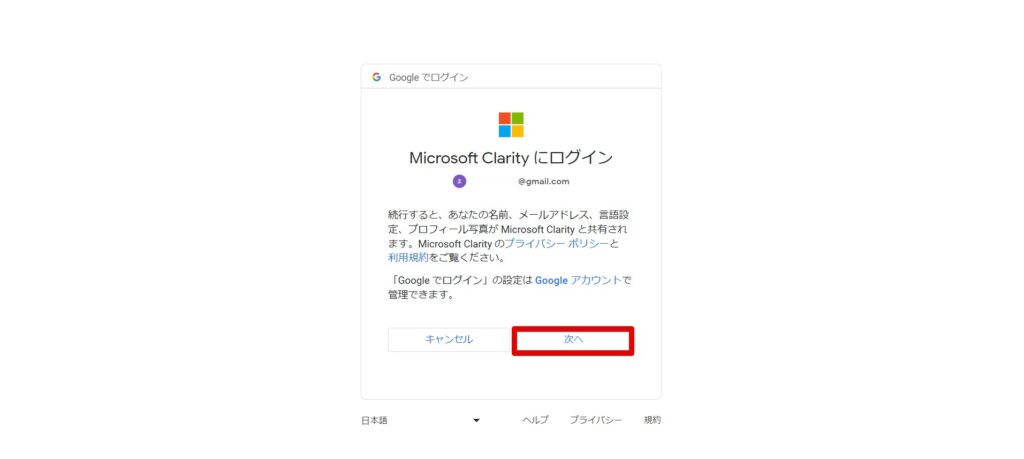
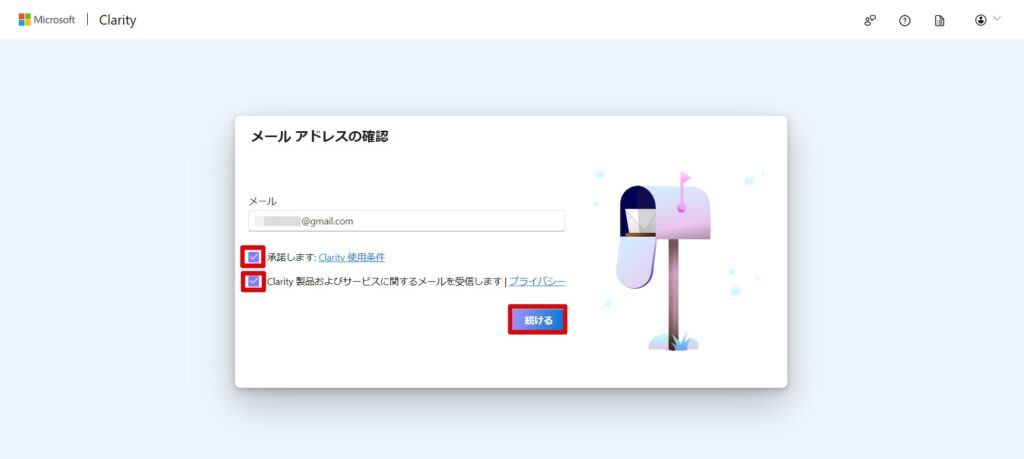
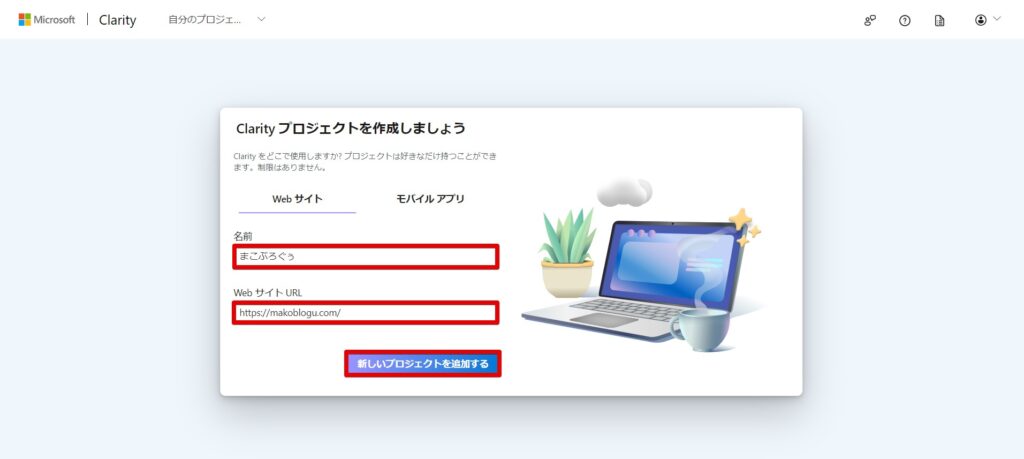
WordPressを使用している場合、専用のプラグインを通じてClarityを簡単に導入できます。まず、Clarityの公式サイトでアカウントを作成し、新しいプロジェクトを登録します。その後、WordPressの管理画面から「Microsoft Clarity」プラグインをインストールし、有効化した後にプロジェクトIDを入力します。
