WordPressサイトを運営していると、タグの管理に頭を悩ませることはありませんか?Googleタグマネージャー(GTM)は、そんな悩みを解決する鍵となります。この記事では、GTMの基本概念や機能、WordPressユーザーにとっての重要性を分かりやすく解説します。また、GTMのメリットとデメリット、簡単な設定手順、そして実際のWordPressサイトへの適用方法まで、具体的にご紹介します。この記事を読むことで、タグ管理の効率化とサイト運営のスムーズ化が実現できるでしょう。
Googleタグマネージャー(GTM)とは?
Googleタグマネージャー(GTM)は、ウェブサイト内の様々なタグを一元管理するためのツールです。Googleが提供するこの無料ツールは、ウェブサイトの分析や広告タグなどを簡単に管理できるように設計されています。特に、多くのタグを扱う必要がある場合、GTMはその管理を効率化し、ウェブサイトの運営をスムーズにします。
GTMの基本概念と機能
GTMは、ウェブサイトに埋め込むタグを一括で管理するための「コンテナ」として機能します。例えば、GoogleアナリティクスやGoogle広告などのタグを、GTMを通じて一元管理することができます。これにより、タグの設置や更新が容易になり、ウェブサイトのパフォーマンスを向上させることが可能です。
GTMがWordPressユーザーにとって重要な理由
WordPressを使用するユーザーにとって、GTMは特に有用です。多くのプラグインやカスタムコードを使用するWordPressサイトでは、タグの管理が複雑になりがちです。GTMを使用することで、これらのタグを簡単に管理し、サイトの速度やセキュリティを維持することができます。
GTMのメリットとデメリット
メリット:無料で高機能、Googleツールとの相性、管理のしやすさ
