WordPressのブロックエディタ(Gutenberg)は、ユーザーが直感的に操作し、美しい記事やページを作成できる革新的なツールです。以下に、ブロックエディタを使用して記事を作成する際の詳細なステップを解説します。
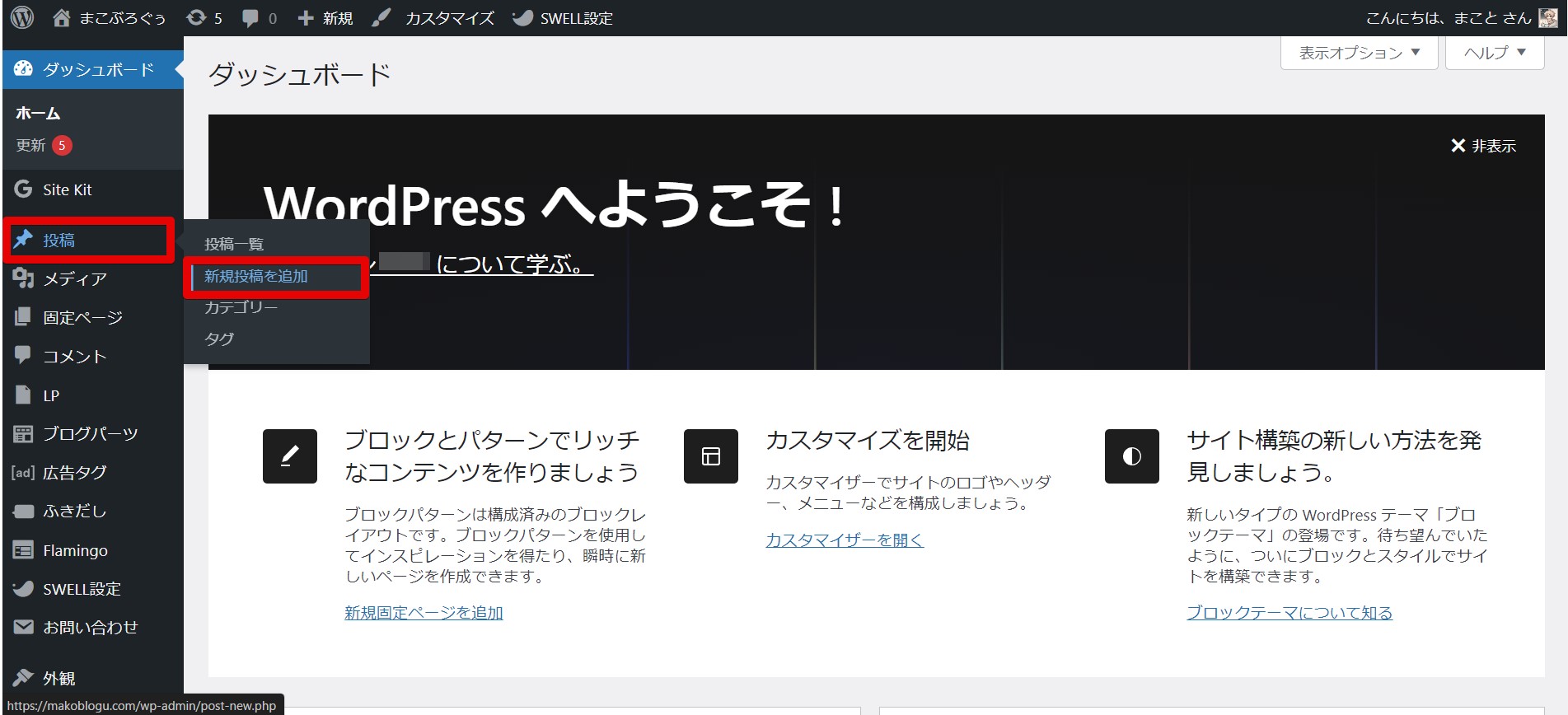
ステップ1: 新しい投稿を作成する

WordPressのダッシュボードにログイン後、「投稿」メニューから「新規追加」を選択します。新しい記事作成ページが開き、ブロックエディタが起動します。ここが、あなたの記事作成のスタート地点です。