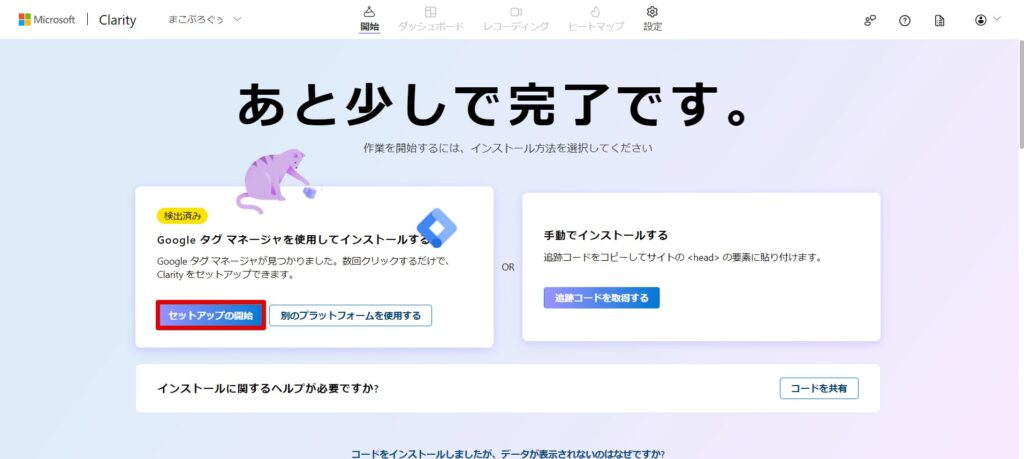
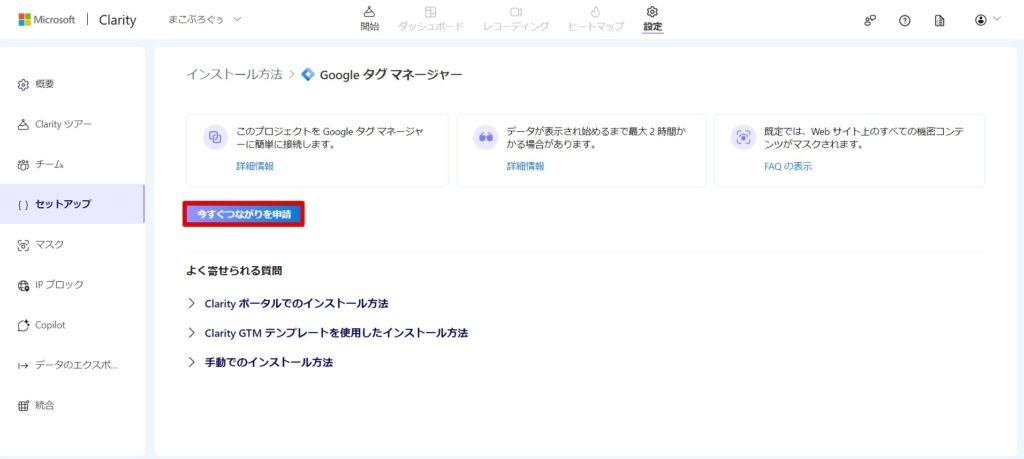
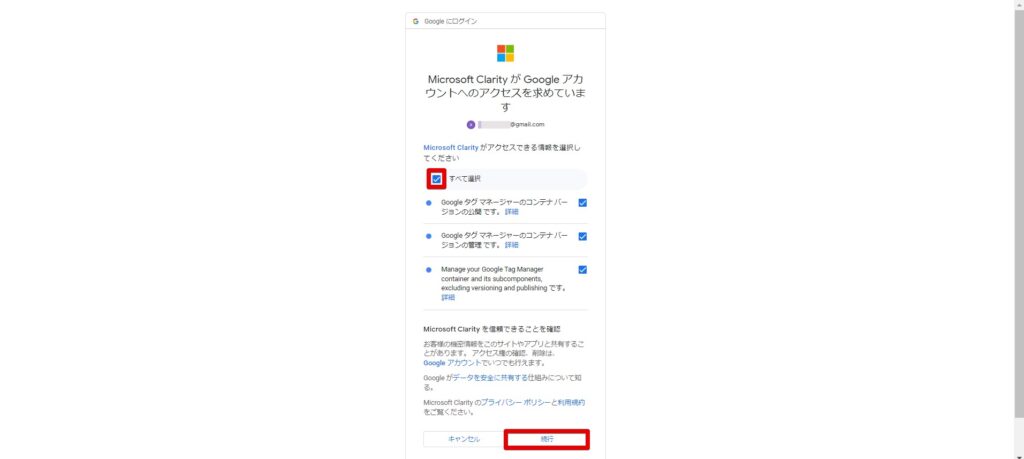
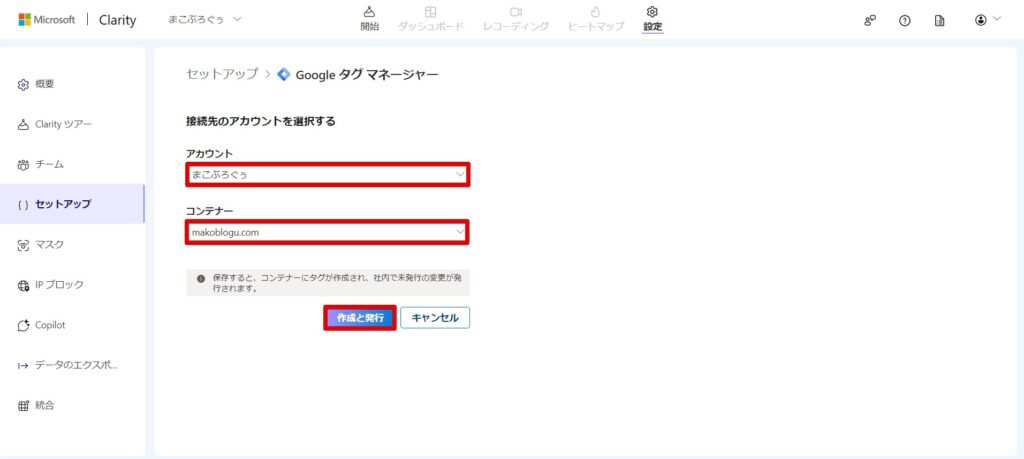
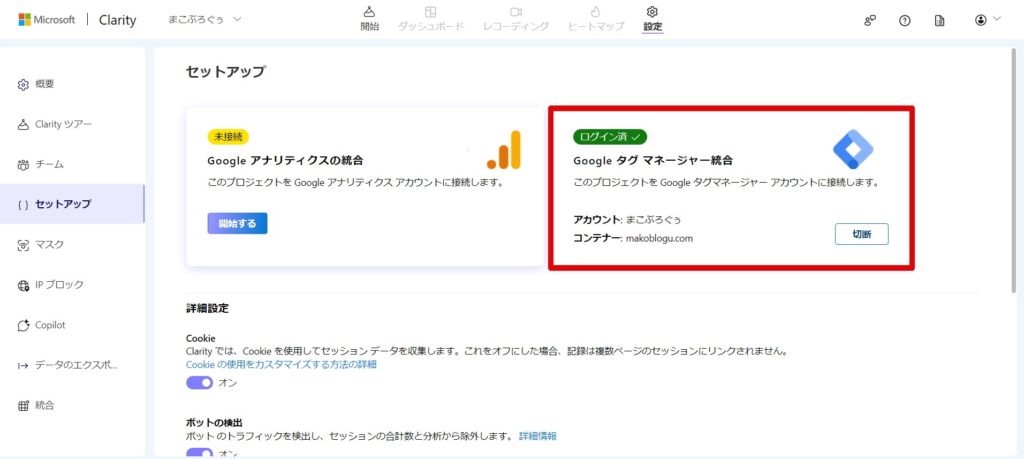
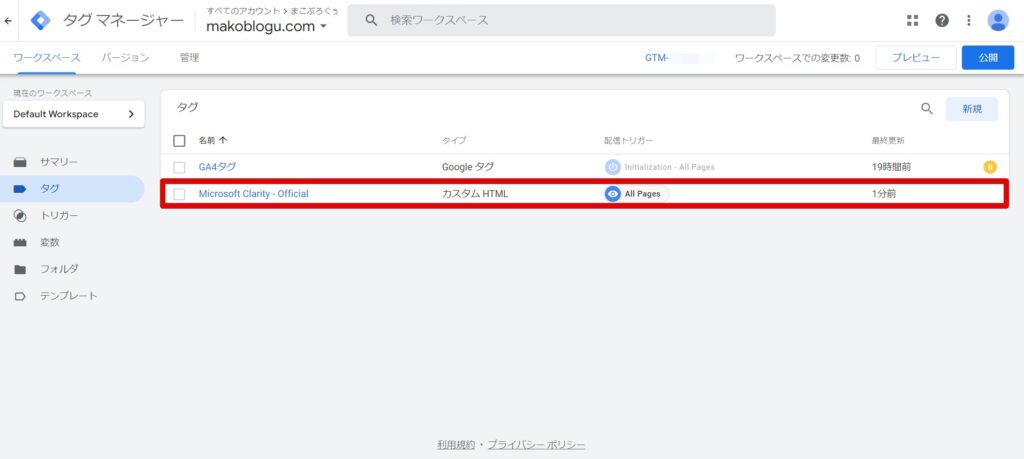
Googleタグマネージャーを使用した導入