GTMの最大のメリットは、その高機能性と無料であることです。Googleの他のツールとの相性も良く、直感的な管理画面を通じて、HTMLの専門知識がなくてもタグの追加や修正が可能です。また、変更履歴を残すことができ、サイトの読み込み速度を向上させる非同期タグの処理も特徴です。
デメリット:初心者には複雑、すべてのタグに対応していない点
一方で、GTMは初心者にとっては使い方が複雑に感じられることがあります。また、すべてのタグに対応しているわけではなく、特定のタグやJavaScriptには対応していない場合があります。GTM自体に不具合が生じた場合、管理しているすべてのタグに影響が出る可能性もあります。
GTMの設定手順

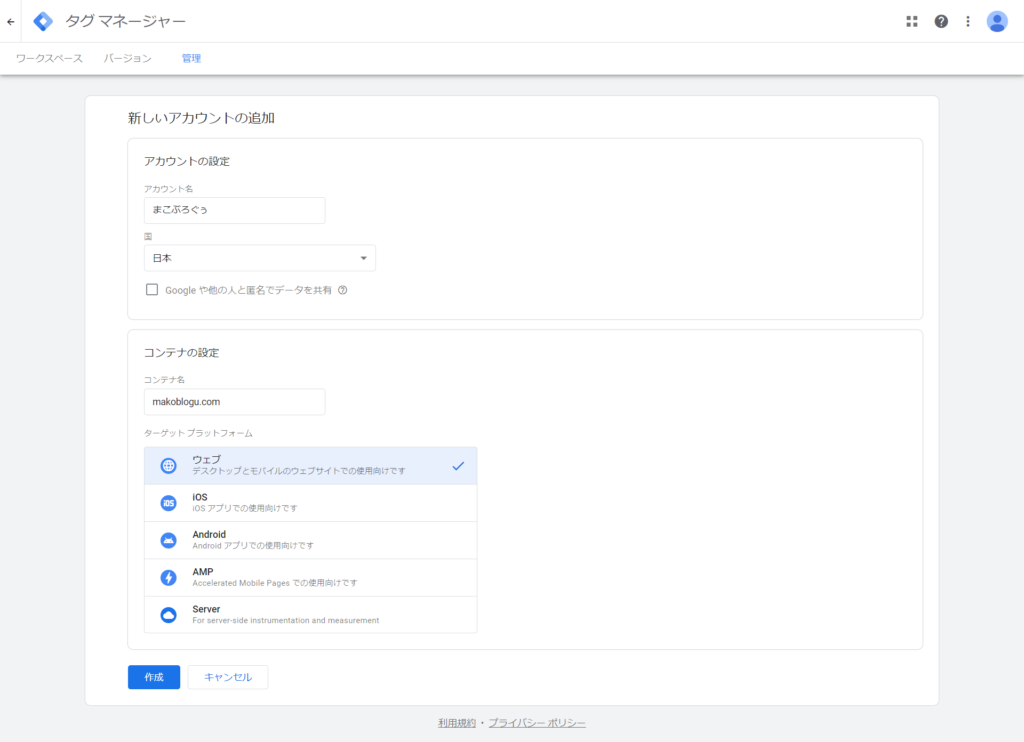
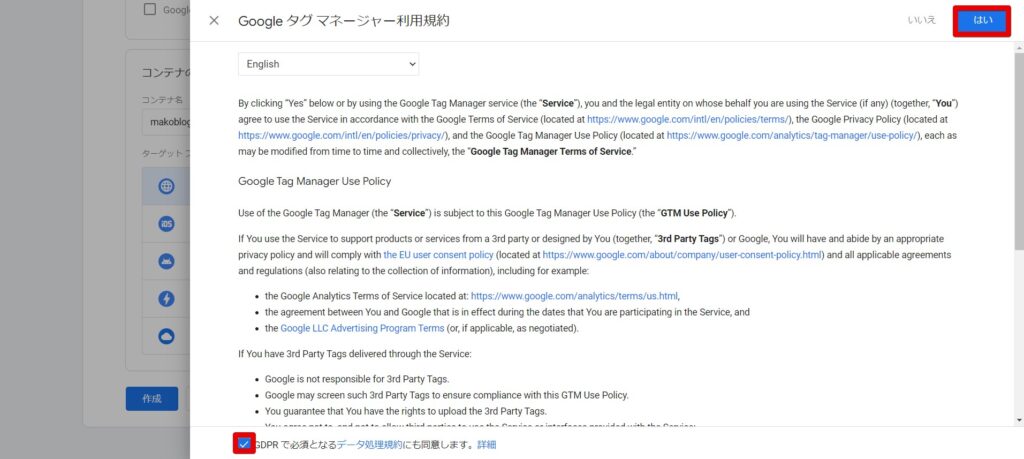