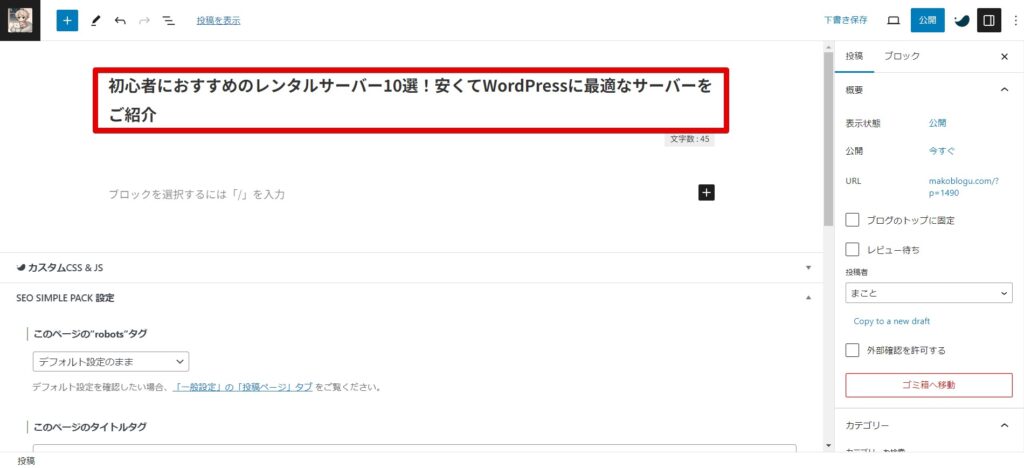
ステップ2: タイトルを入力する

ページ上部にある「タイトルを追加」のフィールドに、記事のタイトルを入力します。
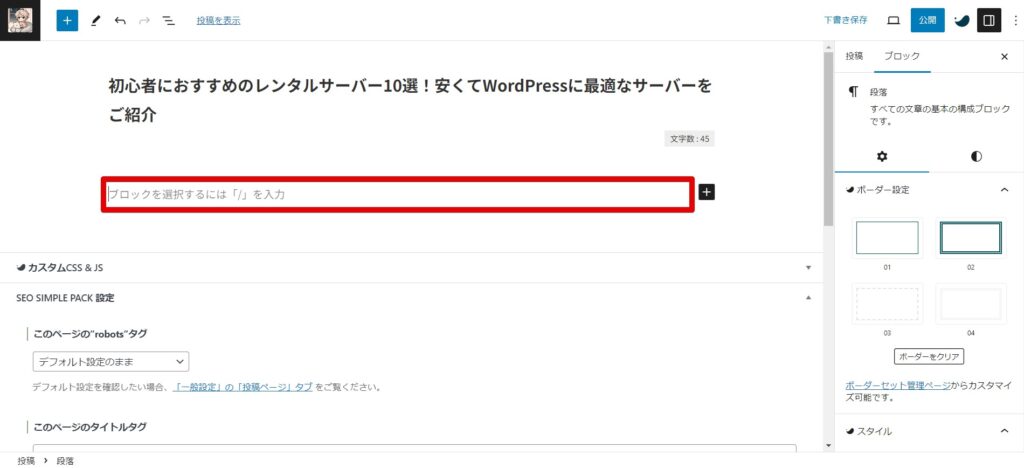
ステップ3: 本文の入力
ブロックエディタでは、記事の各要素(テキスト、画像、見出しなど)を「ブロック」として追加し記事を作成していきます。その流れを解説いたします。
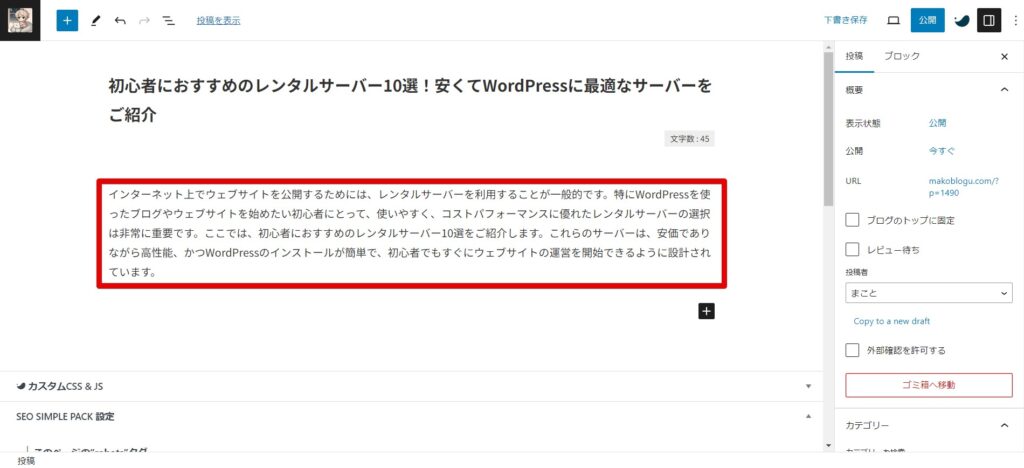