Googleタグマネージャーを利用している場合は、Clarityの指示に従うことで簡単に導入できます。これにより、より柔軟な設定と管理が可能になります。











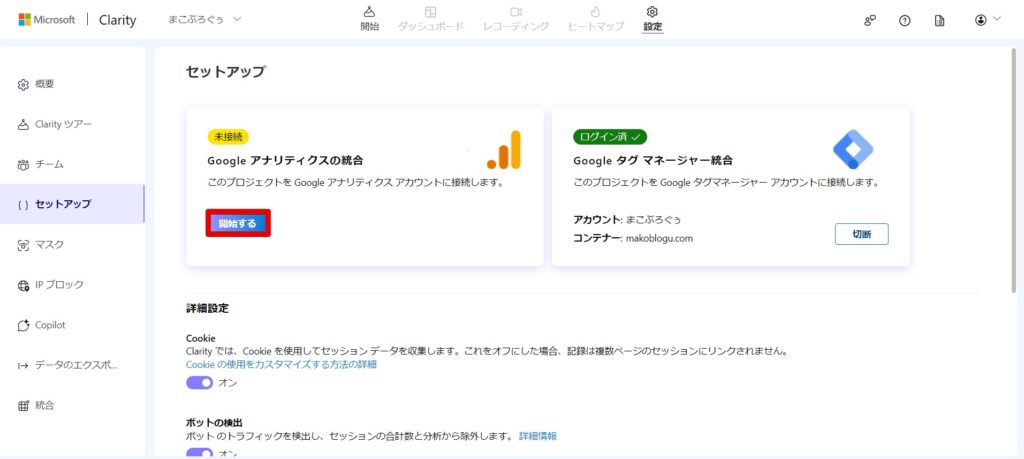
ClarityとGoogleアナリティクスの連携方法
連携のメリット
ClarityとGoogleアナリティクスを連携することで、より詳細なユーザー行動の分析が可能になります。例えば、特定のユーザーセグメントの行動をClarityのヒートマップで視覚化することができます。
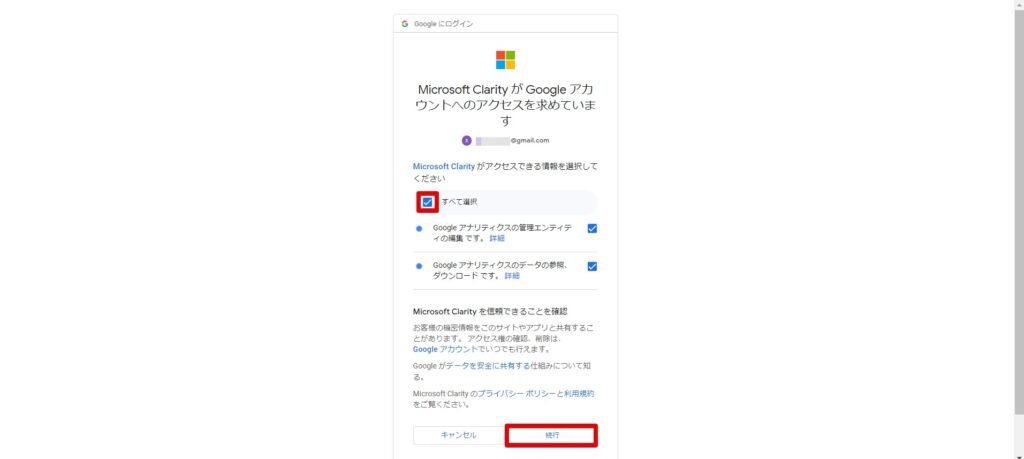
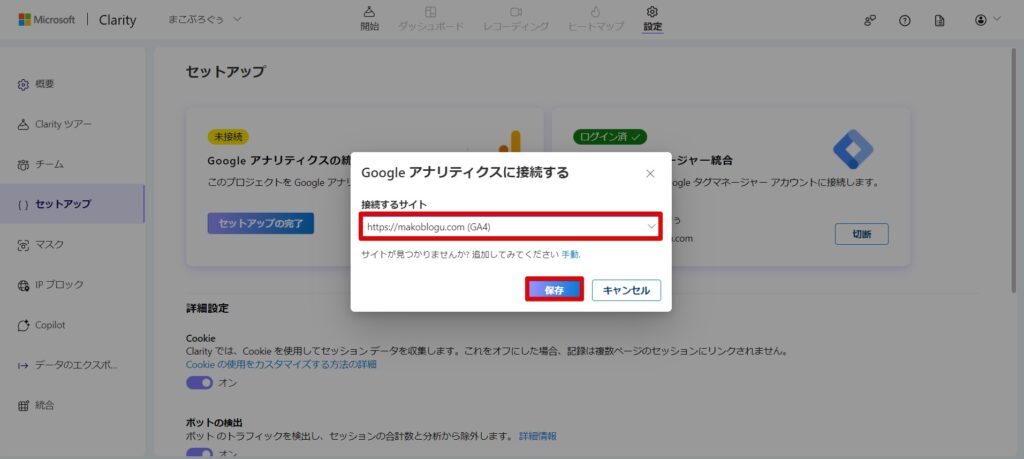