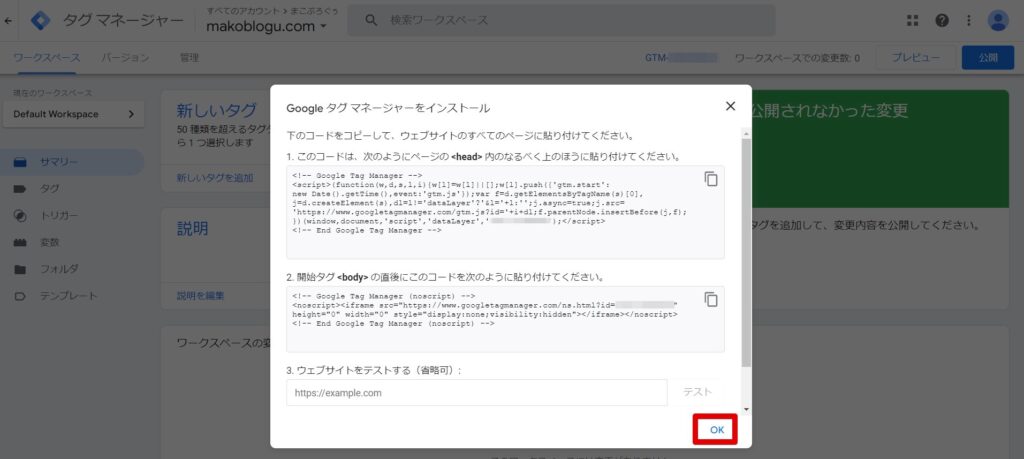
コンテナの設定では、ウェブサイトのドメイン名をコンテナ名として設定し、ウェブサイトに適したプラットフォームを選択します。設定後、GTMは2つのタグを提供し、これらをウェブサイトに埋め込むことで、タグの管理を開始できます。





WordPressサイトへのGTM設定
テーマを使用した設定方法(例:Cocoonテーマ)
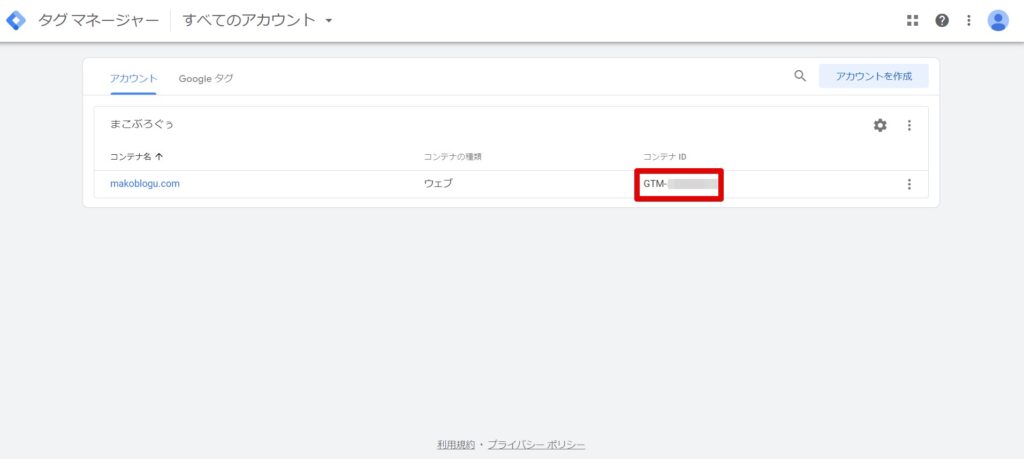
Cocoonテーマなど、GTMに対応したWordPressテーマを使用する場合、設定は非常に簡単です。ダッシュボードから「Cocoon設定」にアクセスし、「アクセス解析・認証」タブを選択。ここにGTMのコンテナIDを入力し、「変更をまとめて保存」をクリックするだけで設定完了です。