導入文入力


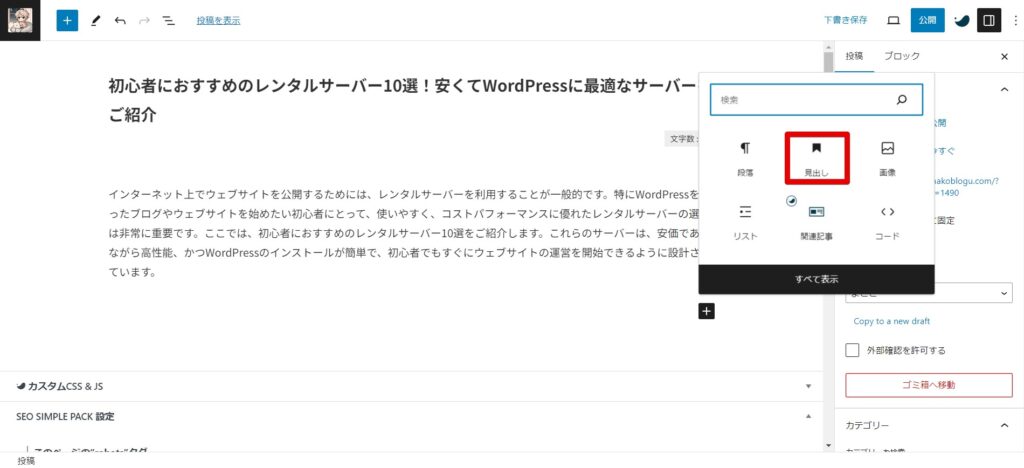
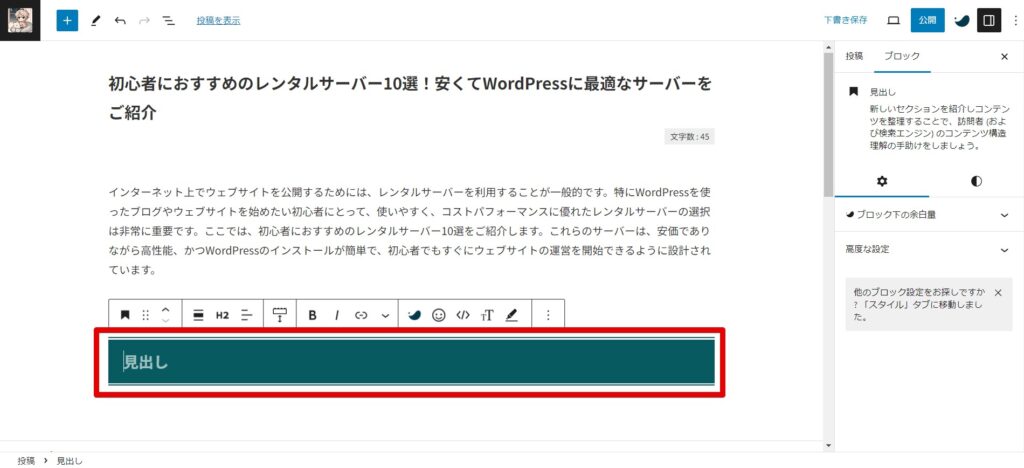
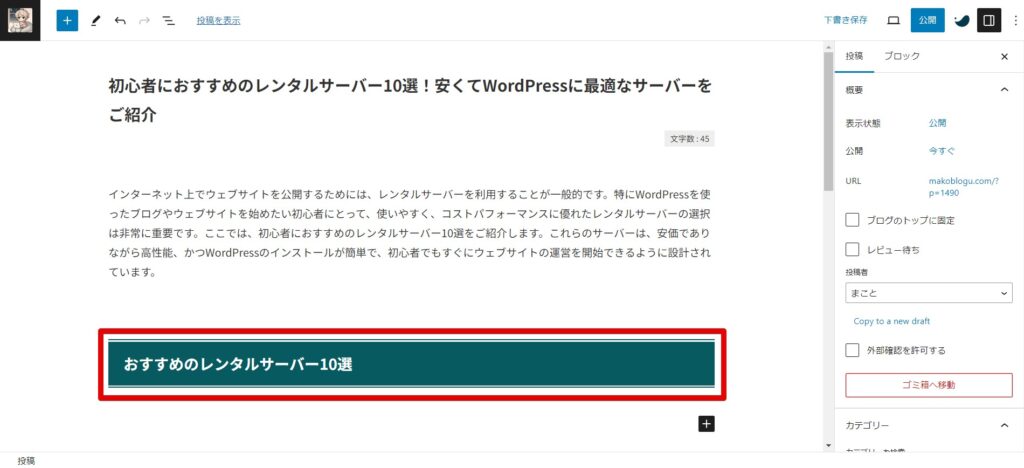
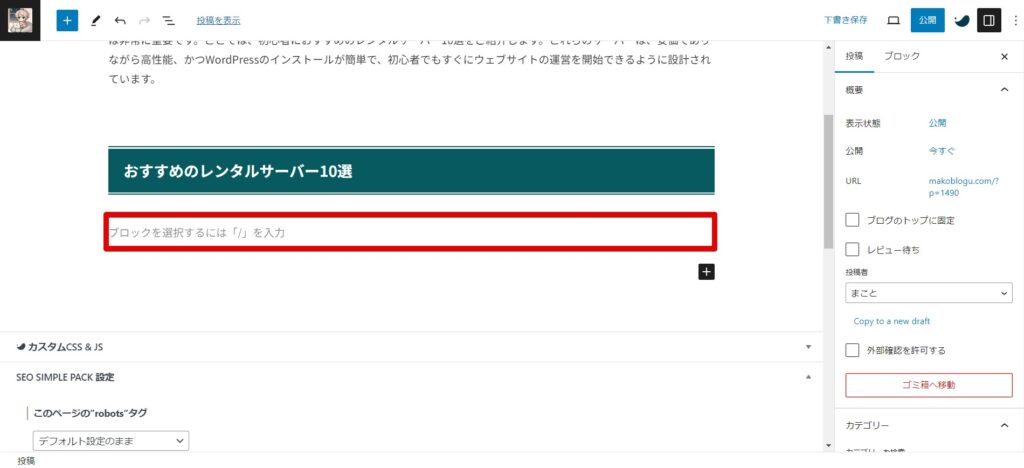
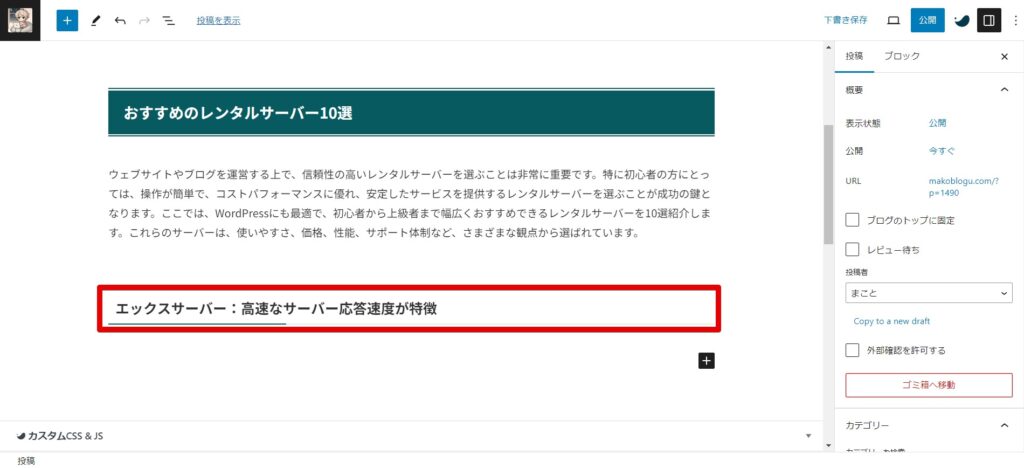
h2見出しの入力




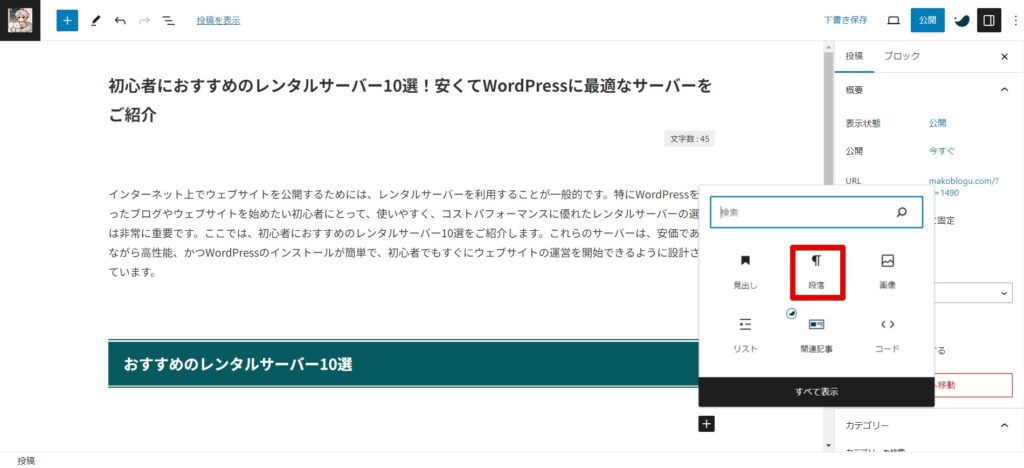