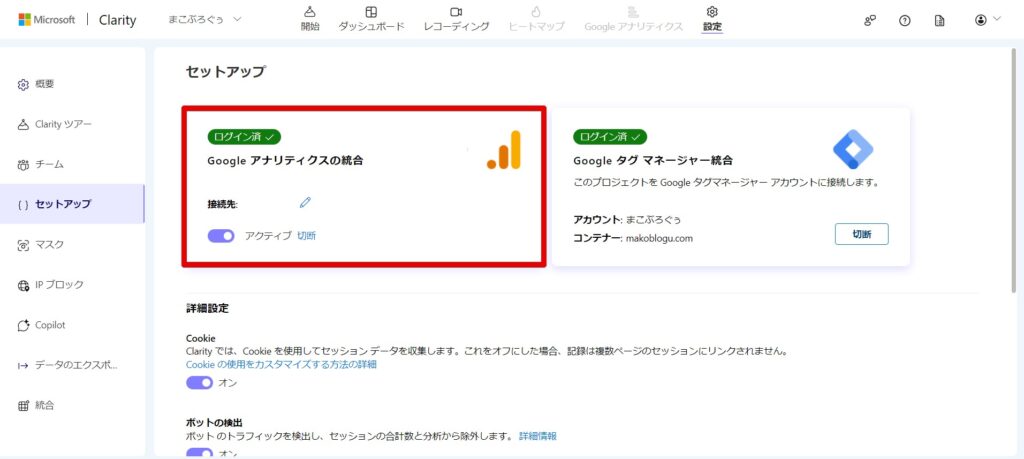
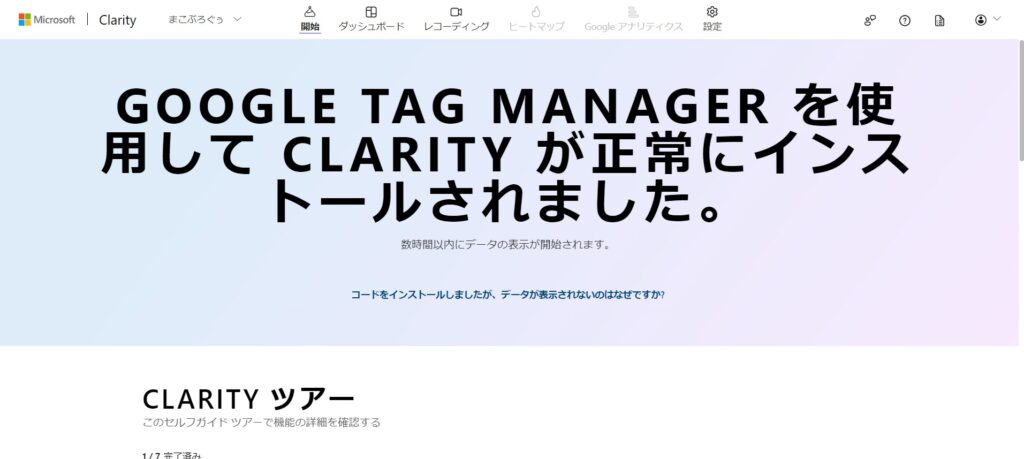
設定手順
Clarityの管理画面から「Setup」を選択し、Googleアナリティクスとの連携を開始します。必要なアカウント情報を入力し、設定を保存することで連携が完了します。




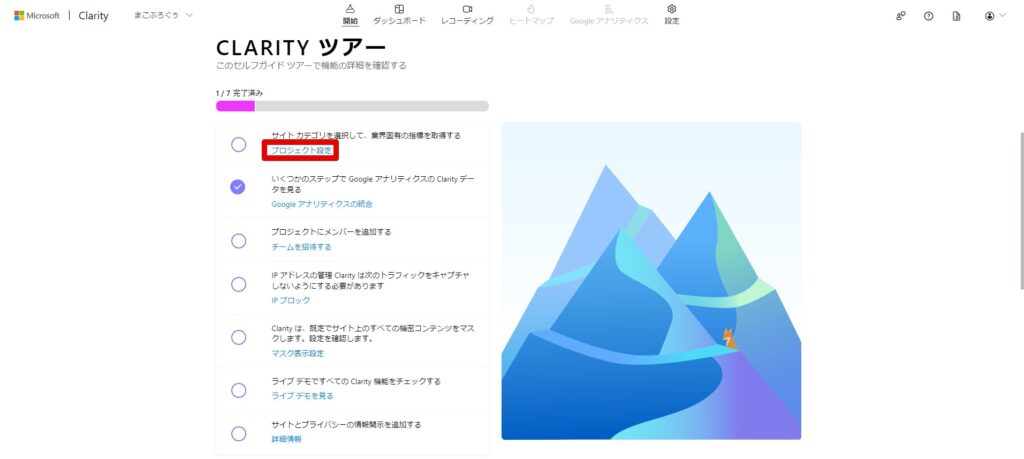
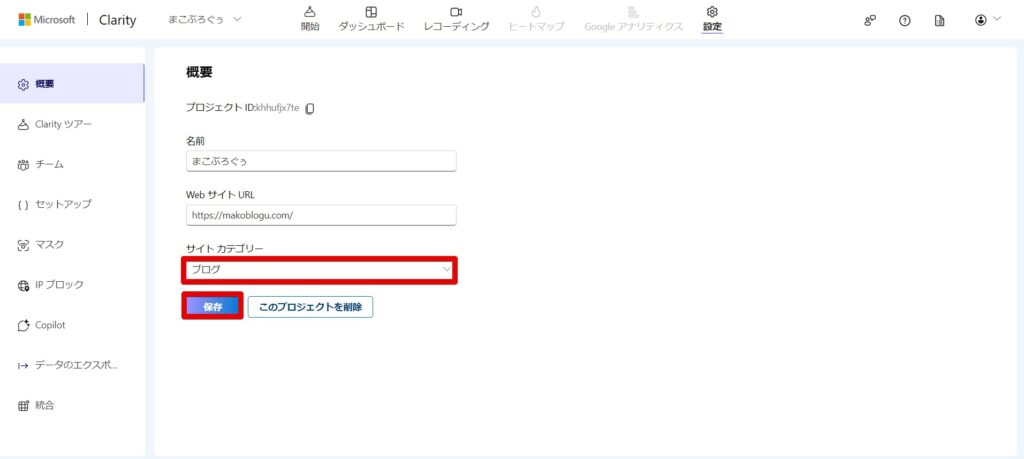
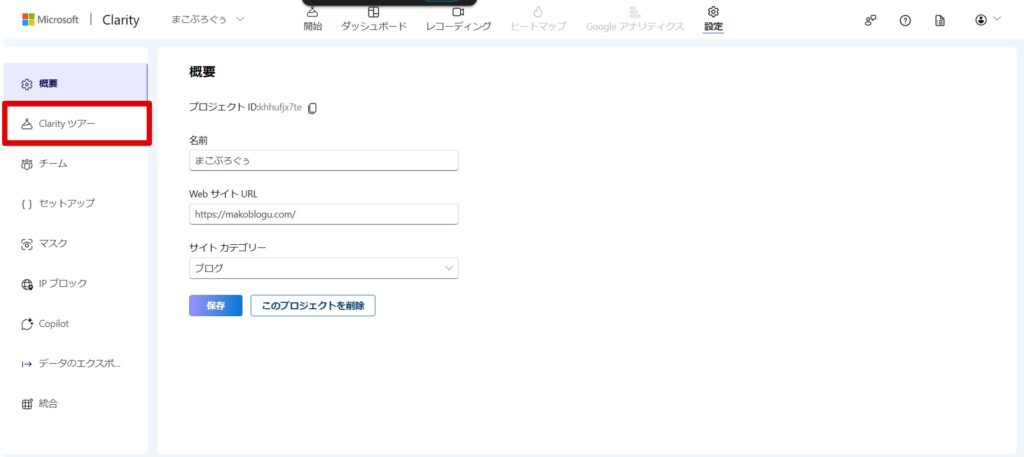