プラグインを使用した設定方法
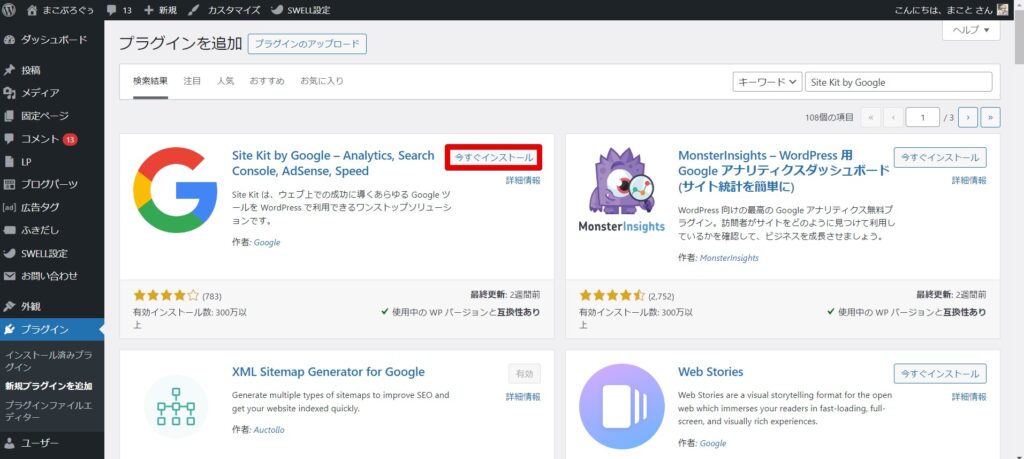
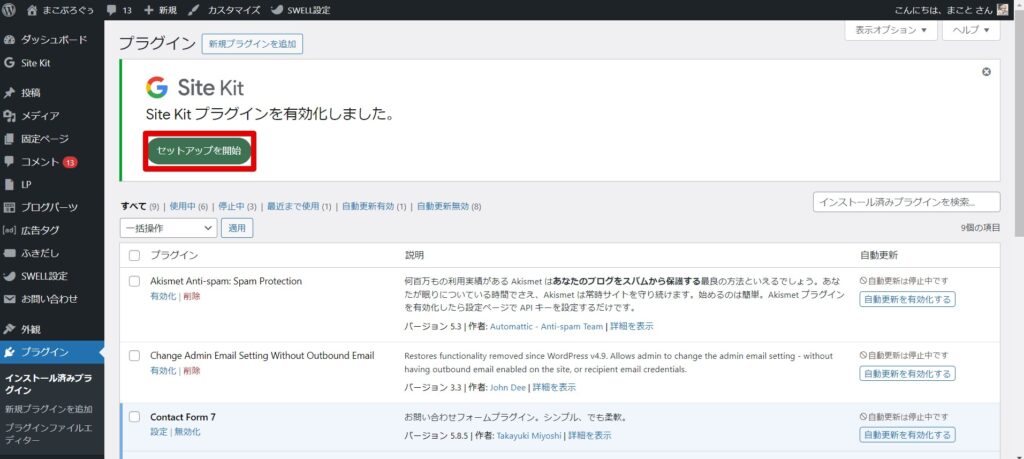
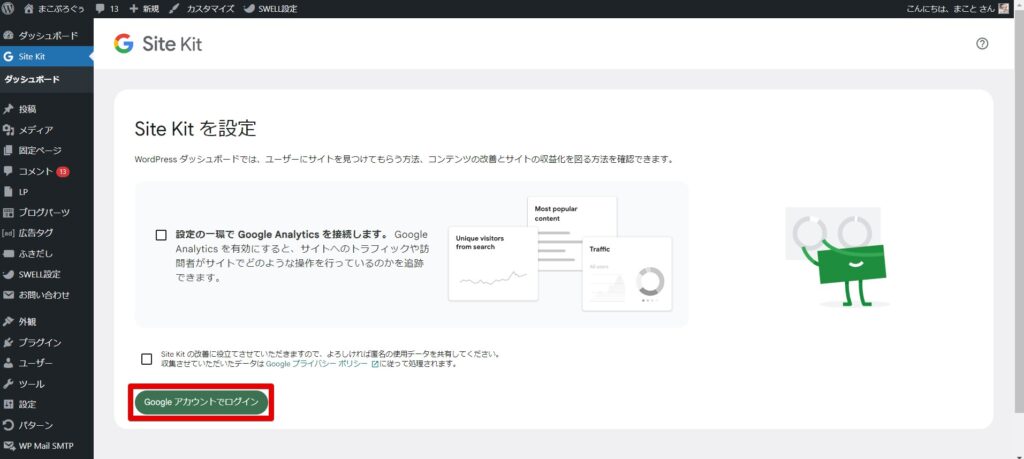
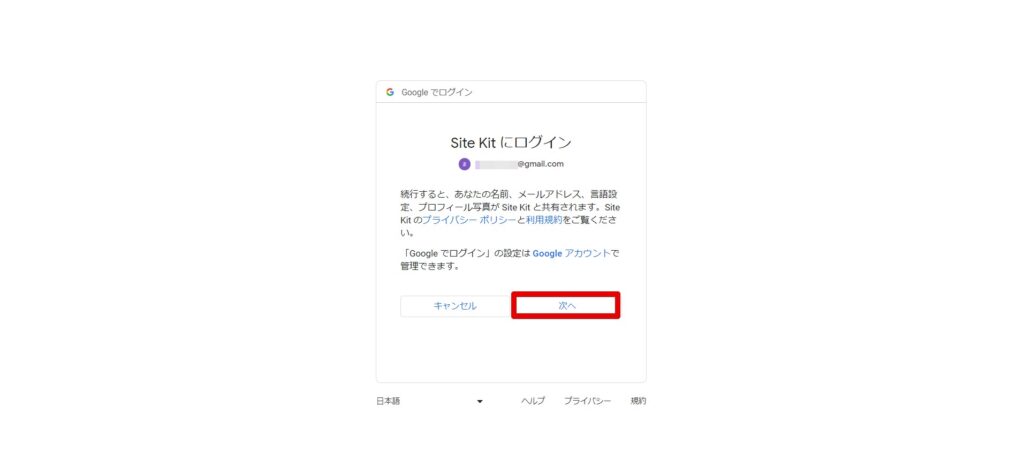
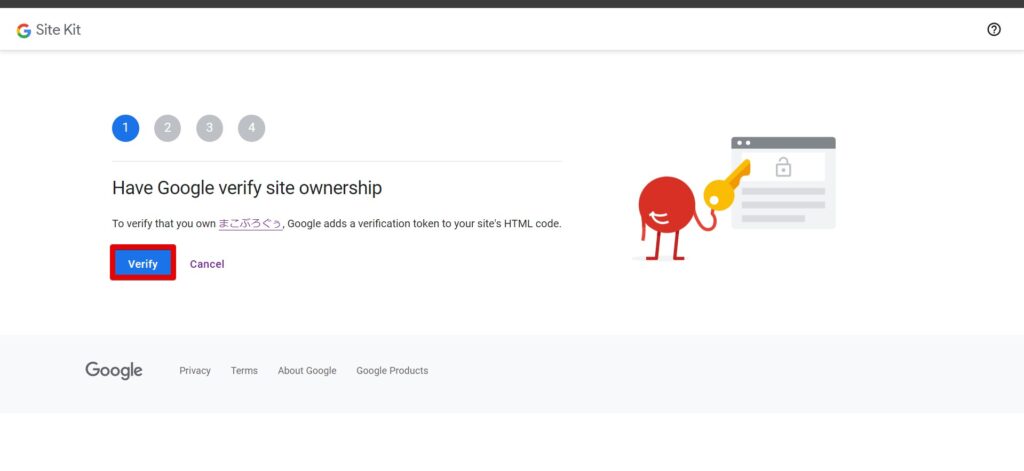
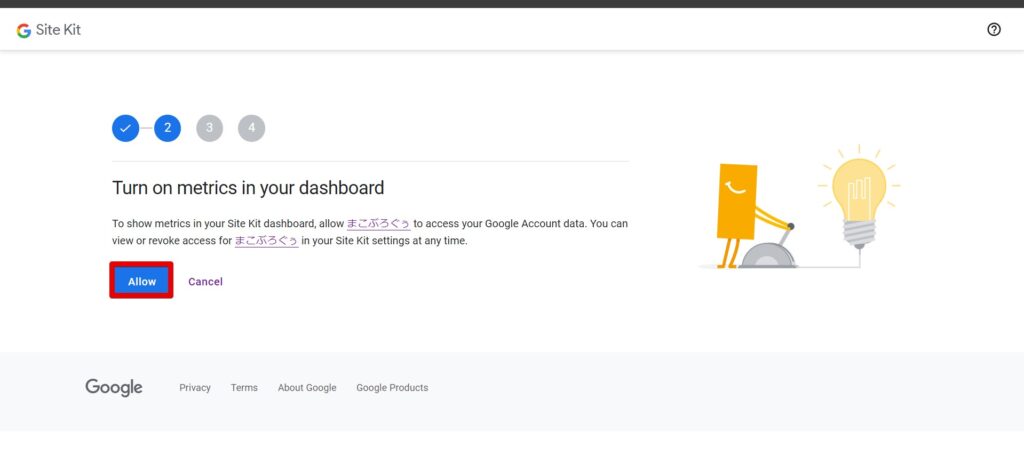
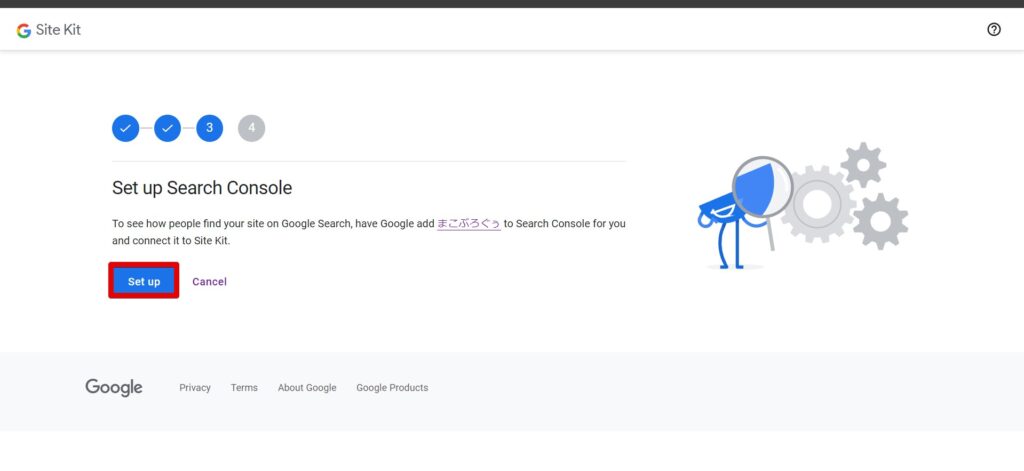
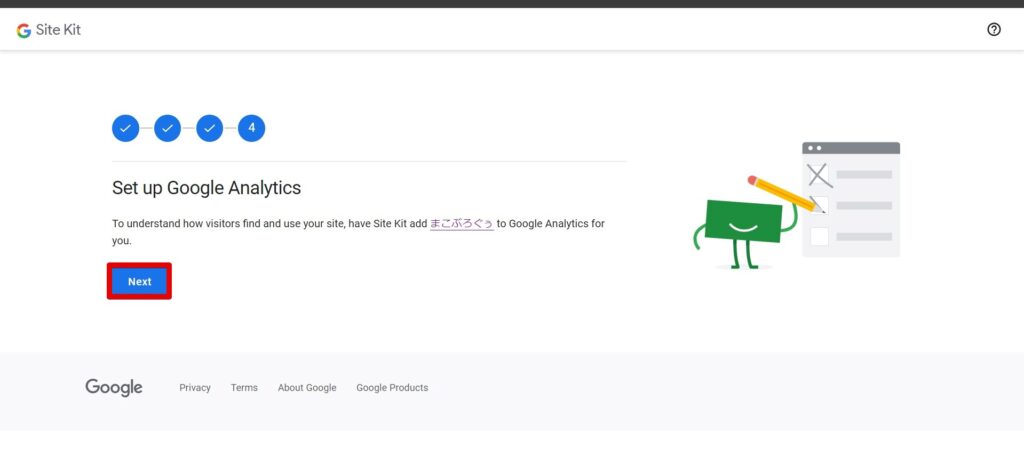
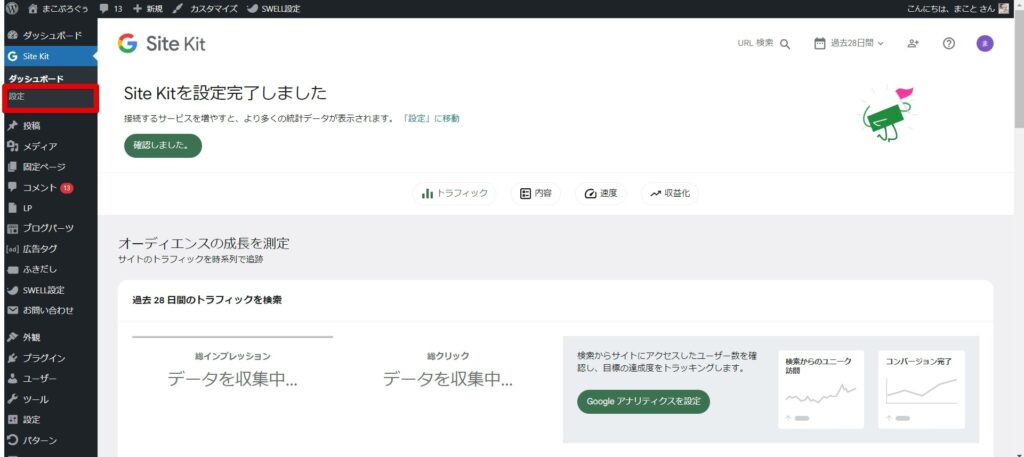