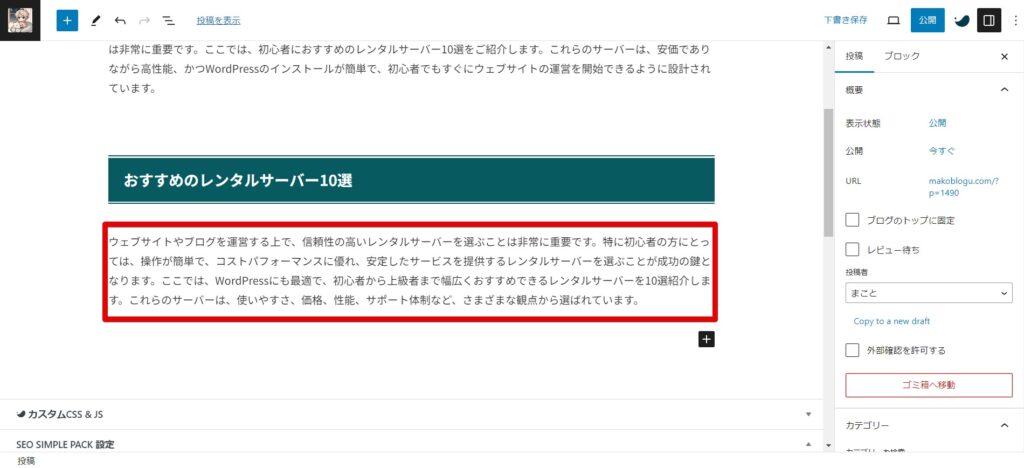
説明文の入力



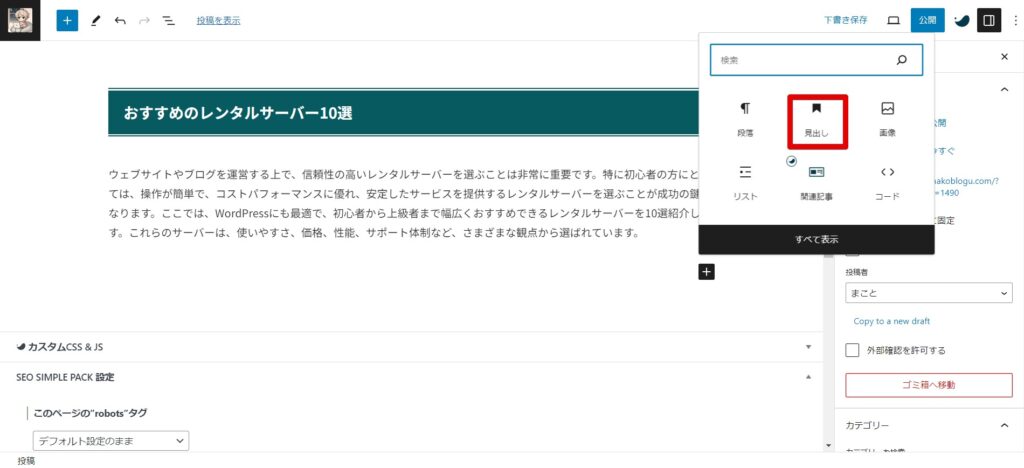
h3見出しの入力






ステップ4: テキストの編集


テキストブロックを選択し、記事の本文を入力します。ブロックごとにテキストを編集し、フォーマット(太字、斜体、リンク挿入など)を行うことができます。

ステップ5: 下書き
WordPressで記事を作成する際には、適宜『下書き保存』をクリックし、作業内容を保存しておきましょう。