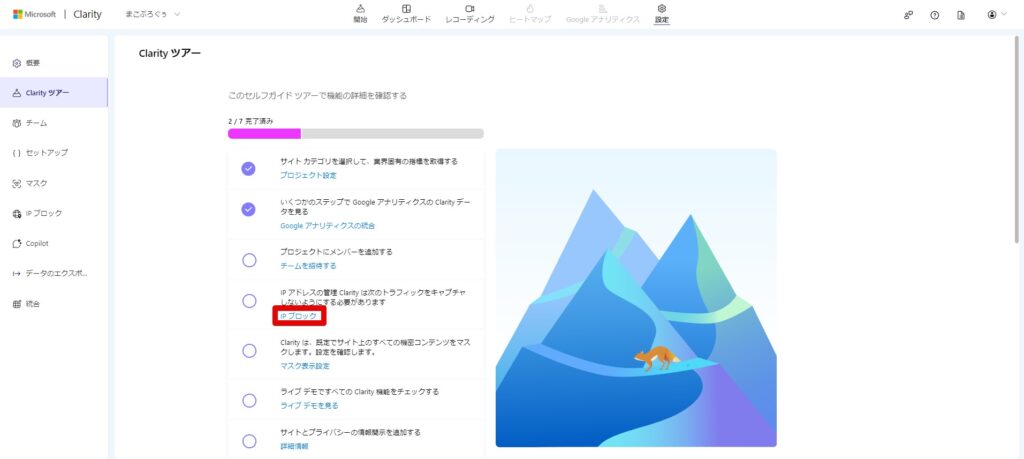
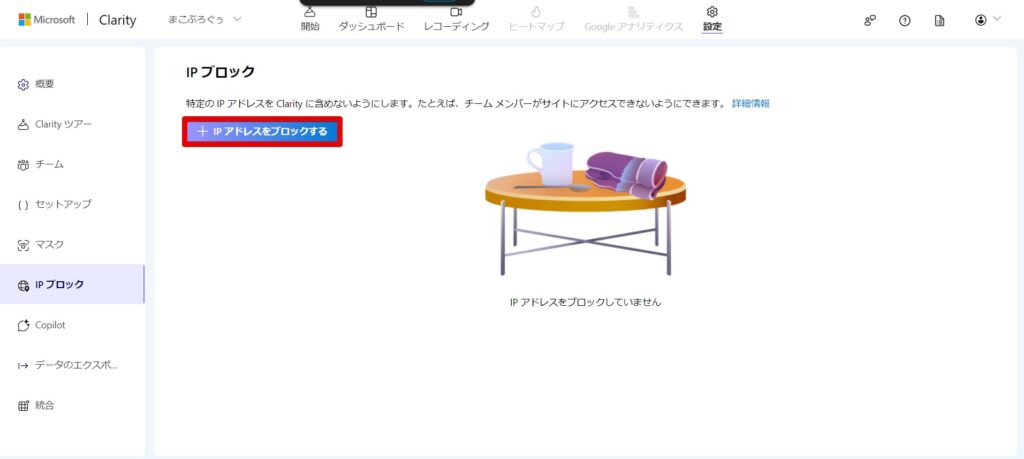
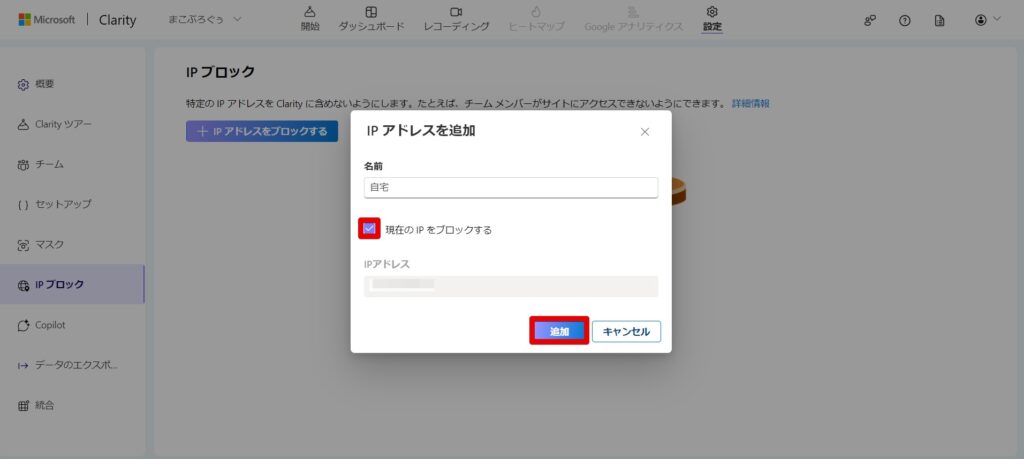
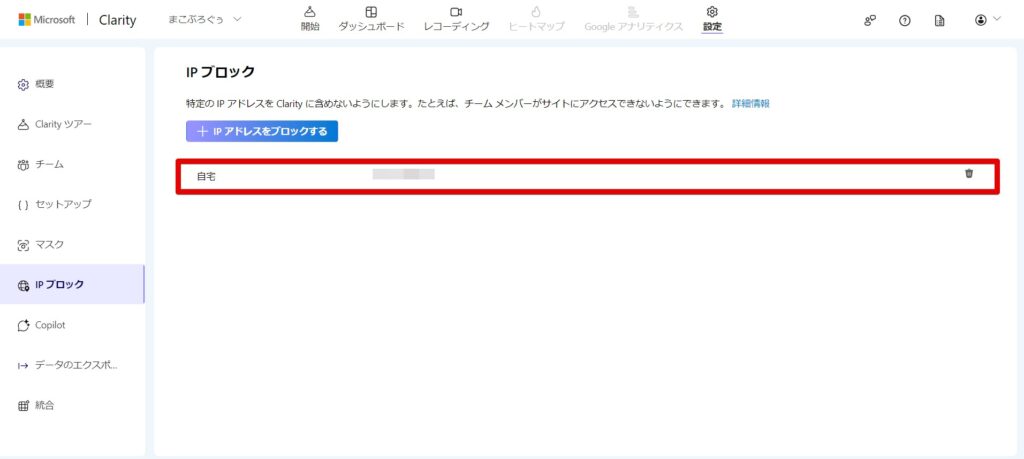
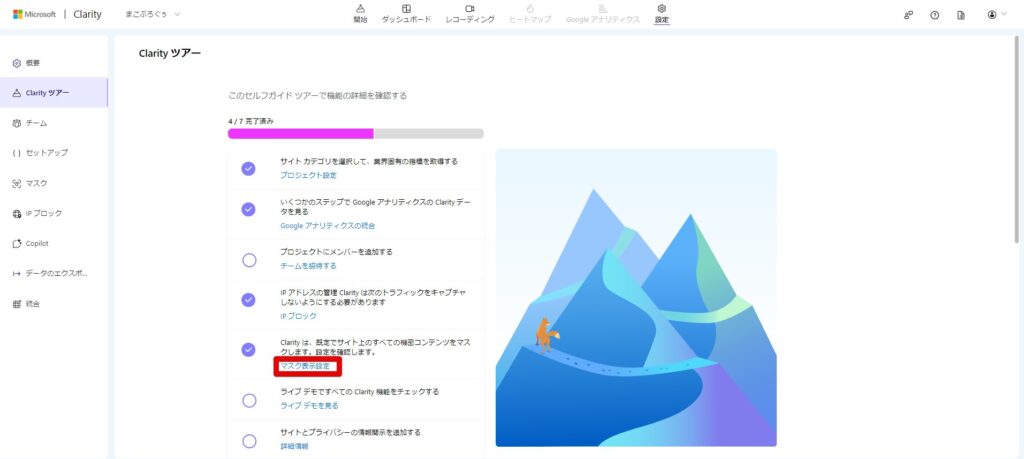
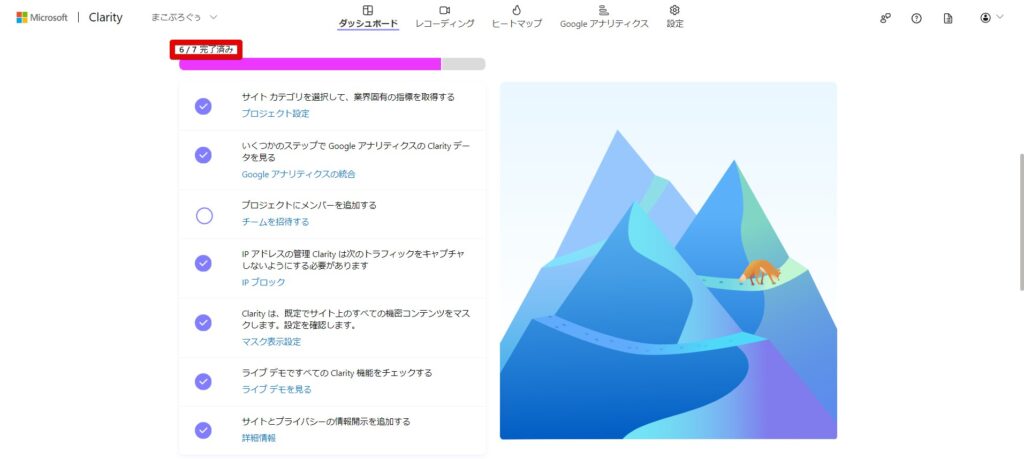
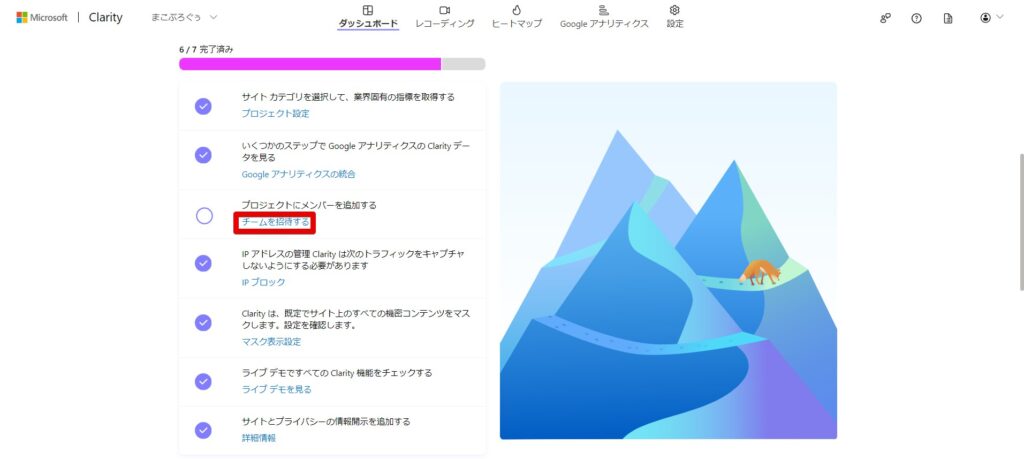