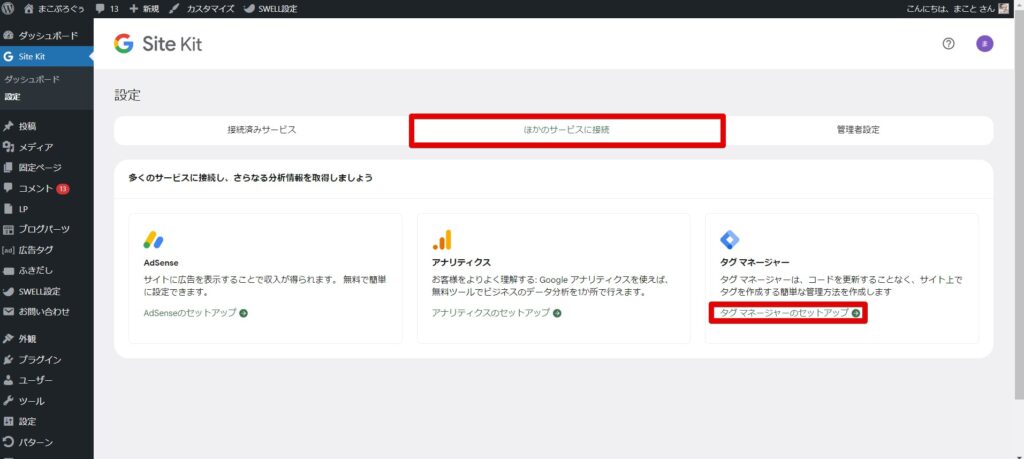
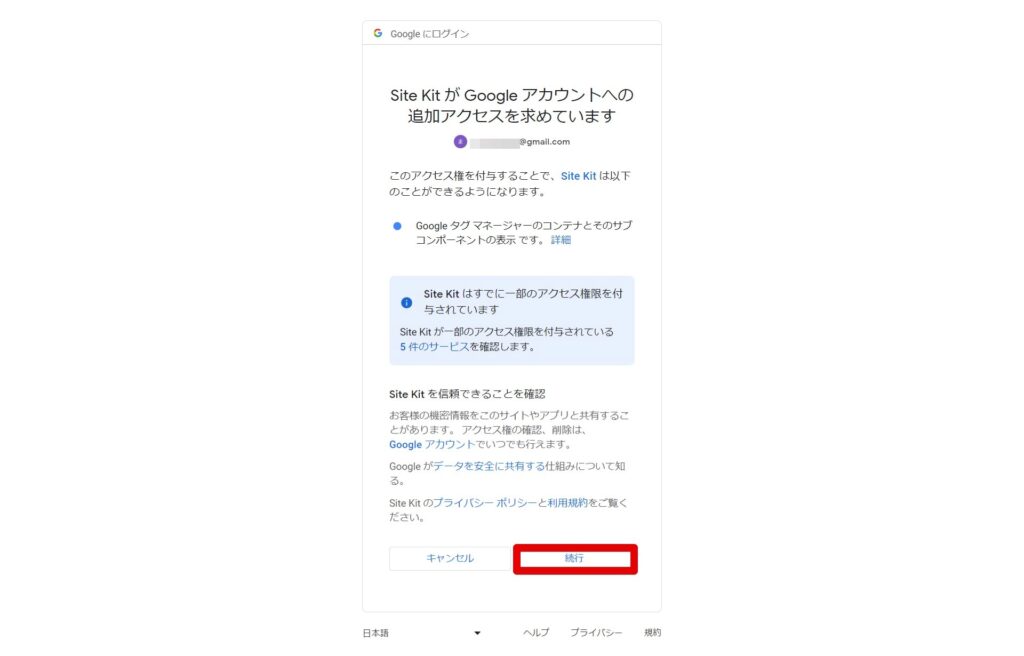
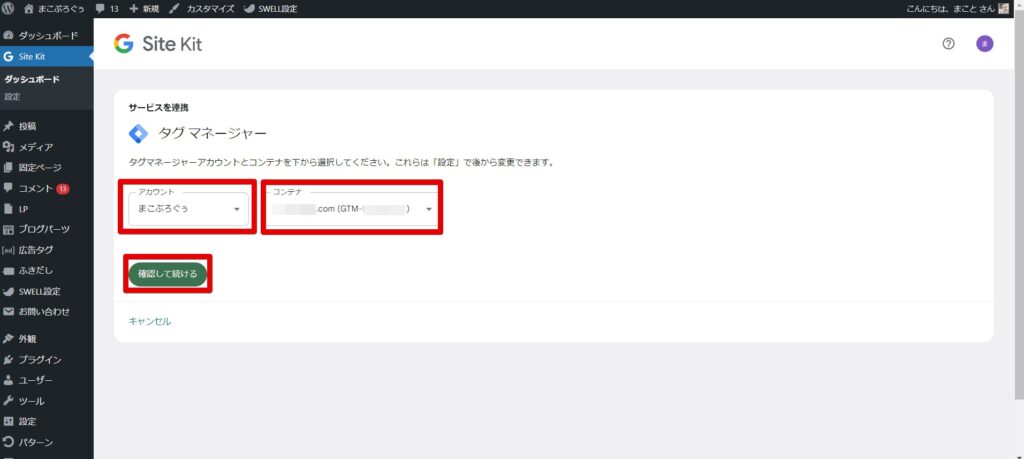
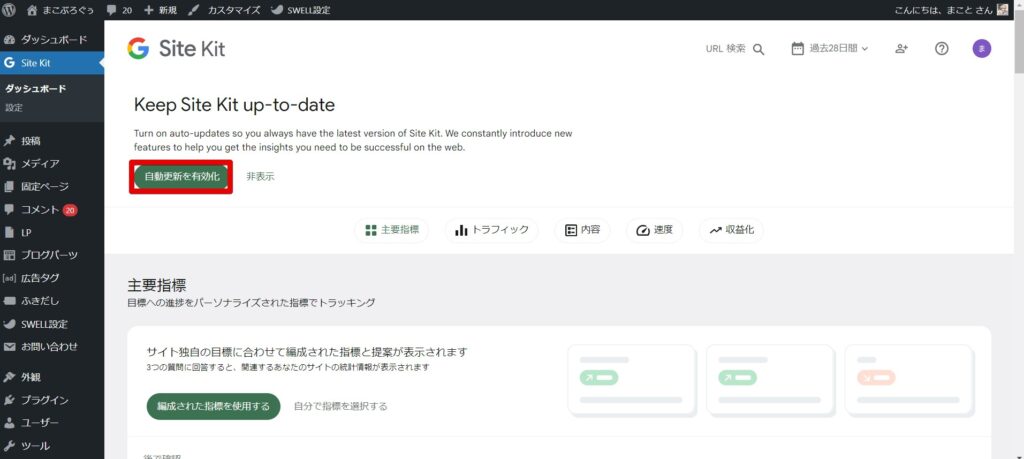
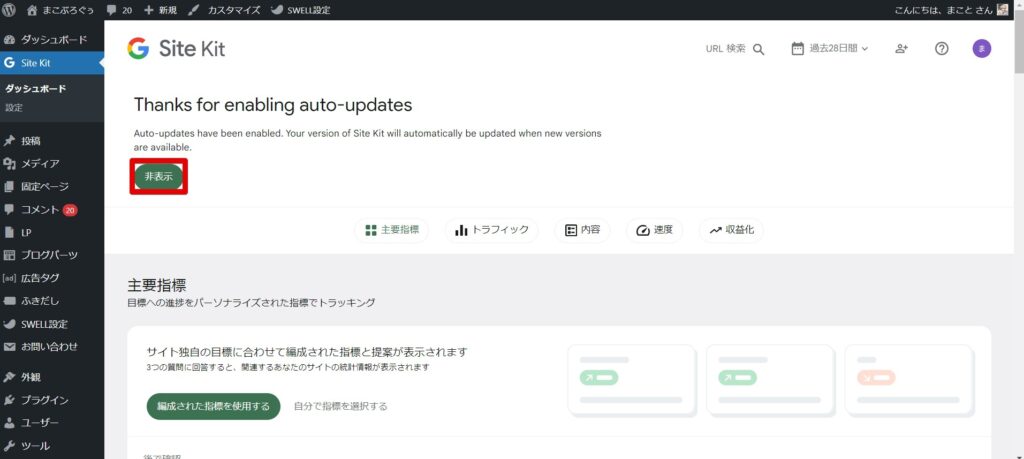
GTMをサポートするプラグインを使用する方法もあります。プラグインをインストールし、有効化した後、設定画面からGTMのコンテナIDを入力します。ただし、プラグインによっては最終更新が古かったり、日本語に対応していない場合があるため、選択には注意が必要です。おすすめのプラグインは「Site Kit by Google」ですので、その設定方法をご紹介します。