記事作成中に予期せぬトラブルでデータが失われることを防ぐための重要なステップです。定期的に下書きを保存することで、作業の進捗を確実に保持し、安心して記事作成を進めることができます。



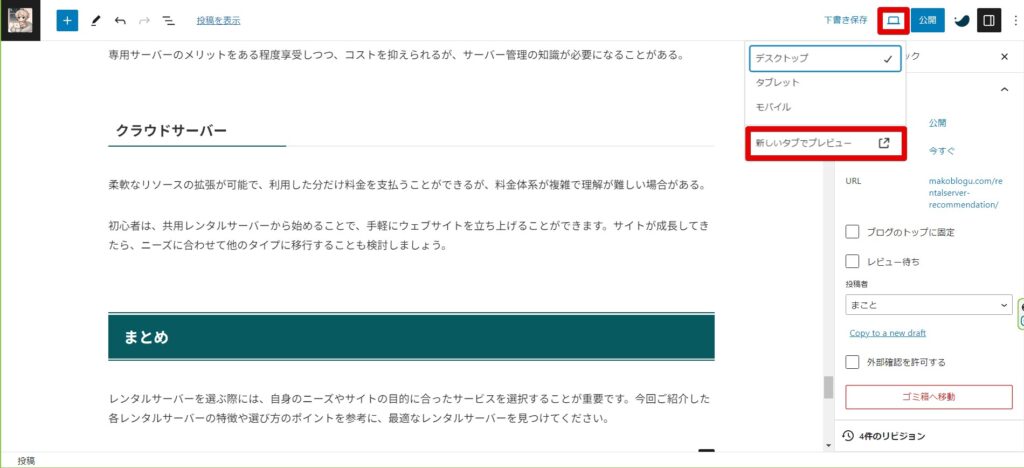
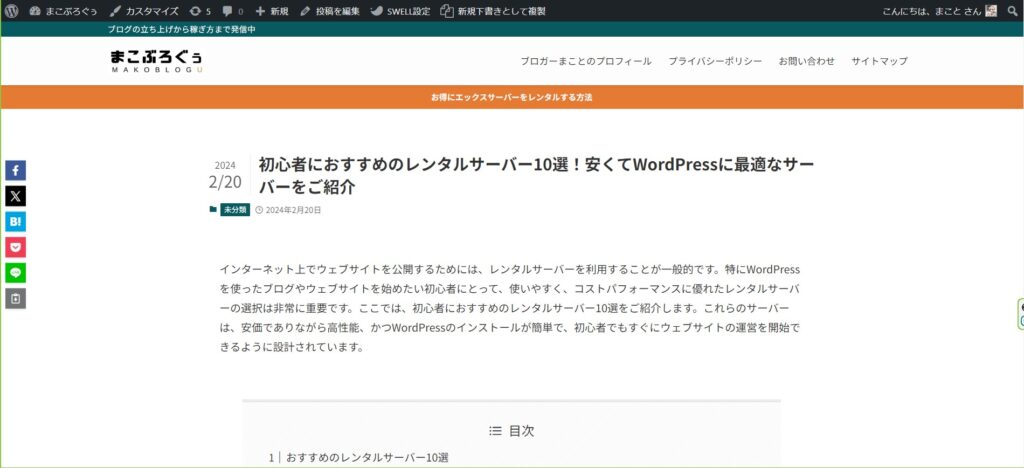
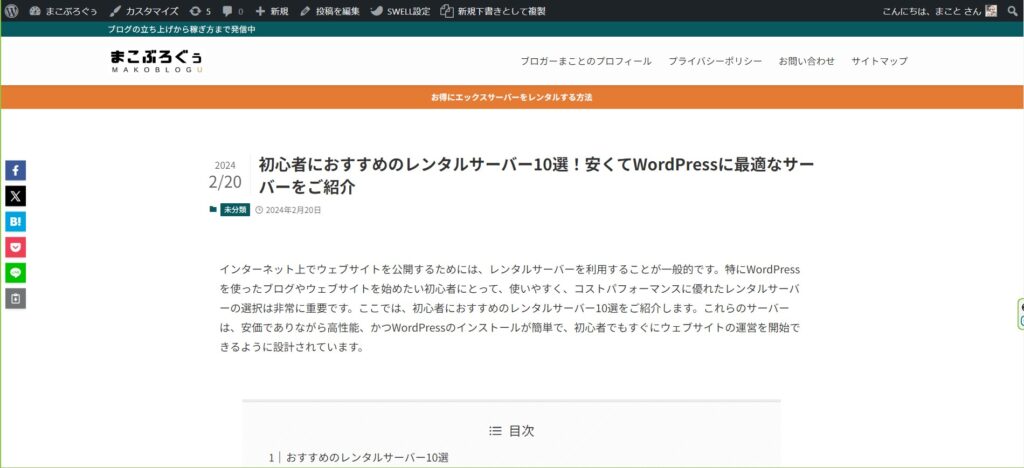
下書きを押した場合、上記手順で実際の画面でプレビュー表示が可能ですので、適宜確認しましょう。