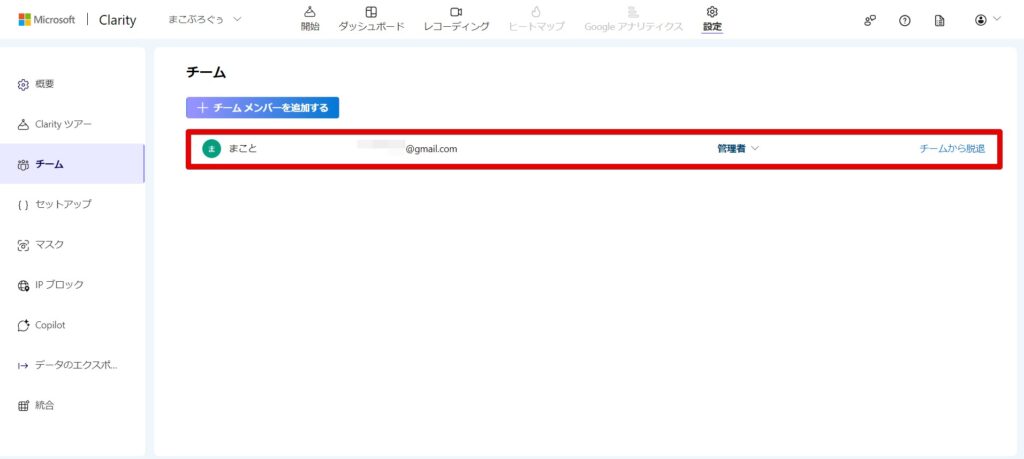
Clarityの初期設定























※「チームを招待する」クリックで以下のような画面になりますが、追加するメンバーがいない場合実施は不要ですので、そのままで問題ありません。


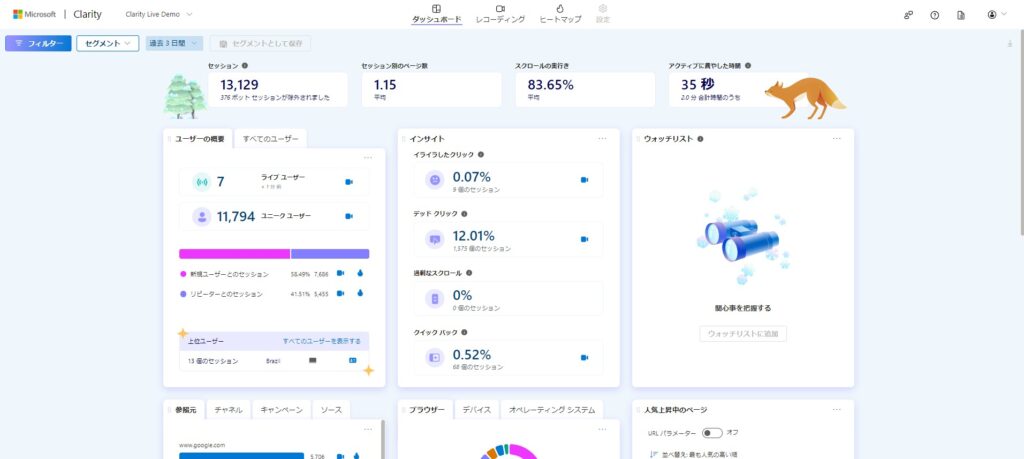
Clarityの画面の見方と活用方法
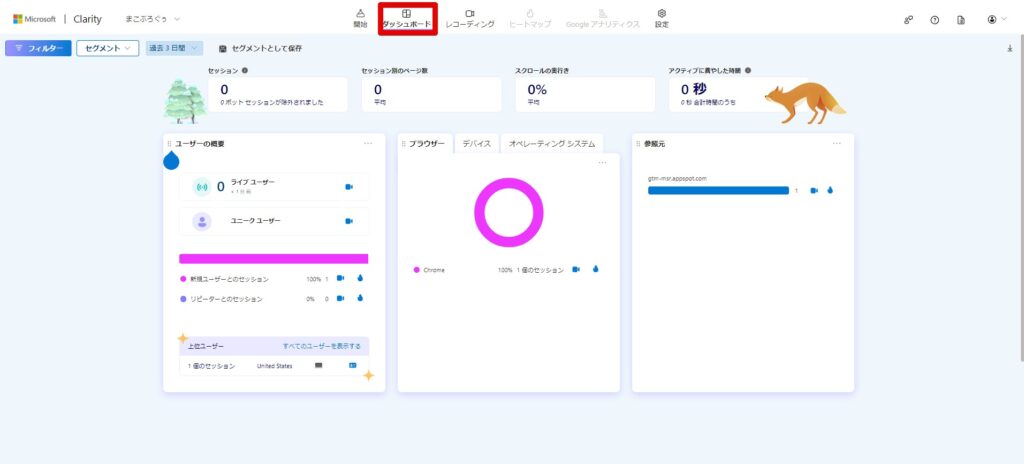
ダッシュボードの解説