※分析に便利な『サーチコンソール』のセットアップも実施ができますので、特別な理由がな限り『Set up』をクリック







※『設定完了』ボタンの場合もございます。その際は『設定完了』ボタンをクリックください。



設定後の確認方法
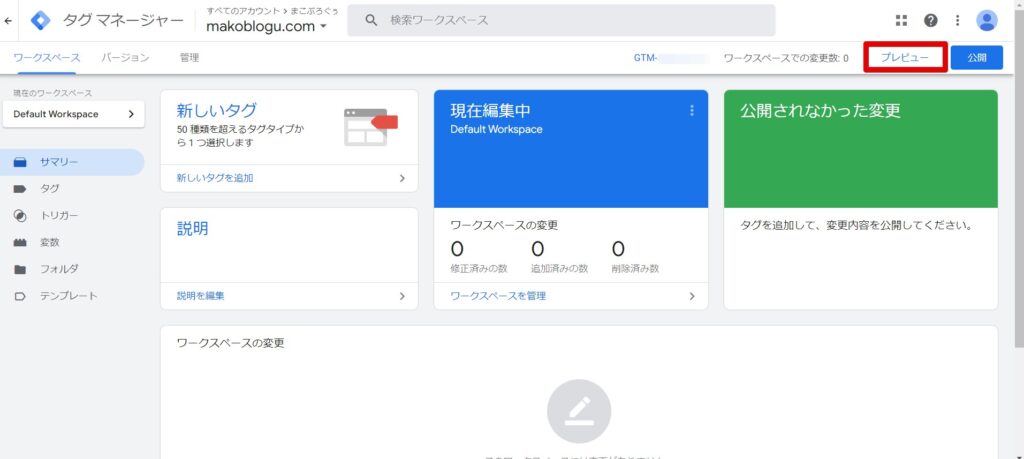
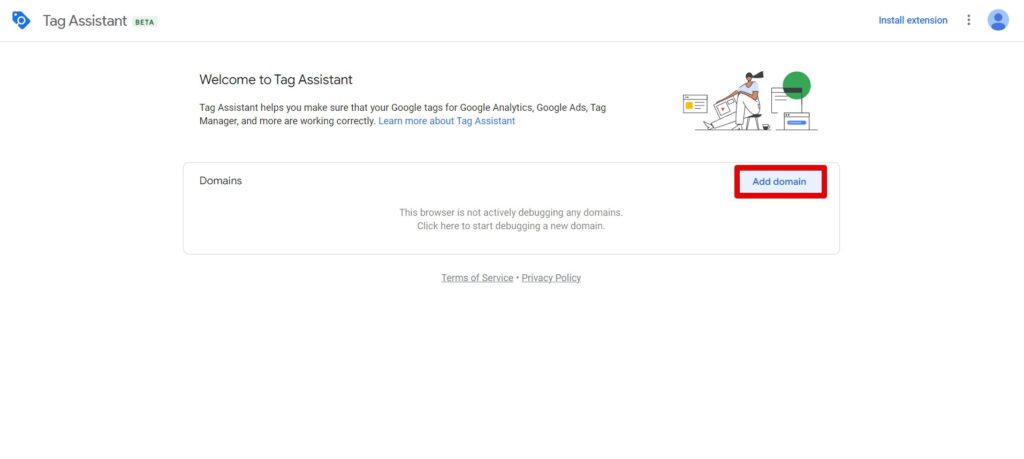
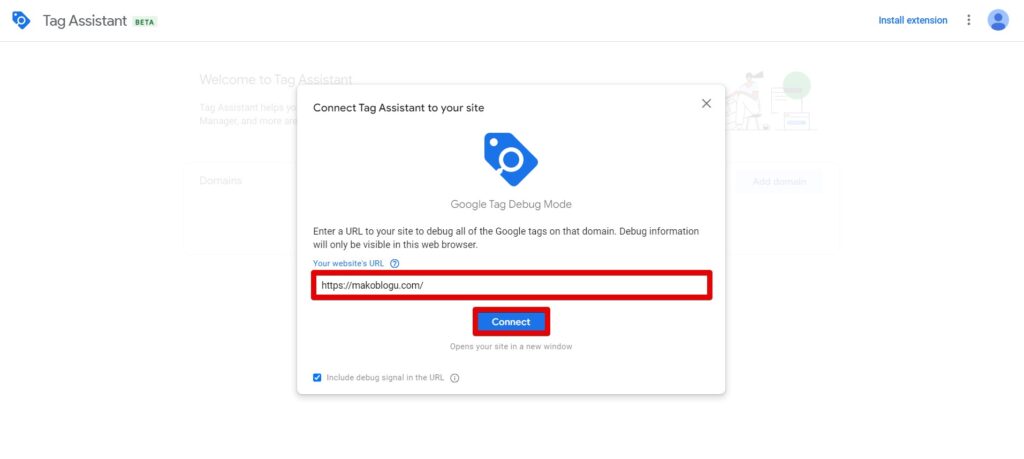
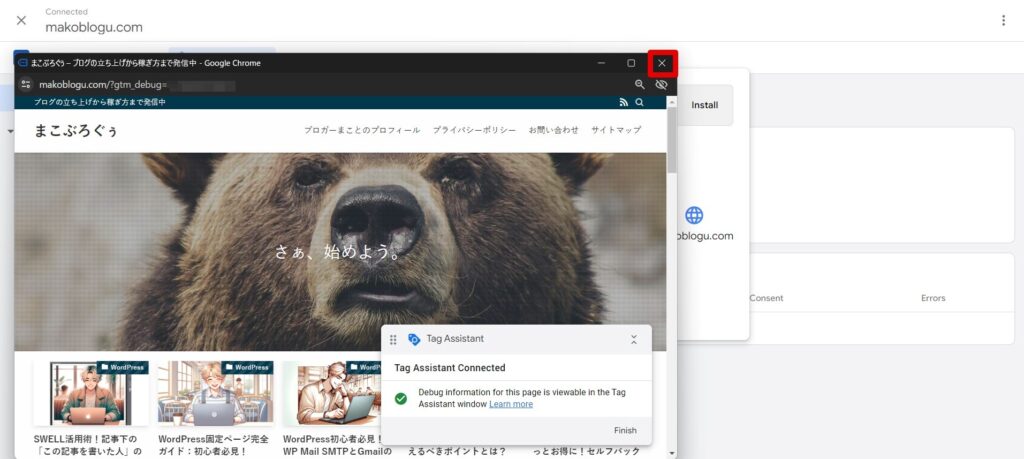
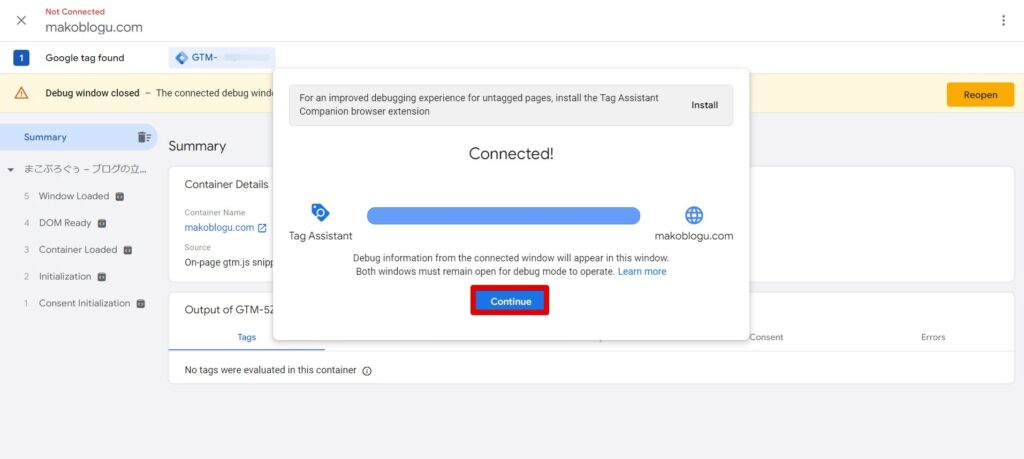
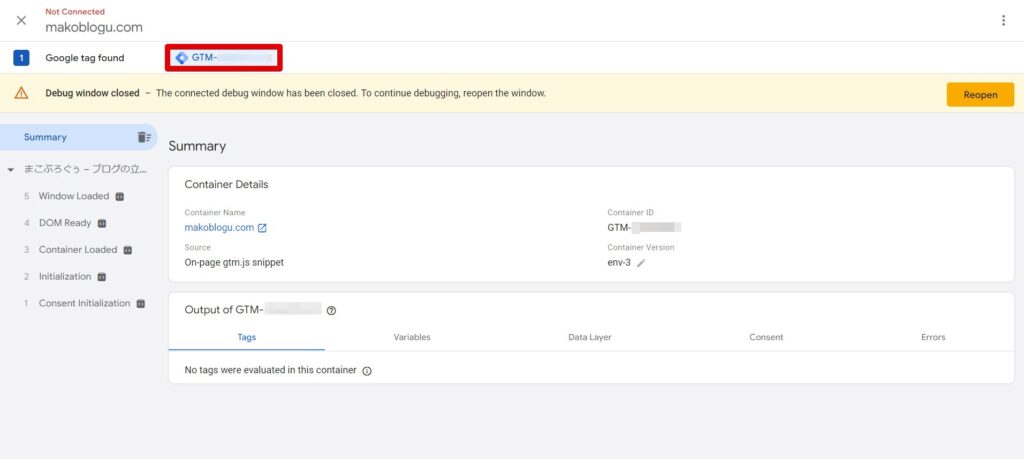
Googleの「Tag Assistant BETA」を使用した確認
設定後の確認には、Googleタグマネージャーのプレビューモード「Tag Assistant BETA」が便利です。Tag Assistant BETAでの確認方法は以下の通りです。






サイトのソースコードでの確認
また、サイトのソースコードを確認する方法もあります。サイトで右クリックし「ページのソースを表示」を選択すると、head内やbody直後にGTMタグが追加されているか確認できます。
まとめ
この記事を通じて、Googleタグマネージャーの活用方法とその重要性を理解いただけたかと思います。タグ管理の問題は、多くのWordPressユーザーが直面する共通の課題です。このサイトでは、今後もWordPressの運営を効率化し、収益を最大化するための有益な情報を発信していきます。一緒に、より稼げるブログを目指しましょう。この記事があなたのサイト運営に役立つ一助となれば幸いです。