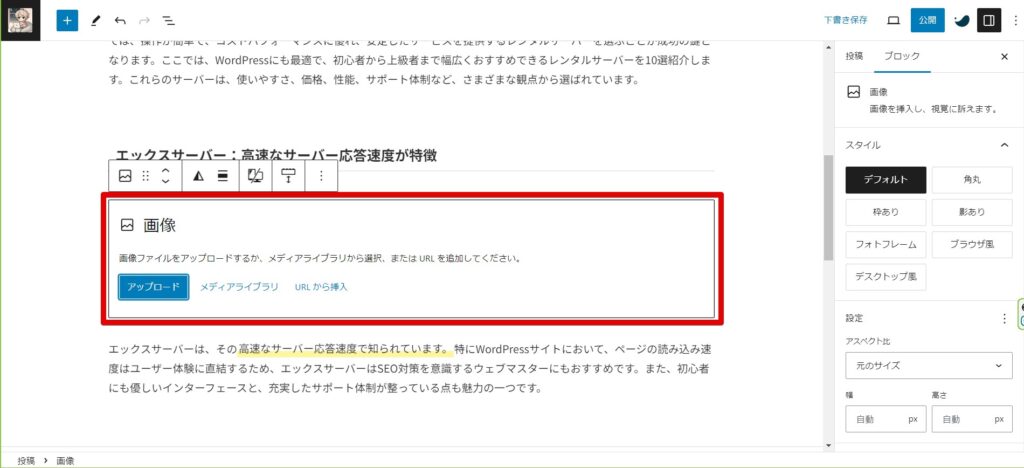
ステップ6: 画像やメディアの挿入
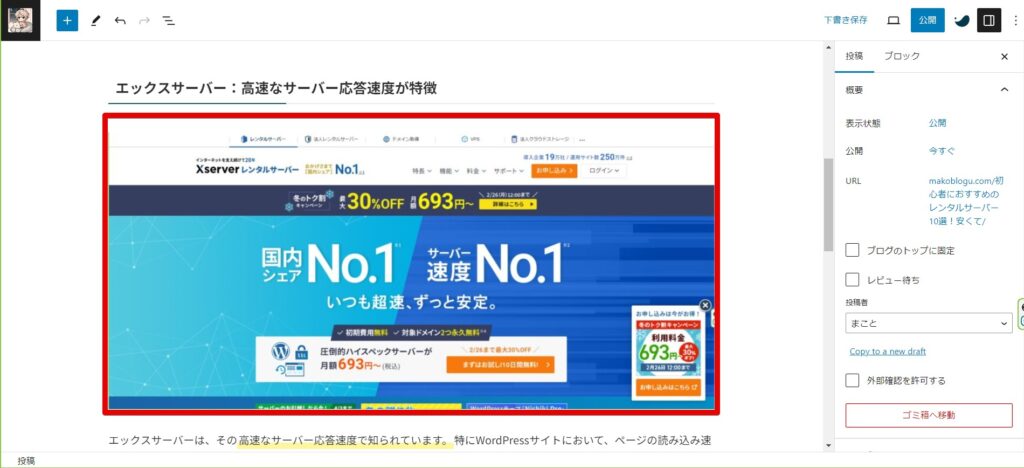
「画像」や「ギャラリー」などのメディアブロックを追加し、記事に視覚的な要素を加えます。メディアライブラリから画像を選択するか、新たにファイルをアップロードします。
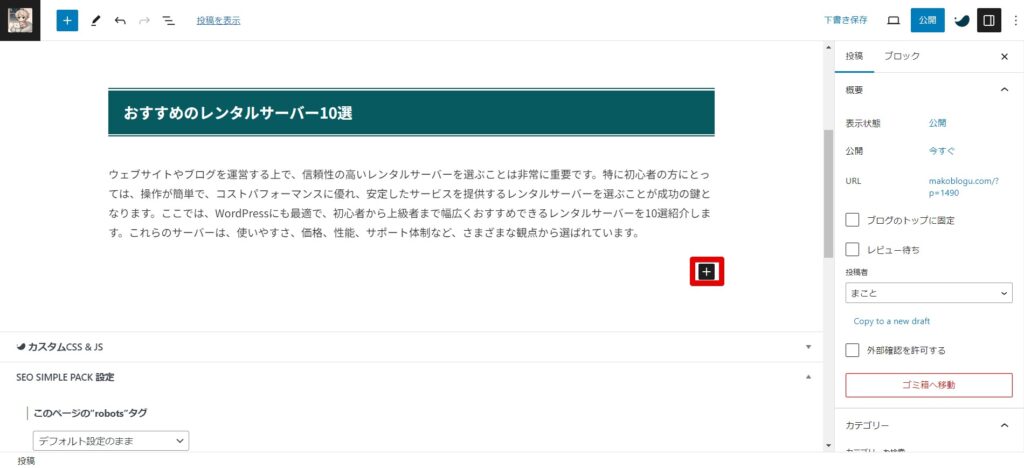
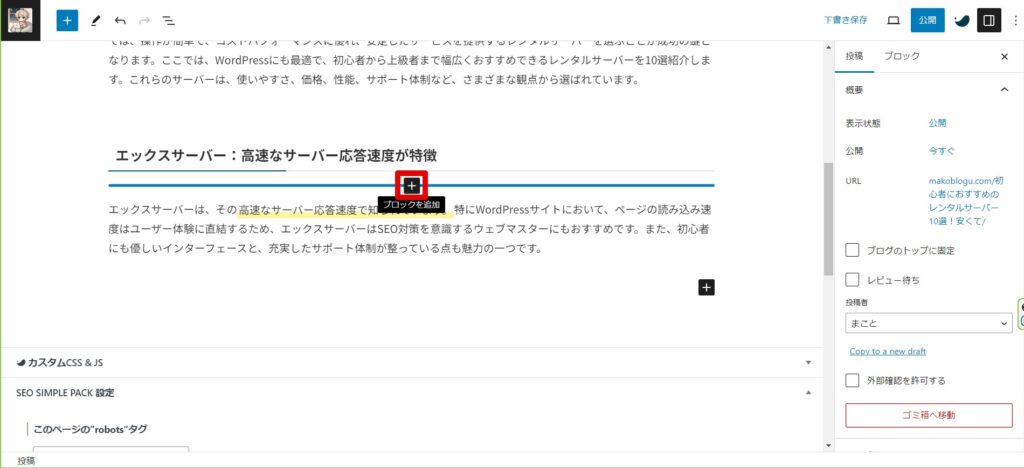