Clarityのダッシュボードでは、様々な数値データが表示されます。例えば、「Dead clicks」や「Rage clicks」など、ユーザーの行動に関する重要な指標を確認することができます。
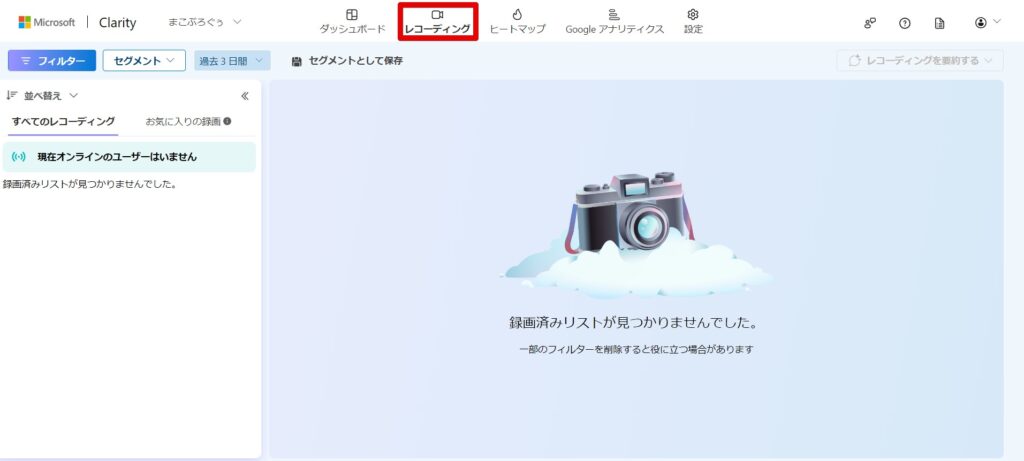
レコーディング機能の活用

レコーディング機能を使用すると、ユーザーがウェブページをどのように閲覧しているかをビデオ形式で確認できます。これにより、ユーザーの行動パターンをより深く理解することができます。
ヒートマップの分析

Clarityのヒートマップ機能を使用すると、ウェブページ上でのユーザーのクリックやスクロールの行動を視覚的に分析できます。これにより、ウェブページの改善点を発見し、よりユーザーフレンドリーなデザインに改善することができます。
まとめ
この記事では、WordPressサイトでClarityを活用する方法とそのメリットを詳しくご紹介しました。Clarityを使えば、訪問者の行動を深く理解し、サイトの改善につなげることができます。このサイトでは、今後もWordPressやClarityをはじめとするウェブマーケティングに関する有益な情報を発信していきます。一緒に、より多くの読者を引き付け、収益を生み出すブログを目指しましょう。あなたのウェブサイトが次のレベルに進むための一歩を、私たちと一緒に踏み出しましょう。