ブロックとブロックの間に追加する場合、ブロックの真ん中にマウスを持ってくるとブロックを追加が出てきます。




ステップ7: ブロックの配置と調整
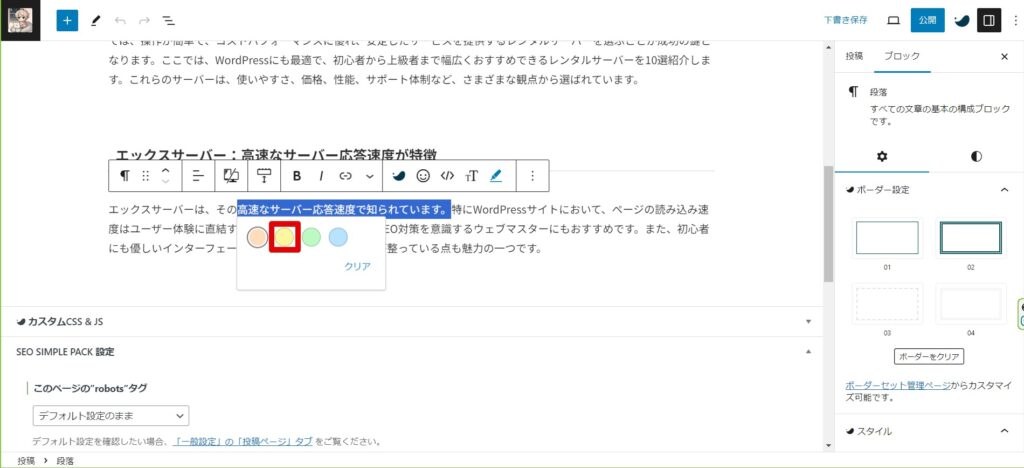
追加したブロックは、マウスでドラッグ&ドロップすることで自由に移動させることができます。また、ブロックの設定を通じて、色やサイズ、配置などのデザインを細かく調整することが可能です。



ステップ8: カテゴリーの設定
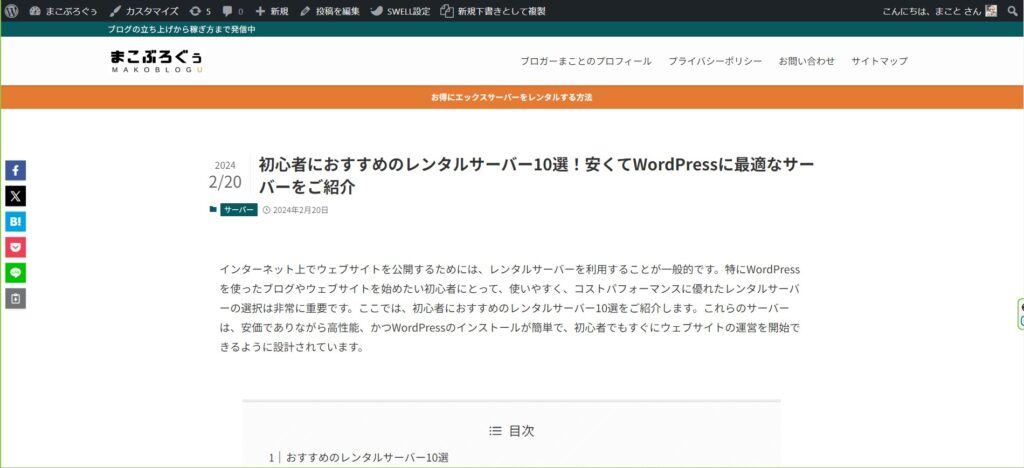
記事の公開前に、右側の設定パネルから適切なカテゴリーを選択します。これにより、記事の整理整頓が行え、読者が関連コンテンツを見つけやすくなります。


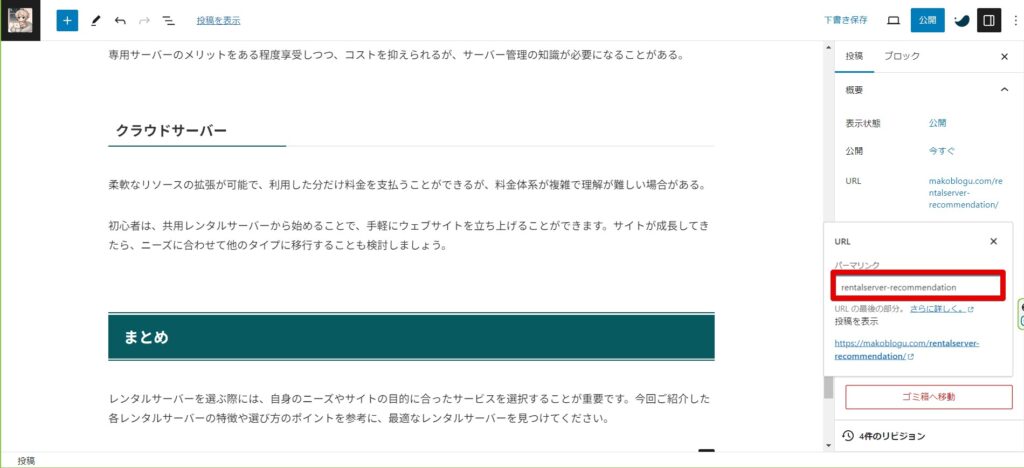
ステップ9: URLの設定


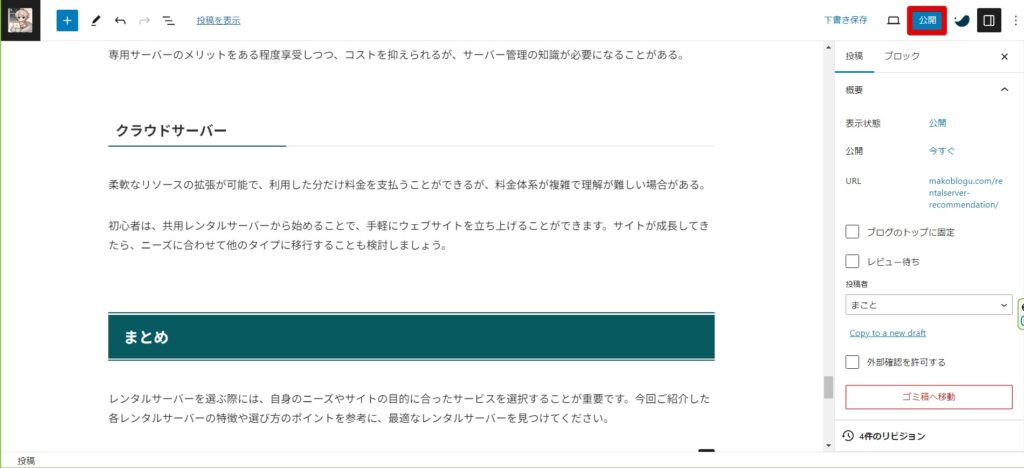
ステップ10: 記事のプレビューと公開
「プレビュー」ボタンをクリックして、実際のサイト上での記事の見た目を確認します。問題がなければ、「公開」ボタンをクリックして記事を公開します。